CSS3 :nth-child(N)的用法
2021-05-03 14:29
阅读:727
YPE html>
标签:css样式 body back 选择 image 标签 child style bsp
h5标签:nth-child(N){}指定标签父元素的第N个子元素的css样式

1 DOCTYPE html> 2 html> 3 head> 4 style> 5 p:nth-child(2) 6 { 7 background:#ff0000; 8 } 9 style> 10 head> 11 body> 12 13 h1>这是标题h1> 14 p>第一个段落。p> 15 p>第二个段落。p> 16 p>第三个段落。p> 17 p>第四个段落。p> 18 19 p>b>注释:b>Internet Explorer 不支持 :nth-child() 选择器。p> 21 body> 22 html>
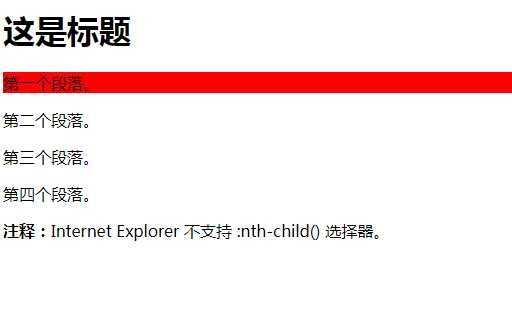
这是标题
第一个段落。
第二个段落。
第三个段落。
第四个段落。
注释:Internet Explorer 不支持 :nth-child() 选择器。
CSS3 :nth-child(N)的用法
标签:css样式 body back 选择 image 标签 child style bsp
原文地址:https://www.cnblogs.com/008ts/p/12121030.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:CSS3 :nth-child(N)的用法
文章链接:http://soscw.com/index.php/essay/81845.html
文章标题:CSS3 :nth-child(N)的用法
文章链接:http://soscw.com/index.php/essay/81845.html
评论
亲,登录后才可以留言!