vue+jQuery+bootstrap整合
2021-05-04 23:26
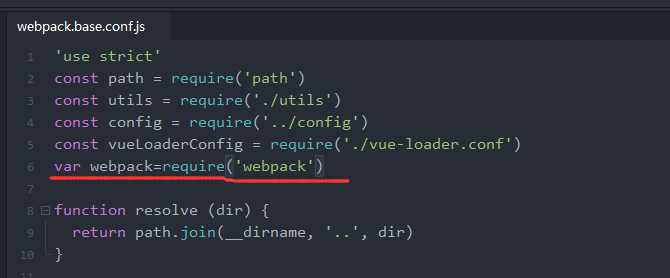
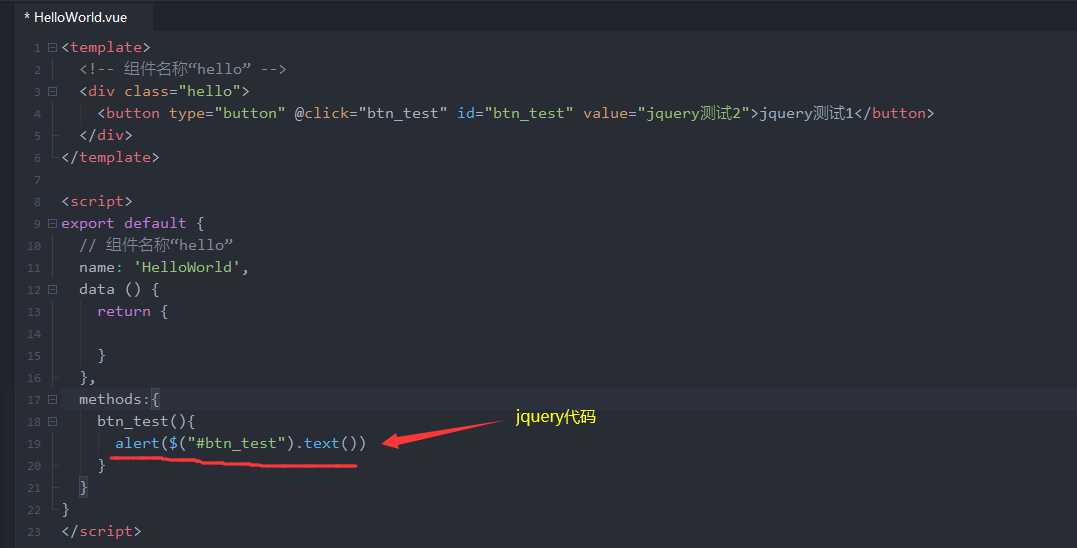
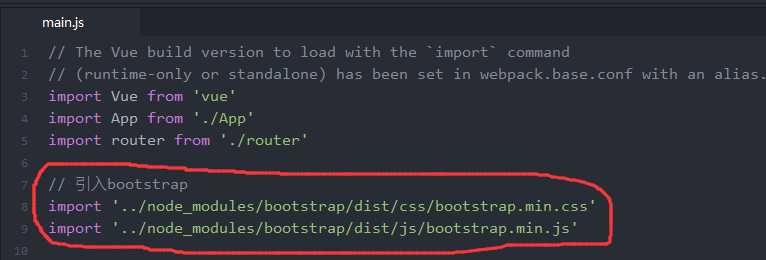
标签:目录 save 查看 项目 代码 plugins port exports boot 前端技术栈整合 1. vue-cli的安装 gitbash指令: npm install -g @vue/cli@版本号 注:npm view vue-cli versions --json 查看可用vue版本 2. 利用vue-cli创建项目 gitbash指令:vue init webpack 项目名 3. 安装jQuery gitbash指令:npm install jquery@1.11 --save 4. 安装bootstrap gitbash指令:npm install bootstrap@3 5. 整合jquery 1. 找到build目录下的webpack.base.conf.js文件 2. 在webpack.base.conf.js文件中填加以下内容 在module.exports = {.....}中填加以下代码,可以加在末尾 到此jquery就可以正常使用了。测试如下: 6. 整合bootstrap 因为我们是先整合的jquery,所以对于整合bootstrap是非常简单的。直接在main.js中引入bootstrap样式文件和js文件即可 到这里 vue + bootstrap + jquery整合就全部完成了。这里需要注意的是vue中引入bootstrap和jquery是没有语法提示的。 vue+jQuery+bootstrap整合 标签:目录 save 查看 项目 代码 plugins port exports boot 原文地址:https://www.cnblogs.com/qfshini/p/12111683.html

var webpack=require(‘webpack‘)

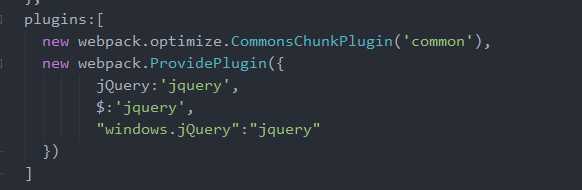
plugins:[
new webpack.optimize.CommonsChunkPlugin(‘common‘),
new webpack.ProvidePlugin({
jQuery:‘jquery‘,
$:‘jquery‘,
"windows.jQuery":"jquery"
})
]


下一篇:JSON
文章标题:vue+jQuery+bootstrap整合
文章链接:http://soscw.com/index.php/essay/82470.html