JavaScript对象
2021-05-03 13:28
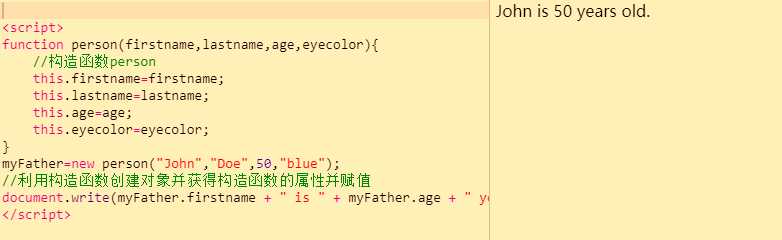
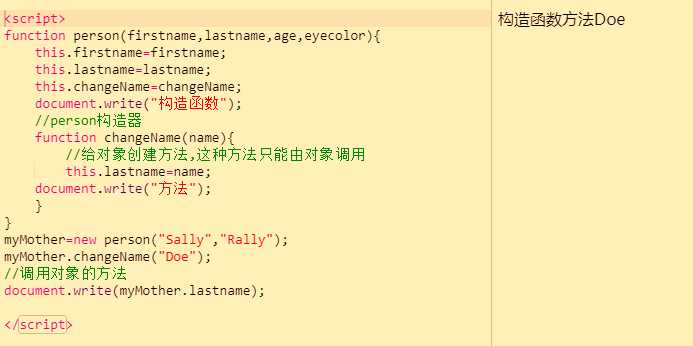
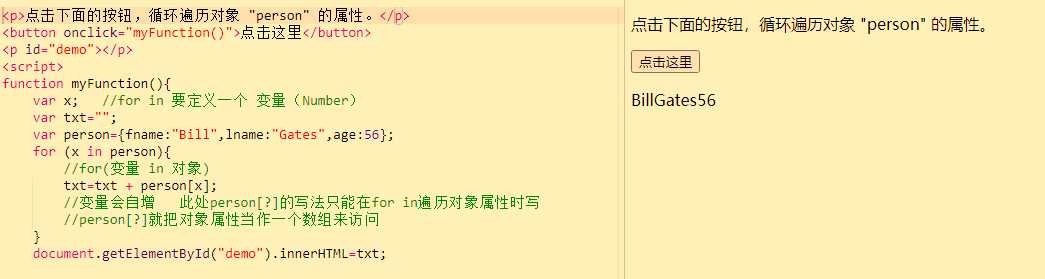
标签:面向对象 https alt 自动 的区别 png ref loading 直接 对象只是带有属性和方法的特殊数据类型。JavaScript 提供多个内建对象,比如 String、Date、Array 等等 javaScript 是面向对象的语言,但 JavaScript 不使用类。 在 JavaScript 中,不会创建类,也不会通过类来创建对象(通过构造器或者Object) JavaScript 基于 prototype,而不是基于类的。 所以 属性是与对象相关的值。 访问对象属性的语法是:对象 . 属性 访问方法 对象 . 方法() 创建对象 var ?=new Object(); 给对象?添加属性 ?.属性; 添加并赋值属性 ?.属性=value;属性类型是自动的 如 ?.age=15 ?.name="liu" 也可以一次创建多个属性 如 一次性创建属性对象不用写person=new Object(); 直接 person={ firstname:"John",lastname : "Doe",age : 50}; 还可以使用函数来构造对象 这种函数叫做对象构造器 构造器一般都是属性做参,而且还有this.参=参这样的语句,这便是构造器方法与普通方法 的区别 创建独属于对象的方法,在构造器里面创建的方法,这种方法只能被对象使用 for in遍历数组属性 更详细的看https://www.w3cschool.cn/wkjavascript/sbkz1o93.html JavaScript对象 标签:面向对象 https alt 自动 的区别 png ref loading 直接 原文地址:https://www.cnblogs.com/lhywxhn/p/13197599.html