AJAX简介
2021-05-04 05:27
标签:通信 允许 font new 标记 pos 优势 sof 情况 AJAX全称Asynchronous JavaScript and XML,就是异步的 JavaScript 和 XML。 通过AJAX可以向浏览器发送异步请求,其最大的优势在于:在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。 AJAX 不是新的编程语言,不是一门独立的技术,而是一种使用现有标准的新方法。 AJAX 不需要任何浏览器插件,但是需要用户允许JavaScript在浏览器上执行。 XML 是可扩展标记语言 XML 与 HTML相比,XML更加严格没有自闭合标签,书写时必须加上结束标签 XML 被设计用来传输和储存数据 XML和HTML标签类似,不同的是HTML中都是预定义标签,XML中没有预定义标签,全都是自定义标签(非常随意),用来表示一些数据 相当于在用户层和服务器之间加了一个中间层(Ajax引擎),使用户操作与服务器响应异步化。 特点: Ajax优点 Ajax缺点 所有服务器均支持XMLHttpRequest对象(IE5和IE6使用的是ActiveXObject) XMLHttpRequest 用于在后台与服务器交换数据。表示可以在不重新加载整个网页的情况下,对网页的某个部分进行更新。 所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。 XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。 (一)创建XMLHttpRequest对象的语法: 变量名 variable = new XMLHttpRequest(); (二)IE5和IE6中使用ActiveX对象: 变量名 variable = new XMLHttpRequest("Microsoft.XMLHTTP"); 如果想将请求发送到服务器,使用XMLHttpRequest() 的 open() 和 send() 方法 语法: xmlhttp.open(method , url , async); 规定请求的类型、url、以及是否异步处理请求 这三个值分别表示(例如,xmlhttp.open("GET","ajax_info.text","true");): xmlhttp.send(string); 将请求发送到服务器 AJAX简介 标签:通信 允许 font new 标记 pos 优势 sof 情况 原文地址:https://www.cnblogs.com/nyw1983/p/11637886.html一、什么是AJAX
二、理解XML
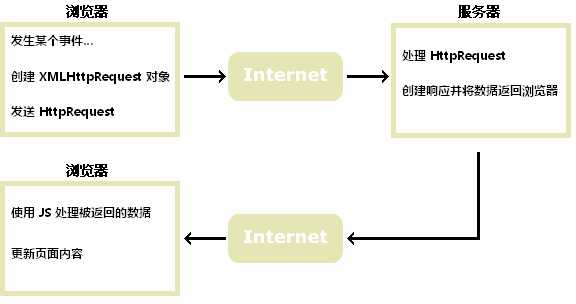
三、AJAX的工作原理

四、创建XMLHttpRequest对象
XMLHttpRequest 对象
五、向服务器发送请求

下一篇:webpack工程化