JavaScript常见的数组方法(一)
2021-05-04 01:27

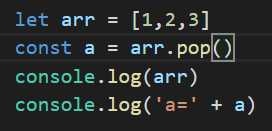
2.pop():将数组的最后一项删除,并返回删除的那一项的数值。

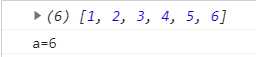
控制台输出的结果:

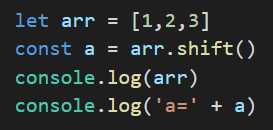
3.shift():将数组的第一项删除,并返回删除的那一项的数值。与pop()类似。

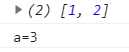
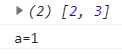
控制台输出结果:

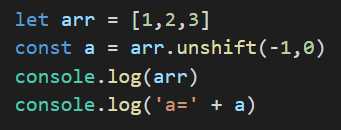
4.unshift():接收任数量的参数,并向数组的头部一一添加这些参数,并返回新数组的长度。与push()类似。

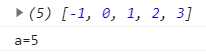
控制台输出结果:

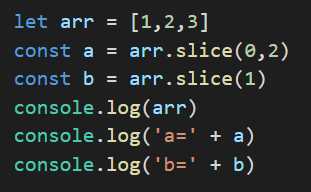
5.slice():接收两个参数:‘开始位置’和‘结束位置’(可选),截取数组下标从‘开始位置’到‘结束位置’(不包括下标为‘结束位置’的这项)之间的项并组成新数组,并返回该新数组,原数组不变。如果之传入一个参数‘开始位置’,则返回数组下标从‘开始位置’到原数组末尾的全部项组成的新数组。

控制台输出结果:

6.splice():功能强大的数组方法之一,可以实现数组的删除、替换和插入,接收两个以上的参数,分别为:‘开始位置’、‘删除个数’和‘可选项’(可选)。
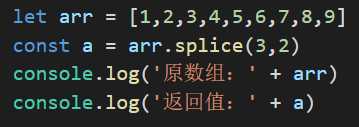
删除:可以删除数组任意位置的任意数量的项,需要传入‘开始位置’和‘删除个数’两个参数,删除数组从‘开始位置’后数量为‘删除个数’的项,并返回被删除的所有项。

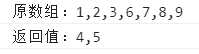
控制台输出结果:

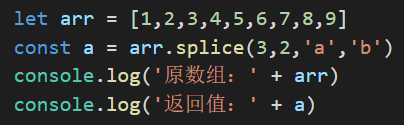
替换:可以替换数组任意位置的任意数量的项,需要传入‘开始位置’,‘删除个数’和任意数量的‘可选项’等两个以上的参数,先删除数组从‘开始位置’后数量为‘删除个数’的项,再将任意数量的‘可选项’从数组的‘开始位置’逐一添加这些可选项,从而实现替换功能,并返回被删除(替换)的所有项。

控制台输出结果:

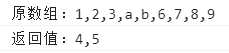
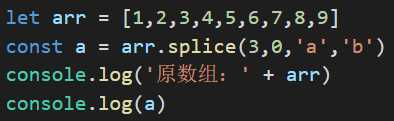
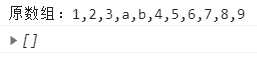
插入:可以在数组的任意位置插入任意数量的项,需要传入‘开始位置’,‘删除个数’和任意数量的‘可选项’等两个以上的参数,其中‘删除数量’这个参数必须等于零,确保数组从‘开始位置’后的项不会被删除,再将任意数量的‘可选项’从数组的‘开始位置’后逐一添加这些可选项,由于没有删除的项,所以返回空数组。

控制台输出结果:

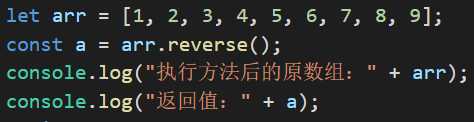
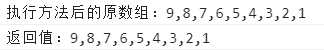
7.reverse():将数组的排列顺序进行反转操作,并返回反转后的数组。

控制台输出结果:

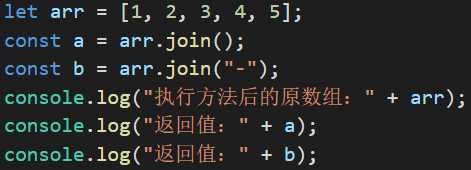
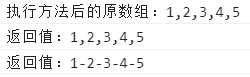
8.join():接收一个参数,将数组中的所有元素以这个参数为分隔符进行连接,并将连接生成的字符串作为返回值,若省略参数则默认使用逗号作为分隔符进行字符串的连接。

控制台输出结果:

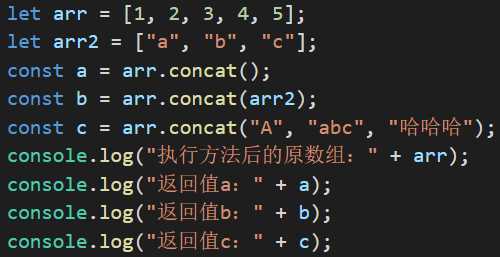
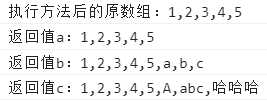
9.concat() :接收任意数量的参数,基于当前数组的所有项创建一个该数组的副本,并将接收的参数逐个添加到该副本的末尾,并返回该副本数组。如果没有传入参数则是生成原数组的副本;如果传入的参数是一个或一个以上的数组,则会将这些数组的所有项添加到原数组的副本中去,实现数组的连接功能;如果传入的参数不是数组则将这些参数作为基本值添加到数组副本的末尾。

控制台输出结果:

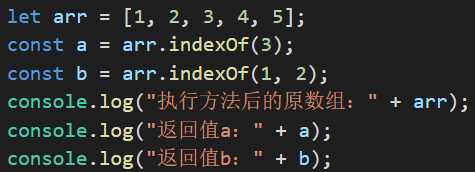
10.indexOf():接收两个参数:‘查找项’和‘查找起点’(可选),从数组下标为‘查找起点’的项开始向后查找数组是否存在‘查找项’,如果存在则返回查找项的下标,否则返回-1。如果不传递第二个参数则从数组的开头位置开始查找。

控制台输出结果:

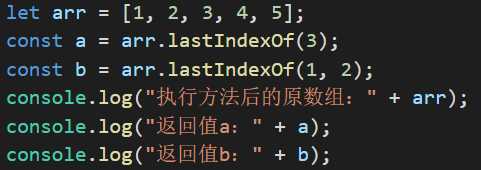
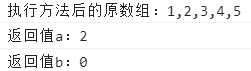
11.lastIndexOf():接收两个参数:‘查找项’和‘查找起点’(可选),从数组下标为‘查找起点’的项开始向前查找数组是否存在‘查找项’,如果存在则返回查找项的下标,否则返回-1。如果不传递第二个参数则从数组的末尾位置开始查找。

控制台输出结果:

文章标题:JavaScript常见的数组方法(一)
文章链接:http://soscw.com/index.php/essay/82042.html