web前端入门到实战:HTML-div和span标签
2021-05-04 17:28
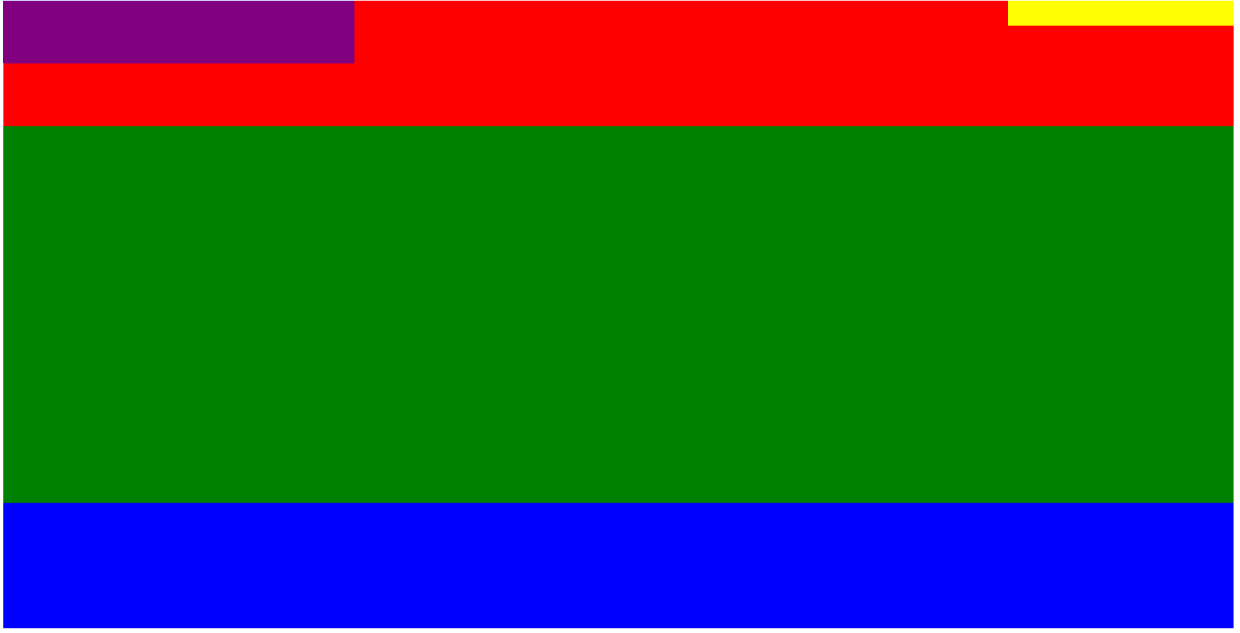
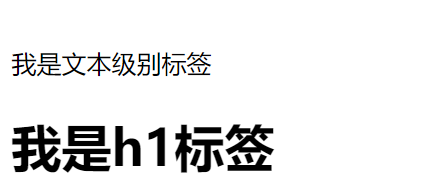
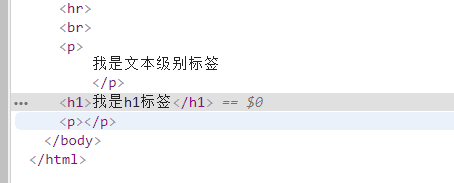
标签:color 20px 布局 实战 margin 测试 级别 分享 正式 1.作用:一般用于配合CSS完成网页的基本布局 2.例子: 二、span标签 1.作用:一般用于配合css修改网页中的一些局部信息 2.例子:span适用于修改我们单独要求的一块区域的属性 三、div和span有什么区别 1.div会单独占领一行 2.div是容器级的标签,而span是文本级的标签 四、容器级的标签和文本级标签的区别: 容器级的标签是可以嵌套其他所有的标签 文本级的标签只能嵌套文字、超链接、图片 容器级的标签:div\h\ul\ol\li ... 文本级的标签:span\p\buis\stong\em\ins\del..... 举例:容器级别就不举,因为什么都支持;举一下文本级标签的例子 我是文本级别标签 从上面的例子可以看出我们的源码在被执行的时候,被浏览器纠正,看一下第二张图,浏览器把h1标签给拿出来了,p标签给补全了?。 2.?注意点:我们不用去记忆这标签的是哪种类型的,在正式开发环境中要嵌套都是潜逃在div中,或者按照组标签来嵌套 web前端入门到实战:HTML-div和span标签 标签:color 20px 布局 实战 margin 测试 级别 分享 正式 原文地址:https://blog.51cto.com/14592820/2462760

span{
color:red;
}
..........省略代码........


我是h1标签


文章标题:web前端入门到实战:HTML-div和span标签
文章链接:http://soscw.com/index.php/essay/82360.html