css基础-float浮动
2021-05-04 11:26
标签:display XML Fix lock 计算机 splay 能力 脚本语言 container float实现文字环绕图片效果: 清除浮动的方法一: 在浮动元素后面使用一个空元素 清除浮动的方法二: 给容器添加overflow:hidden; 清除浮动的方法三: css3的:after伪元素 css基础-float浮动 标签:display XML Fix lock 计算机 splay 能力 脚本语言 container 原文地址:https://www.cnblogs.com/chenyingying0/p/12115609.htmlDOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>floattitle>
style>
body{
font-family: ‘微软雅黑‘;
}
.per{
width: 400px;
border: 1px solid #CCC;
padding: 5px;
}
.red{
width: 100px;
height: 100px;
background: red;
margin: 10px;
float:left;
}
style>
head>
body>
div class="per">
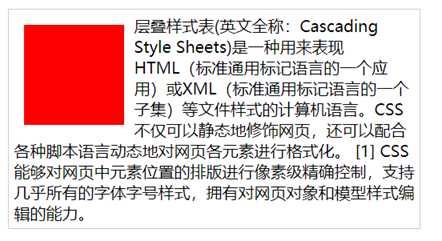
div class="red">div>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
div>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>floattitle>
style>
.container{
width:500px;
border:1px solid #000;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
.clear{
clear:both;
}
style>
head>
body>
div class="container">
div class="div div1">div>
div class="div div2">div>
div class="div div3">div>
div class="clear">div>
div>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>floattitle>
style>
.container{
width:500px;
border:1px solid #000;
overflow: hidden;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
style>
head>
body>
div class="container">
div class="div div1">div>
div class="div div2">div>
div class="div div3">div>
div>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>floattitle>
style>
.container{
width:500px;
border:1px solid #000;
overflow: hidden;
zoom:1;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
.clearfix:after{
content:‘.‘;
display: block;
height:0;
visibility: hidden;
clear:both;
}
.clearfix{
zoom:1;/*兼容ie6/7*/
}
style>
head>
body>
div class="container clearfix">
div class="div div1">div>
div class="div div2">div>
div class="div div3">div>
div>
body>
html>