常用的网页加载进度条
2021-05-04 14:29
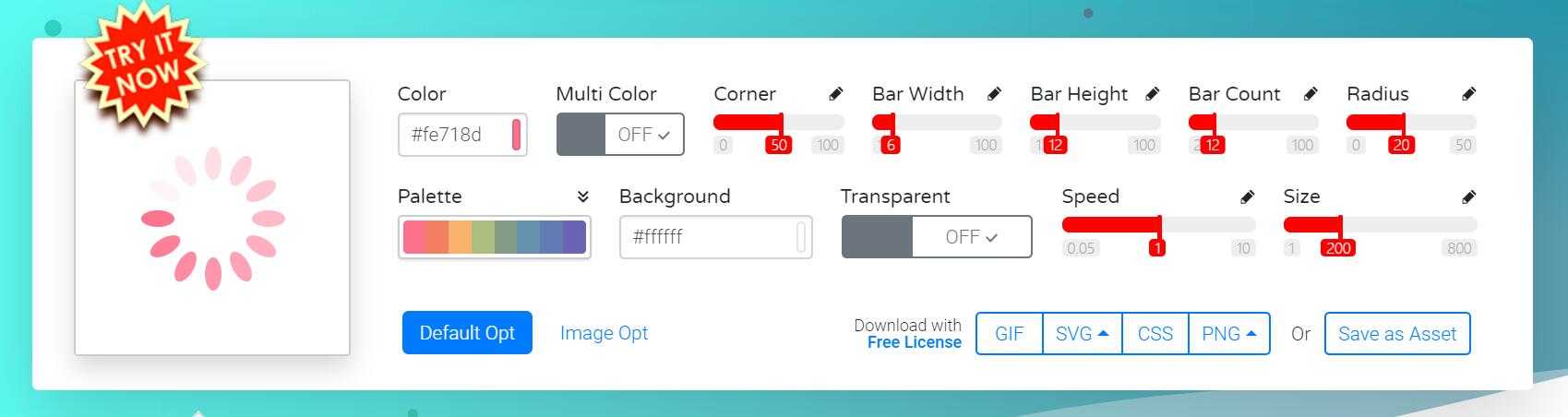
标签:html 改变 content ext nsf each 隐藏 ram meta 下面有三种方式,看自己需求: 一、顶部进度条 在html代码中间插入jq代码 执行动画。页面加载到哪部分,进度条就会相应的向前走多少 当全部加载完成后将loading进度条模块隐藏 二、直接在页面插入关于加载的动态图,页面加载完再隐藏掉 关于图片可以在这个网站找:https://loading.io/ 可以根据自己的需求调样式 当然,如果想自己写也可以,下面是博主自己用css3写的一个小动画 代码如下 三、实时获取数据的进度条(百分比) 代码如下 常用的网页加载进度条 标签:html 改变 content ext nsf each 隐藏 ram meta 原文地址:https://www.cnblogs.com/sunyan-blog/p/12109037.html 1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 meta name="viewport" content="width=device-width, initial-scale=1.0">
6 meta http-equiv="X-UA-Compatible" content="ie=edge">
7 script src="jquery.min.js">script>
8 title>顶部进度条title>
9 style>
10 .loading {position: fixed;top: 0;left: 0; width: 100%; height: 100%; background-color: #fff;}
11 .pic {width: 0;height: 10px;background-color: #c33;border-radius: 5px;}
12 style>
13 head>
14 body>
15 div class="loading">
16 div class="pic">div>
17 div>
18 header>
19 img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
20 img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
21 header>
22 script>
23 $(".loading .pic").animate({width: "20%"},100);
24 script>
25 section>
26 img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
27 img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
28 section>
29 script>
30 $(".loading .pic").animate({width: "40%"},100);
31 script>
32 section>
33 img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
34 img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
35 section>
36 script>
37 $(".loading .pic").animate({width: "60%"},100);
38 script>
39 section>
40 img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
41 section>
42 script>
43 $(".loading .pic").animate({width: "80%"},100);
44 script>
45 footer>
46 img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
47 img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
48 footer>
49 script>
50 $(".loading .pic").animate({width: "100%"},100, function() {
51 $(".loading").fadeOut();
52 });
53 script>
54 body>
55 html>



1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 meta name="viewport" content="width=device-width, initial-scale=1.0">
6 meta http-equiv="X-UA-Compatible" content="ie=edge">
7 title>css3动画进度条title>
8 style>
9 .loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
10 .pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:40px;}
11 .pic i {float:left;margin: 0 2px;width: 6px;height: 30px;background-color: indigo;transform: scaleY(0.4);animation: load 1.2s infinite;}
12 .pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s;}
13 .pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s;}
14 .pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s;}
15 .pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s;}
16 .pic i:nth-child(6){-webkit-animation-delay: 0.5s;animation-delay: 0.5s;}
17 @-webkit-keyframes load {
18 0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
19 20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
20 }
21 @keyframes load {
22 0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
23 20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
24 }
25 style>
26 script src="jquery.min.js">script>
27 script>
28 document.onreadystatechange = function() { // 页面状态发生改变时触发
29 if(document.readyState == "complete") { // 页面加载完成时隐藏
30 $(".loading").fadeOut();
31 }
32 }
33 script>
34 head>
35 body>
36 div class="loading">
37 div class="pic">
38 i>i>
39 i>i>
40 i>i>
41 i>i>
42 i>i>
43 i>i>
44 div>
45 div>
46 img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
47 img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
48 img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
49 img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
50 img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
51 img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
52 img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
53 img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
54 img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
55 body>
56 html>

1 DOCTYPE html>
2 html lang="en">
3 head>
4 meta charset="UTF-8">
5 meta name="viewport" content="width=device-width, initial-scale=1.0">
6 meta http-equiv="X-UA-Compatible" content="ie=edge">
7 title>百分比进度条title>
8 style>
9 .loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
10 .pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:100px;line-height: 55px;text-align: center;font-size: 22px;}
11 .pic span {display: inline-block;position: absolute;top: 10px;left: 10px;width: 80px;height: 80px;border-radius: 50%;box-shadow: 0 3px 0 #999;
12 -webkit-animation: move 1s infinite linear;animation: move 1s infinite linear;}
13 @-webkit-keyframes move {
14 0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
15 100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
16 }
17 @keyframes move {
18 0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
19 100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
20 }
21 style>
22 script src="jquery.min.js">script>
23 script>
24 $(function() {
25 var img = $("img"); // 获取所有的img元素
26 var num = 0; // 用来存储已加载的图片个数
27 img.each(function(i) { // 遍历所有图片
28 var oImg = new Image();
29 oImg.onload = function() { // onload 图片加载完成后执行
30 num++;
31 $(".pic p").html(parseInt(num / img.length * 100) + ‘%‘);
32 if(num >= img.length) {
33 $(".loading").fadeOut(); // 页面加载完成后隐藏
34 }
35 }
36 oImg.src = img[i].src;
37 })
38 })
39 script>
40 head>
41 body>
42 div class="loading">
43 div class="pic">
44 span>span>
45 p>0%p>
46 div>
47 div>
48 img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
49 img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
50 img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
51 img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
52 img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
53 img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
54 img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
55 img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
56 img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
57 body>
58 html>
下一篇:IDEA创建web项目