Vuex图片上传
2021-05-04 02:29
阅读:781
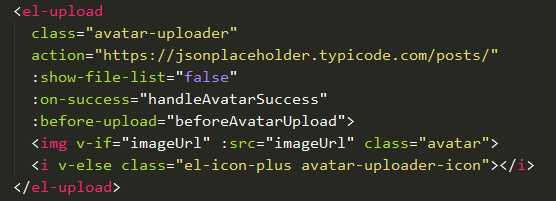
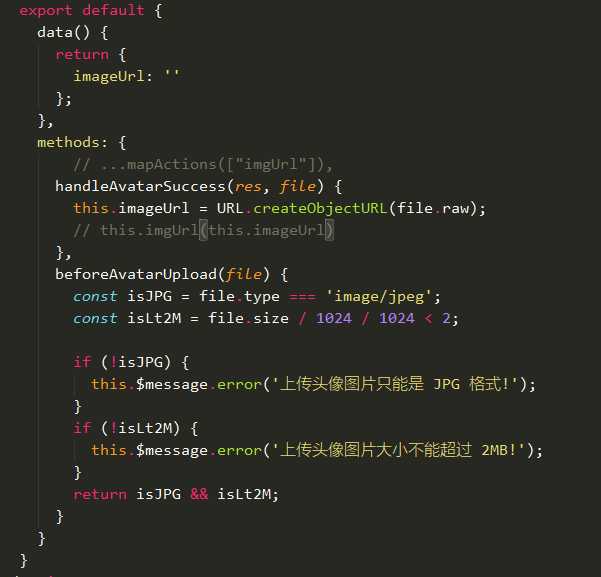
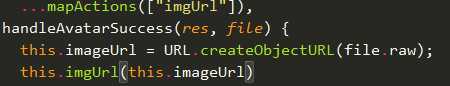
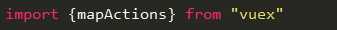
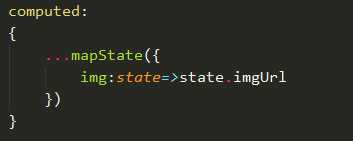
标签:新建 布局 文件 method 上传图片 组件 显示 cmd dex 首先 启动Cmder vue ui 新建个环境 用Element组件引入 安装 npm i element-ui -S 在 main.js中引入 如图 在页面显示上传图片 这些是上传的布局 接下来在页面引入vuex 在methods中把imgUrl穿入到vuex中的 stroe文件夹下的index.js文件中 接下来就可以在另一个页面接收vuex中的已经上传的图片 也是同样的方法 先引入 接下来在 获取上传来的vuex中的图片 接下来就可以在页面中引入图片了 Vuex图片上传 标签:新建 布局 文件 method 上传图片 组件 显示 cmd dex 原文地址:https://www.cnblogs.com/sjd666/p/12115952.html







上一篇:Webview
下一篇:moment.js的使用方法总结
评论
亲,登录后才可以留言!