css基础
2021-05-04 11:27
标签:间隔 广告 增加 分离 set type css http 文件 目录 1.css概述 - 特点: * 后代选择器 * 并集选择器 7. css基础 标签:间隔 广告 增加 分离 set type css http 文件 原文地址:https://www.cnblogs.com/xy-ouyang/p/12114494.html
* CSS 指层叠样式表(Cascading Style Sheets), 是用来美化html标签的
2. html引入css的3种方式
* 【外链式】html引入css样式表的位置
* 【行内样式】
文本
* 【内嵌式】
* 三种写法特点:
- 内嵌式写法,样式只作用于当前文件,没有真正实现结构表现分离。
- 外链式写法,作用范围是当前站点,谁调用谁生效,范围广,真正实现结构表现分离。
- 行内样式表,作用范围仅限于当前标签,范围小,结构表现混在一起。 (不推荐使用)
3.css的选择器
* 选择器 {
属性名:属性值;
属性名:属性值;
}
* 属性
属性 解释
width:20px; 宽
height:20px; 高
background-color:red; 背景颜色
font-size:24px; 文字大小
text-align:left | center| right |justify 内容的水平对齐方式
text-indent:2em; 首行缩进
color:red; 文字颜色
word-spacing:20px 英文单词的间隔
letter-spacing; 字符(英文字母和中文)之间的间隔
* 基础选择器--标签选择器
head>
style type="text/css">
/* 注释 */
div {
font-size:20px;
color:red;
background-color:green;
width:300px;
height:200px;
}
style>
head>
div>文本一div>
div>文本二div>
* 颜色的显示方式
- 直接写颜色的名称,比如red,yellow,pink
- 16进制显示颜色 #000000; 前2为代表红色,中间2位代表绿色,后边2位代表蓝色。
** 或 color:rgb(255,68,0); 或#F40
** #000黑色 #009900深绿色 #fff白色 #333深灰色 #eee浅灰色
** 可以使用firework吸取颜色
** color:rgba(255,255,0,0~1); 0完全透明 0.5半透明
* 基础选择器--类别(class)选择器head>
style type="text/css">
/* 注释 */
.one {
font-size:20px;
color:red;
width:300px;
height:200px;
}
.two {
background-color:green;
}
style>
head>
div class="one two">文本一div>
p class="one">文本二p>
一个标签可以调用多个类选择器。
多个标签可以调用同一个类选择器。
- 类选择器命名规则
◎不能用纯数字或者数字开头来定义类名
◎不能使用特殊符号或者特殊符号开头(_)来定义类名
◎不建议使用汉字来定义类名
◎不推荐使用属性或者属性的值来定义类名
- 常用的css命名推荐
头:header
内容:content/container
尾,页脚:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
版权:copyright
滚动:scroll
* 基础选择器--id选择器
- 写法:#自定义名称{属性:值;}
- 特点:
** 每个id命名都是唯一的。如果使用2次或者2次以上,不符合w3c规范,JS调用会出问题。
** 一个标签只能调用一个ID选择器。
** 一个标签可以同时调用类选择器和ID选择器。
* 基础选择器--通配符选择器(了解,不推荐使用)
- *{属性:值;}
- 特点:给所有的标签都使用相同的样式。
- 不推荐使用,增加浏览器和服务器负担。
- 为了方便,有时这样使用
*{
margin:0;
padding:0;
}
4.复合选择器
* 交集选择器
- 格式:标签+类(ID)选择器{属性:值;}
- 例子:head>
meta charset="UTF-8">
title>Documenttitle>
style type="text/css">
.box{
font-size:50px;
}
div.box{ /*
- 格式:选择器+空格+选择器{属性:值;}
- 后代选择器首选要满足包含(嵌套)关系。
- 父集元素在前边,子集元素在后边。
- 特点:
** 【无限制隔代】
** 只要能代表标签,标签、类选择器、ID选择器自由组合。
* 子代选择器(了解,一般可以用后代选择器替代)
- 格式:选择器>选择器{属性:值;}
- 选中【直接下一代】元素。
- 例子:head>
meta charset="UTF-8">
title>Documenttitle>
style type="text/css">
div>span{
color:red;
font-size:40px;
}
p>span{
color:green;
font-size:60px;
}
style>
head>
body>
div>
p>span>xxx威武span>p>
span>xxx霸气span>
div>
body>
- 格式:选择器,选择器,选择器{属性:值;}
- 例子:head>
meta charset="UTF-8">
title>Documenttitle>
style type="text/css">
box,#miss,span,h1{
font-size:100px;
color: #fff;
background-color: green;
}
style>
head>
body>
div class="box">xxx威武div>
p id="miss">xxx霸气p>
span>xxx帅气span>
h1>xxx漂亮h1>
body>
5.文本相关的属性
* color:文字颜色
* font-size:16px; 文字大小
* font-weight:700; 文字粗细
- 值从100-900 文字加粗
- font-weigth:bold; 加粗,不推荐使用
* font-family:宋体|微软雅黑; 文本字体
* font-style:normal|italic 文本格式
- normal默认值
- italic 斜体
* line-height:40px; 行高
line-height:1.5; 1.5倍行高
* 属性连写(简写)
- font:[italic] [700] 16px/40px 微软雅黑;
- italic 700可以换顺序,后面的不能换顺序
- 文字大小和字体为必写项
* text-decoration:none无装饰, underline下划线, line-through 删除线, overline 上划线】
* text-align:left | center| right |justify 内容的水平对齐方式
- justify两端对齐
* text-indent:2em; 首行缩进
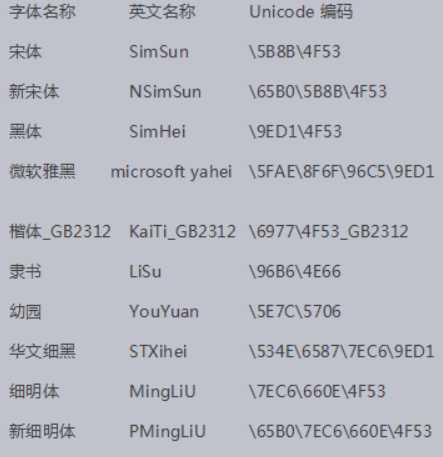
6.字体的表达方式
* 直接写中文名称:font-family: 微软雅黑;
* 写字体的英文名称:font-family: microsoft yahei;
* unicode编码:font-family: \5B8B\4F53