webpack 的 环境搭建
2021-05-03 17:29
YPE html>
标签:搭建 安装 oct keyword script base html color bpa
1. npm init -y
2. 创建src
2.1 创建index.html
2.2 main .js

3. 创建配置 webpack.config.js
var path = require(‘path‘) module.exports = { entry: path.join(__dirname, ‘./src/main.js‘), //入口 output: { path: path.join(__dirname, ‘./dist‘), //输出路径 filename: ‘bundle.js‘ //指定文件名称 } }
4. npm install webpack webpack-cli --save-dev (webpack 4 之后 webpack 和 webpack-cli 是分离的,都需要安装)
5. npm i webpack-dev-server -D
6. 编译打包 ./node_modules/.bin/webpack ,打包后会生成 bundle.js

7. 安装好 webpack-dev-server 后 配置 package.json 添加 dev:
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"
{ "name": "study", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --open --port 3000 --contentBase src --hot" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.41.5", "webpack-cli": "^3.3.10", "webpack-dev-server": "^3.10.1" } }
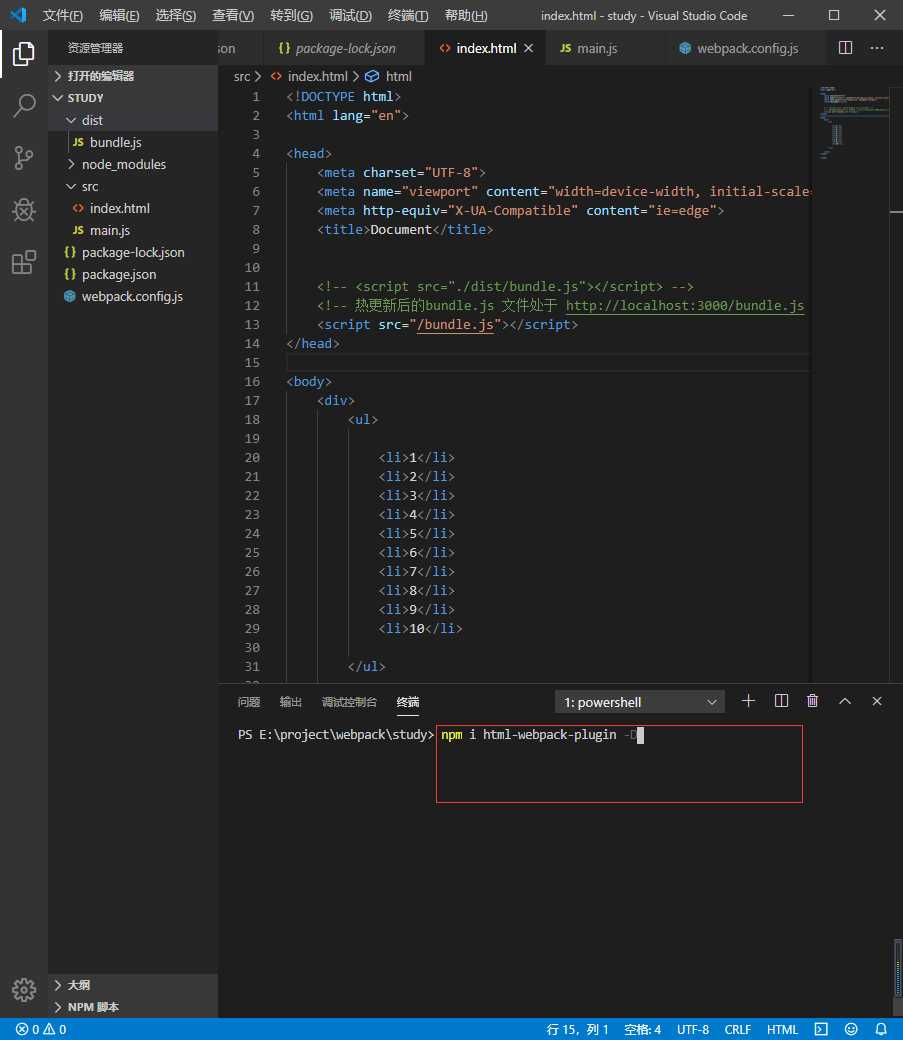
8. 因为使用 dev 运行,热更新后的 bundle.js 文件处于 http://localhost:3000/bundle.js (内存中运行),script 文件需要改路径
Document
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
9.这时候保存代码后发现需要手动刷新页面,可以安装 html-webpack-plugin 插件。(安装了html-webpack-plugin 后内存中的html会自动调用script)

webpack 的 环境搭建
标签:搭建 安装 oct keyword script base html color bpa
原文地址:https://www.cnblogs.com/lbx6935/p/12121160.html