IT兄弟连 HTML5教程 初识Sass Sass使用实例
2021-05-03 23:27
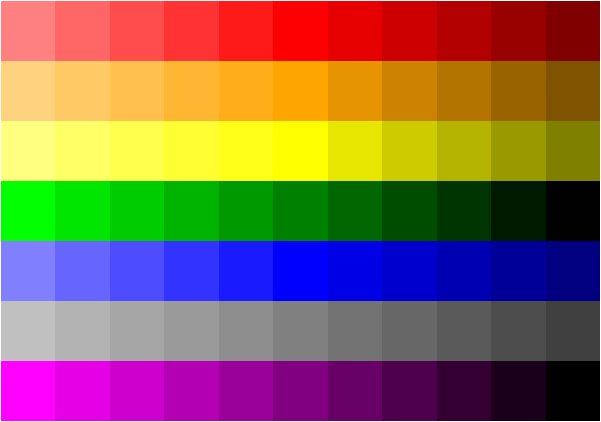
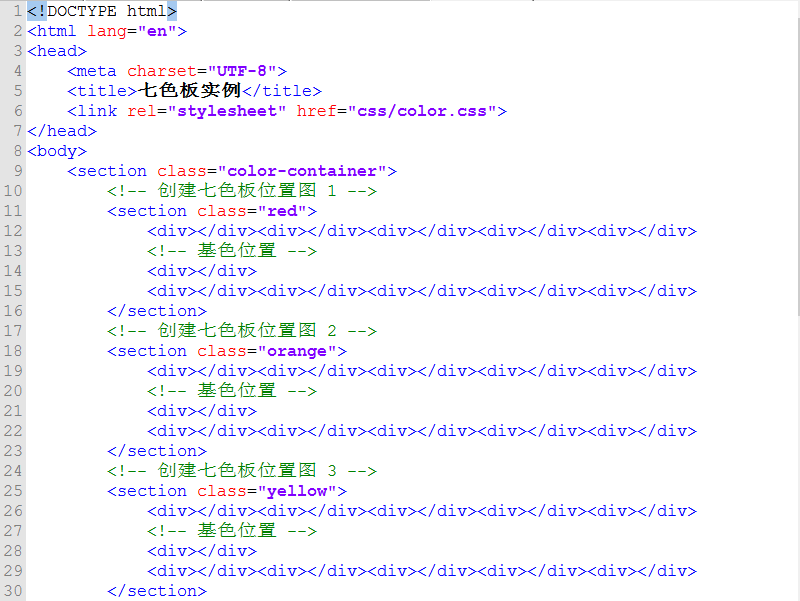
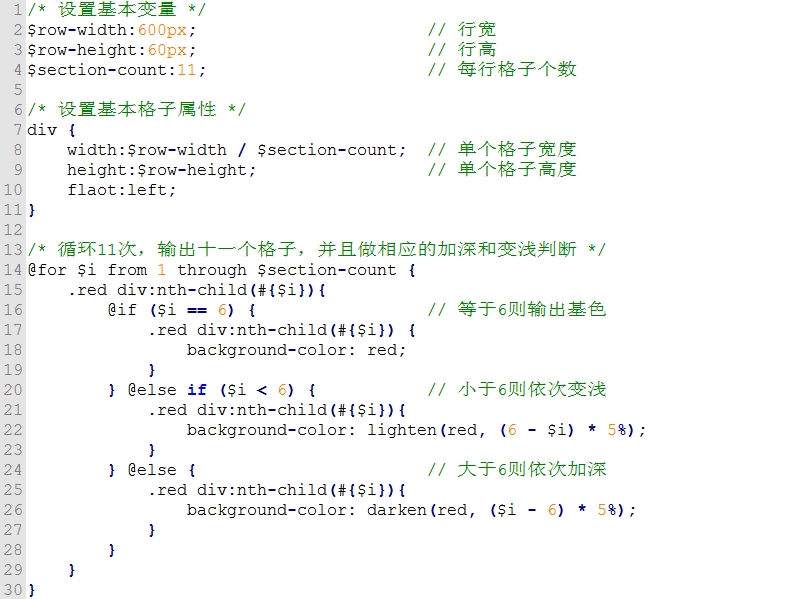
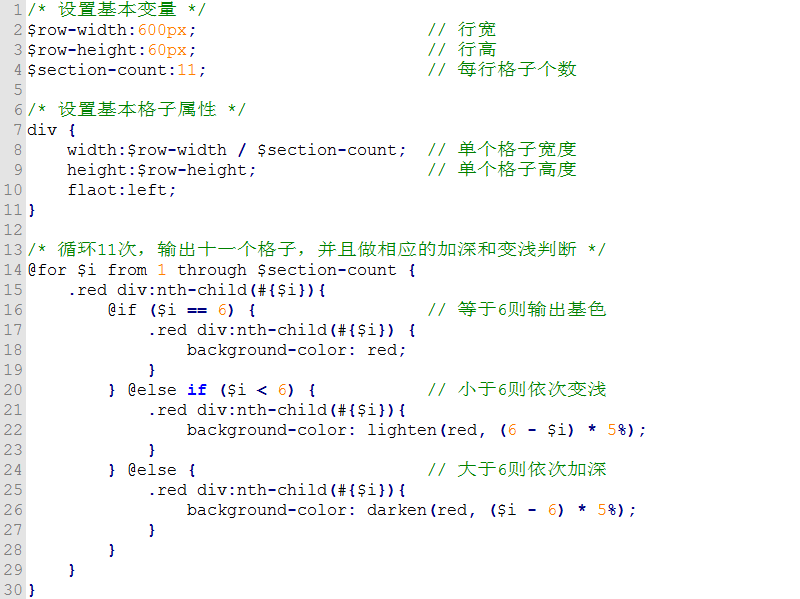
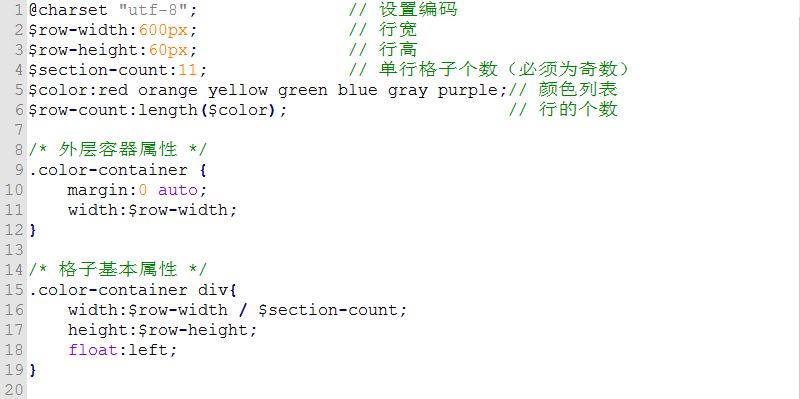
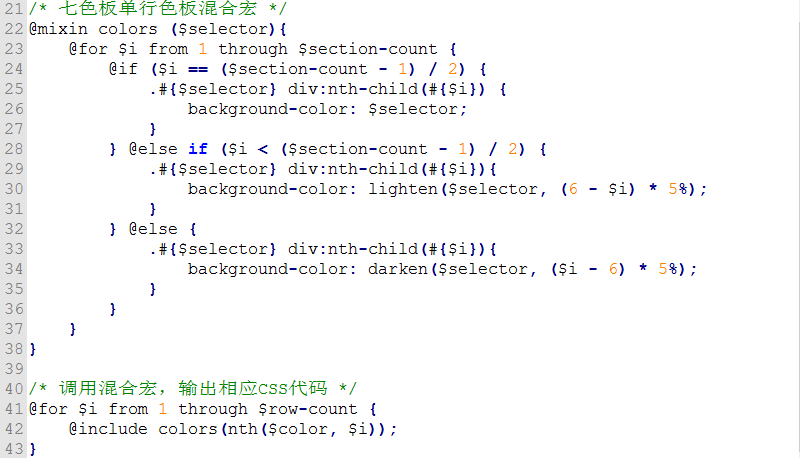
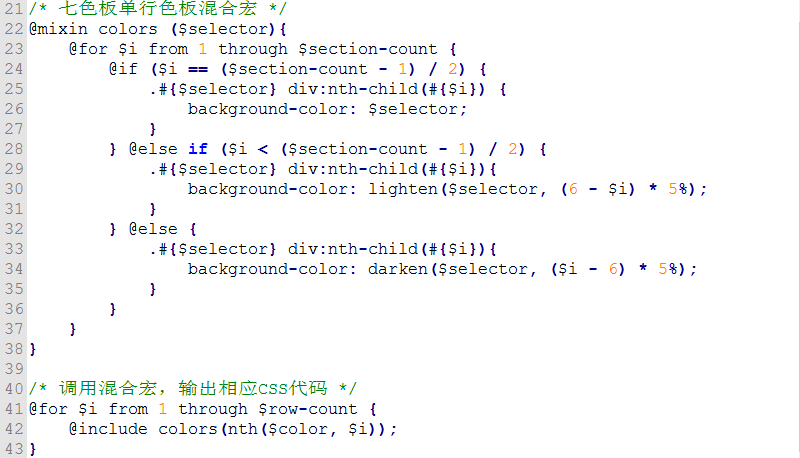
标签:封装 示意图 了解 传递参数 扩展 技术 完成 sas 成功 在了解基本的Sass语法之后,那么笔者给各位读者抛出一个需求,使用Sass语法实现七色板,效果图1所示: 图1 七色板示意图 在初步了解Sass之后,可能在思路上还没有从CSS转换过来,那么笔者就带领各位读者一起来分析这个需求的特点。 Ø 七色板由七种颜色组成,分别为红橙黄绿蓝灰紫 Ø 每一种颜色都是自左向右颜色逐渐加深 Ø 每一行格子有十一个 Ø 每一行的都有一个基色,并且基色的位置位于中间位置,小于基色位置则依次变浅,大于基色位置则依次加深。 既然分析出了特点或需求,那各位读者就来看看在之前的讲述中是否有哪些基本语法可以为这次需求所用到,笔者将解决方案总结如下。 Ø 七种颜色可以定义为变量,或者列表解决七色问题。 Ø 颜色加深函数“darken”和变浅函数“lighten”解决颜色问题。 Ø 流程控制语句中的@for循环,解决相同格子与类似行的问题。 Ø 流程控制语句中的@if语句,解决加深和变浅问题。 既然基本语法都能够解决分析出来的每一个需求,那么只需要理清思路就能实现这个七色板,那么笔者就带着大家理一下实现的思路。 首先将前台的HTML代码实现,如下所示: 其二,笔者先将七色板分解,仅实现第一行的红色板,如下所示: 可以看到,第一行实现成功。其实第一行实现成功后,仅需要替换对应的选择器和颜色值即可让它实现其余色板。那么,各位读者有没有想到,可以传递参数的混合宏呢? 其三,用混合宏封装单行色板,然后使用for循环最终实现七色板,最终代码如下: 相信有读者朋友在完成七色板功能之后,还会有这样的疑问。原生的CSS就能实现这个功能,为什么还要多学一门语言呢,太麻烦了。 那么笔者就抛出几个问题,各位读者请思考一下解决方案,问题如下: Ø 如果需要修改格子的尺寸和颜色,是重新做一份,还是修改Sass源码,如果修改那该如何修改? Ø 如果要将七色板增加成八色板、九色板,那么该如何去扩展? 其实呢,使用Sass编码时正好解决了这些维护、扩展的问题。下面是上面两个问题的回答。 Ø 如果需要修改尺寸,仅需要修改行高和行宽即可,格子宽度就是行宽除以单行格子个数。如果修改颜色,仅需要对颜色列表进行修改调整即可。 Ø 如果需要增加或减少色板,仅需要对颜色列表进行相应的增加和减少,并且要与HTML代码对应即可。 笔者就不再贴编译后CSS代码的图了,它最终使用默认模式生成的代码行数是250行左右,而上述的Sass代码仅需要43行就能完成。 最后,笔者使用一句话总结一下Sass的优点:使用Sass语言编写CSS代码,让你的代码具有高质量、高扩展、易维护、高效率的特性。 IT兄弟连 HTML5教程 初识Sass Sass使用实例 标签:封装 示意图 了解 传递参数 扩展 技术 完成 sas 成功 原文地址:https://www.cnblogs.com/itxdl/p/12117887.html








文章标题:IT兄弟连 HTML5教程 初识Sass Sass使用实例
文章链接:http://soscw.com/index.php/essay/82006.html