【达达前端】Ajax实战项目源码讲解(快速入门的实例)Github源码
2021-05-04 17:26
YPE html>
标签:utf-8 公众号 pos amp index ntb 特点 ref 数据结构

作者 | Jeskson
来源 | 达达前端小酒馆
源码地址:
https://github.com/huangguangda/Ajaxitm
什么是Ajax技术?实战中的运用ajax技术,了解前后端交互的方式,了解移动端的模式,了解H5的新技术,了解CSS3的使用,和JQuery的使用。
Ajax技术可以提高用户体验,无刷新的与后台进行数据的交互,异步的操作方式,可以不用刷新页面提高性能。
了解前后端的交互流程,主要分为三部分,客户端,服务端,数据库,环境搭建,wamp,phpMyAdmin。

wamp,window,Apache,mysql,php。
创建项目:

创建一个名为AjaxItem的小项目

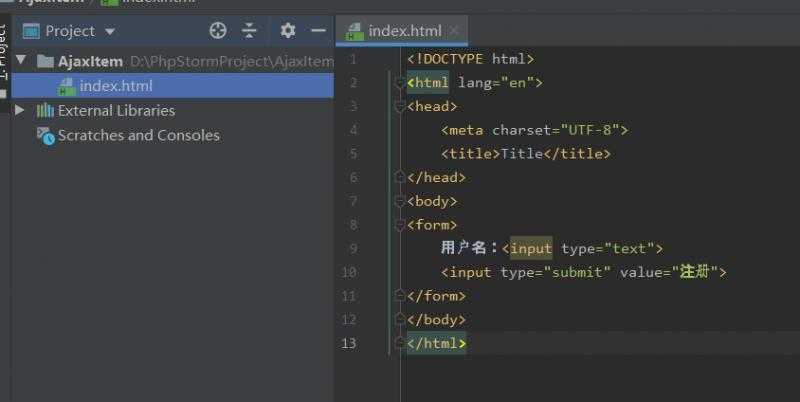
接下来附上我的代码
Title
运行起来的效果是如下截图

添加一个服务端跳转的页面reg.php,服务端要找到输入框的值
提交表单方式:GET,POST
指定当前页的编码
header("Content-type:text/html;charset=utf-8");连接数据库mysql
$con = mysql_connect();默认值:config.default.php
Title
2
get提交的特点:


post提交的特点:

上面截图可以看出传输数据的区别,我们一般对于数据的查询,尽量采用get的方式,而我们要对数据的修改,添加或者是删除,我们可以用post比较好一点。
服务端的书写:
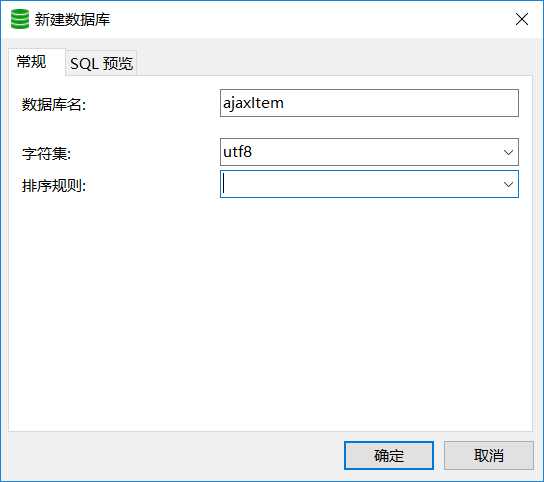
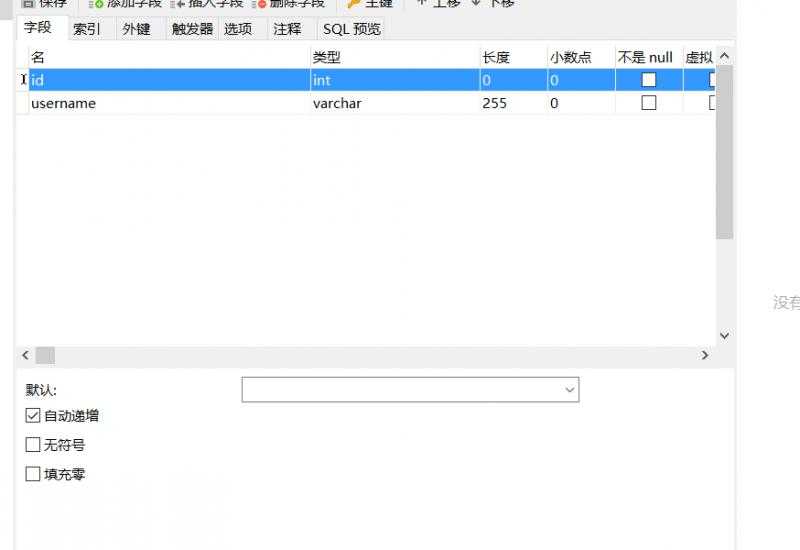
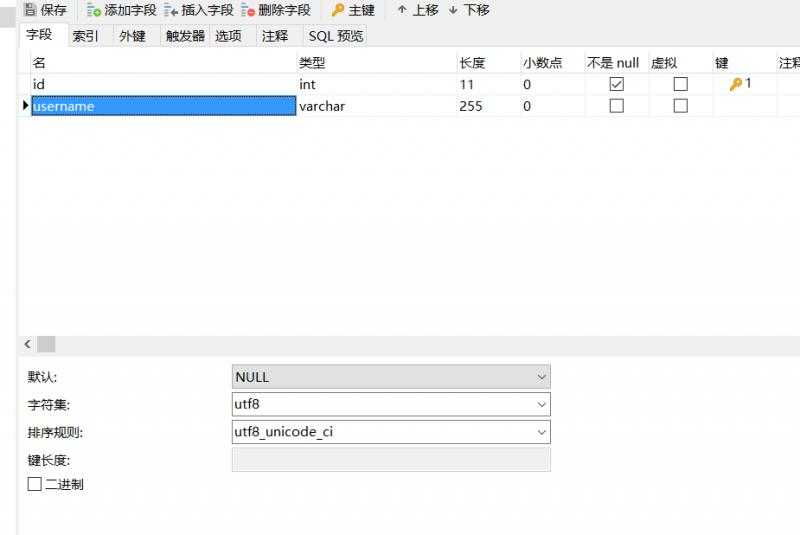
选择数据库:mysql_select_db();建立数据库,建表,键字段
指定数据库的编码格式
mysql_query("set names utf8");
获取传输数据
$_GET
$_POST创建数据库:

创建表:


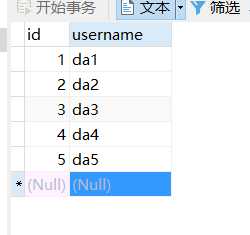
创建数据

sql查询:
select * from 表 where 字段 = 值
mysql_query
mysql_num_rowsreg.php
Title
index.html
Title
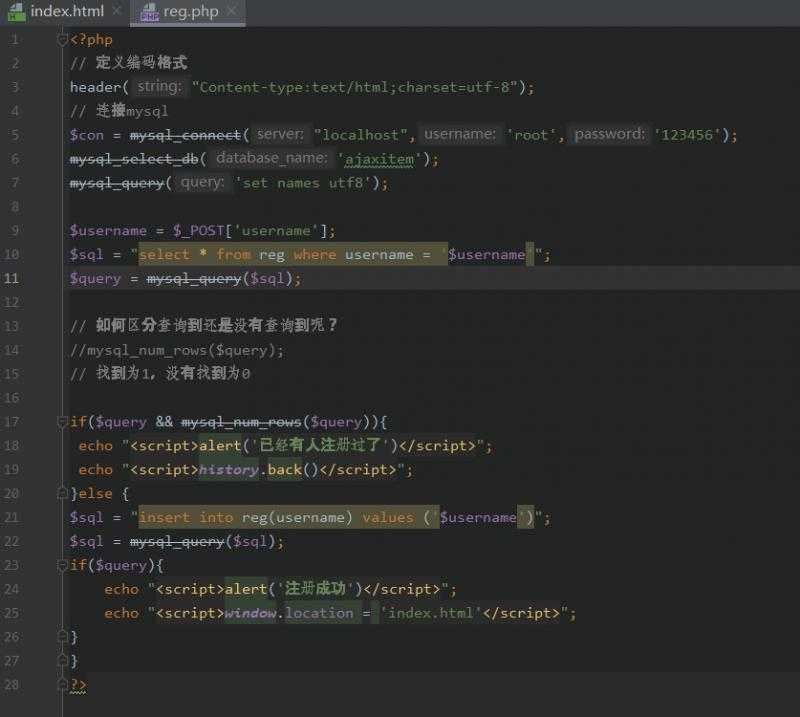
reg.php代码:
alert('已经有人注册过了')";
echo "";
}else {
$sql = "insert into reg(username) values ('$username')";
$sql = mysql_query($sql);
if($query){
echo "";
echo "";
}
}
?>
: 3
sql查询:
select * from 表 where 字段 = 值
mysql_query
mysql_num_rows
sql添加
insert into 表(字段)values(值)Ajax基本使用:
XMLHttpRequest
open
onreadystatechange
readyState
0未初始化
1初始化
2发送数据
3数据传送中
4完成
sendonreadystatechange
status
http状态码
200
301
304
403
404
500
statusTextresponseText
responseXML
JSON.parse
POST方式:
需要设置头信息
位置在send前
setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
setRequestHeader(‘Content-Type’, ‘application/json’);
JSON_stringifyJQuery中的Ajax
$.ajax
url
type
data
success
error
dataType
async提供公共代码
require_once()
获取数据
mysql_fetch_row
mysql_fetch_assoc
mysql_fetch_array
mysql_fetch_object
增删改查
delete from 表 where 字段 = 值
update 表 set 字段 = 新值 where id = $id;Functions to create xhrs
function createStandardXHR() {
try {
return new window.XMLHttpRequest();
}catch(e){}
}
function createActiveXHR() {
try {
return new window.ActiveXObject("Microsoft.XMLHTTP");
}catch(e){}
}index.html代码:
Title
user.php
index.html
Title
index.html
Title
JQuery:
if(s.data && s.processData && typeof s.data !== "string"){
s.data = JQuery.param(s.data, s.traditional);
}
inspectPrefiltersOrTransports(prefilters, s, options, jqXHR);
if(state === 2){
return jqXHR;
}ajax.html
Title
$.ajax({
url: 'jquery.php',
type: 'GET',
data: {username: "dada"},
success: function(data){
console.log(data);
}
});
jquery.php
请求相同部分:
require_once(‘connect.php');ajax1.html
无标题文档
ajax2.html
无标题文档
ajax3.html
无标题文档
ajax4.html
无标题文档
ajax5.html
无标题文档
connect.php
data.php
username);
}*/
while($row = mysql_fetch_assoc($query)){ //数组键值的方式输入
$data[] = $row;
}
//print_r(json_encode($data));
echo json_encode($data);
?>user.php
jquery.php
reg.php
hello
require_once('connect.php');
$username = $_POST['username'];
$sql = "select * from reg where username = '$username'";
$query = mysql_query($sql);
if($query && mysql_num_rows($query)){
echo "";
echo "";
}
else{
$sql = "insert into reg(username) values('$username')";
$query = mysql_query($sql);
if($query){
echo "";
echo "";
}
}
?>总结
在博客平台里,未来的路还很长,也希望自己以后的文章大家能多多支持,多多批评指正,我们一起进步,一起走花路。
非常感谢读者能看到这里,如果这个文章写得还不错,觉得「达达」我有点东西的话,觉得我能够坚持的学习,觉得此人可以交朋友的话, 求点赞?? 求关注?? 求分享?? 对暖男我来说真的
非常有用!!!
?? 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客

【达达前端】Ajax实战项目源码讲解(快速入门的实例)Github源码
标签:utf-8 公众号 pos amp index ntb 特点 ref 数据结构
原文地址:https://www.cnblogs.com/dashucoding/p/12113724.html
上一篇:前端常用算法
文章标题:【达达前端】Ajax实战项目源码讲解(快速入门的实例)Github源码
文章链接:http://soscw.com/index.php/essay/82353.html