异步加载css 和 谷歌浏览器各实用小工具介绍
2021-05-04 23:27
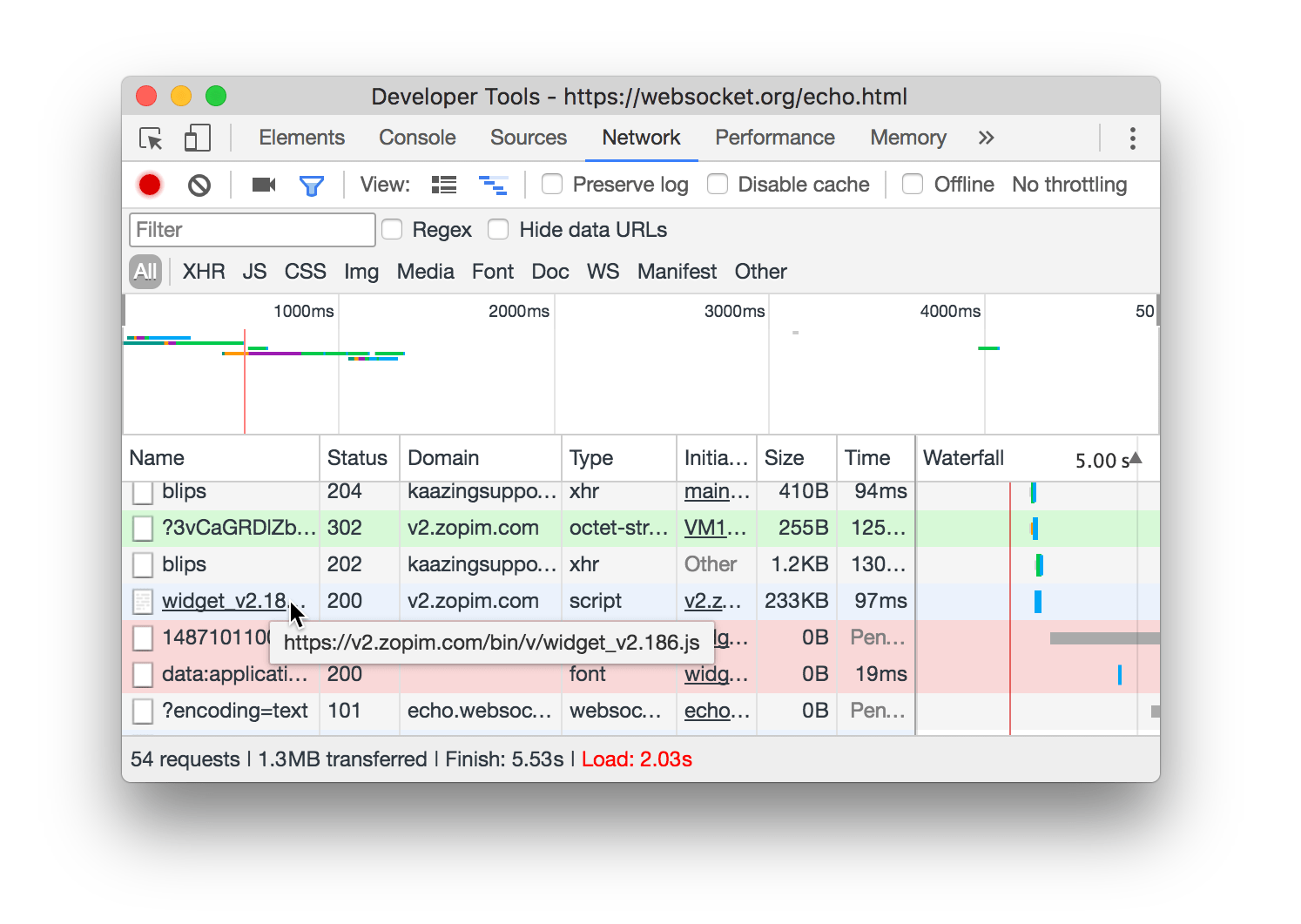
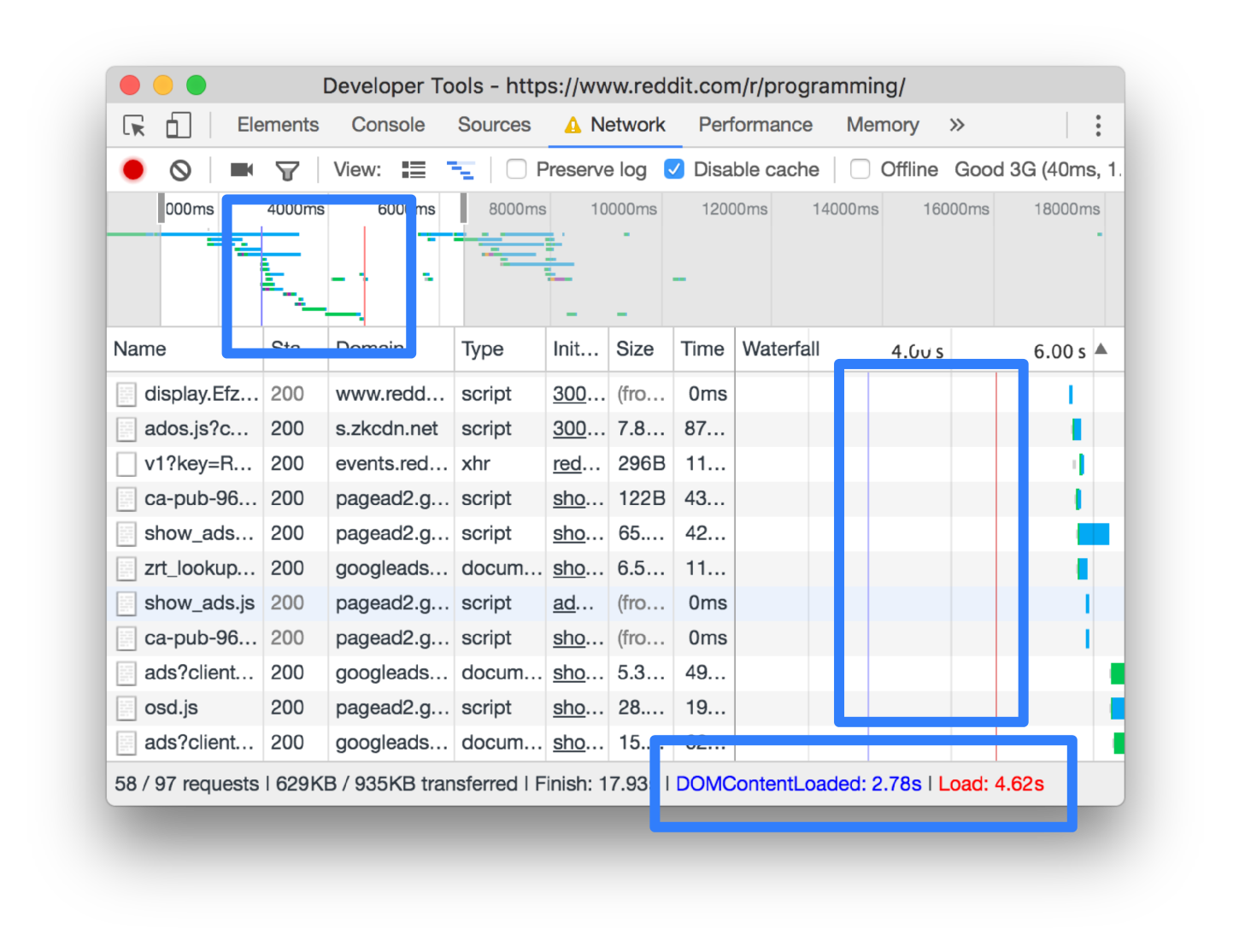
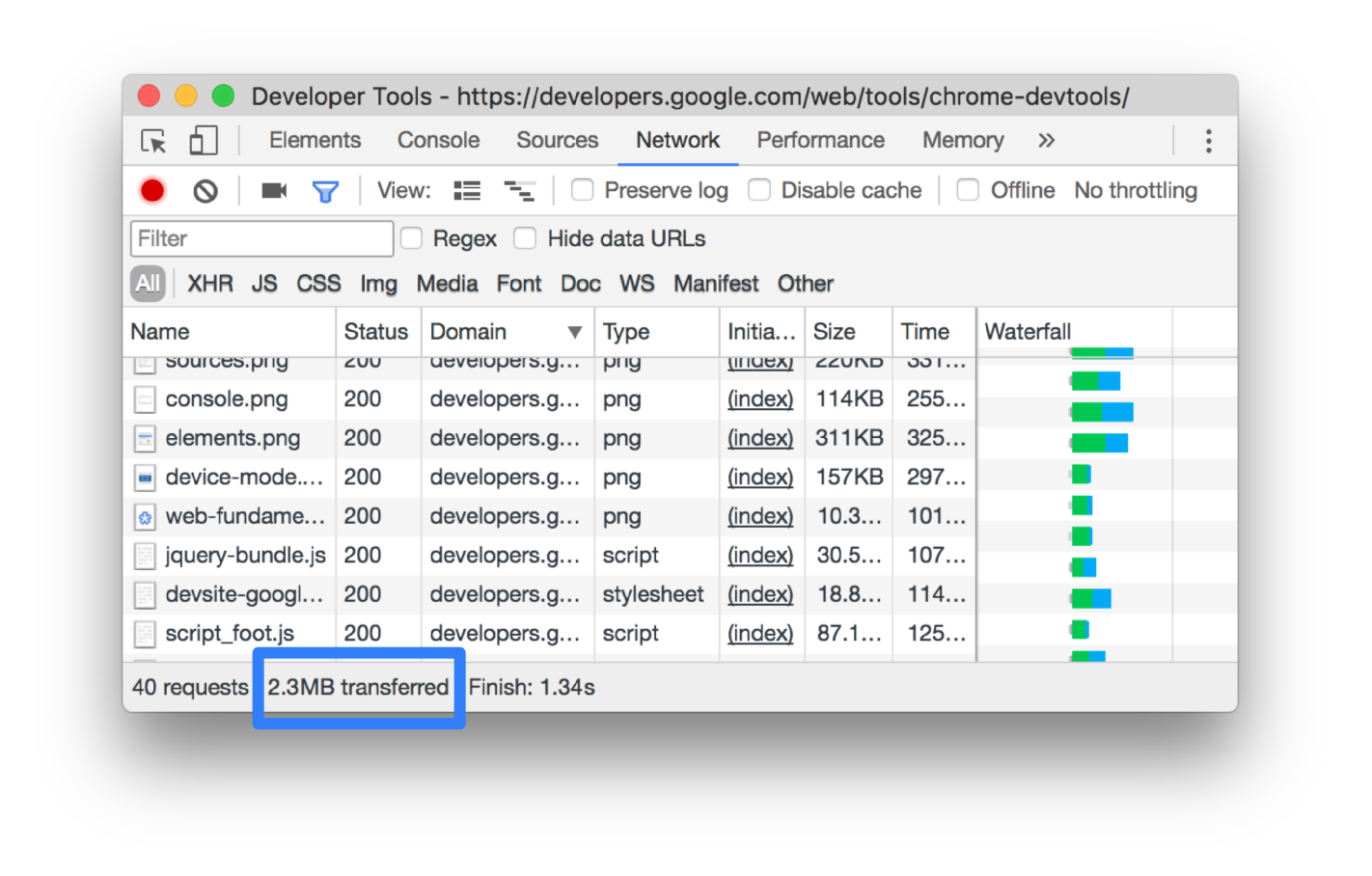
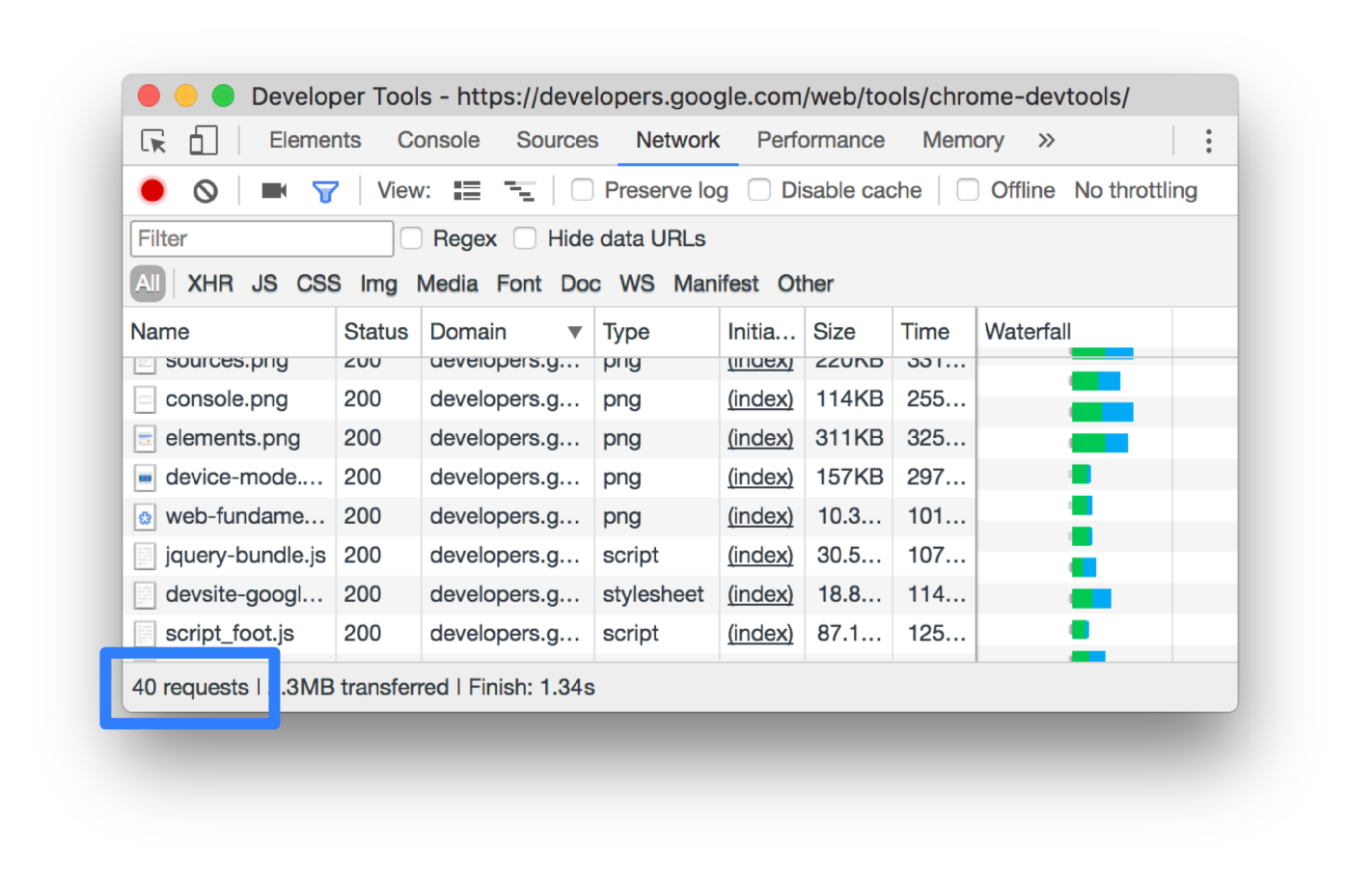
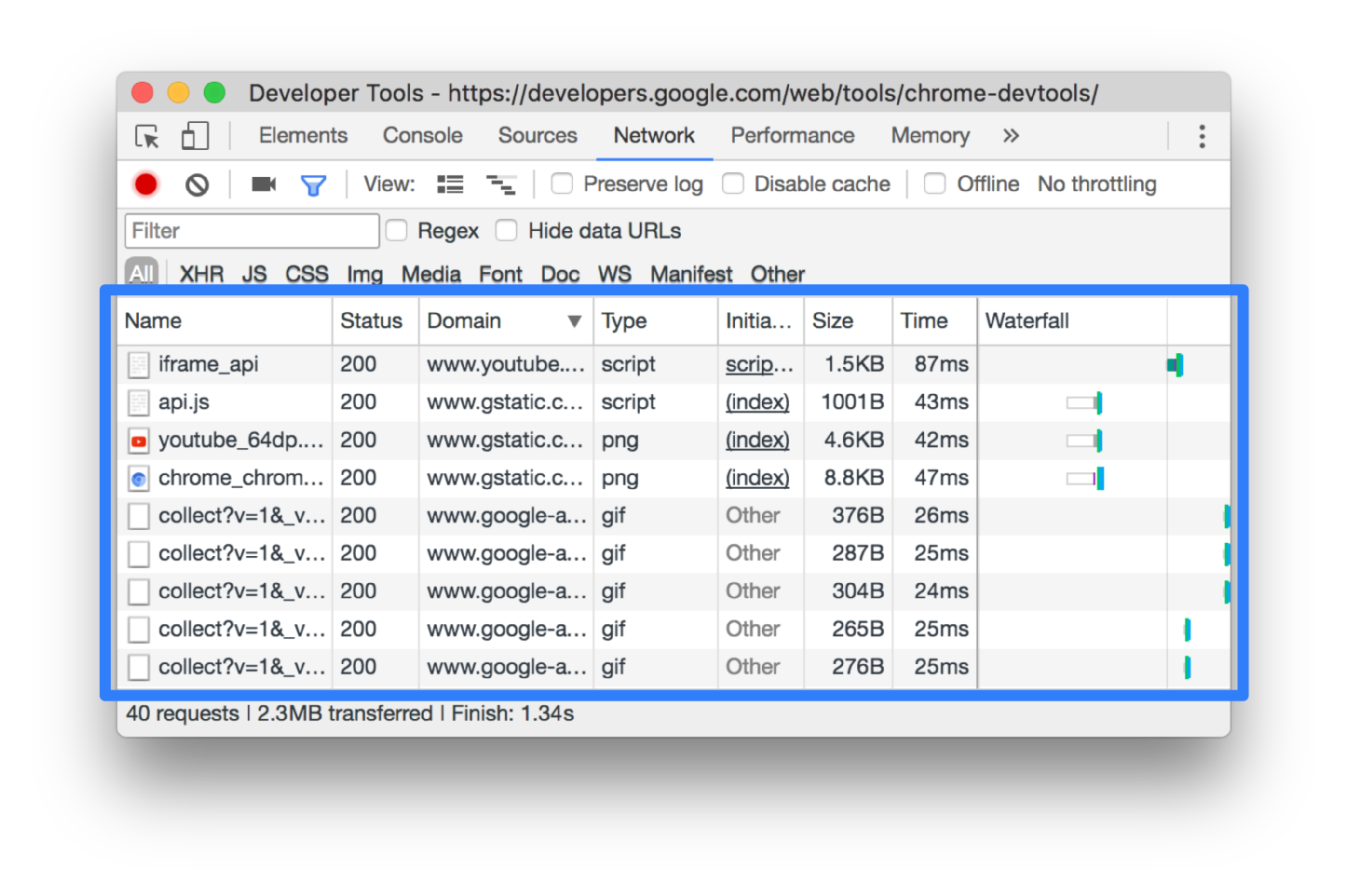
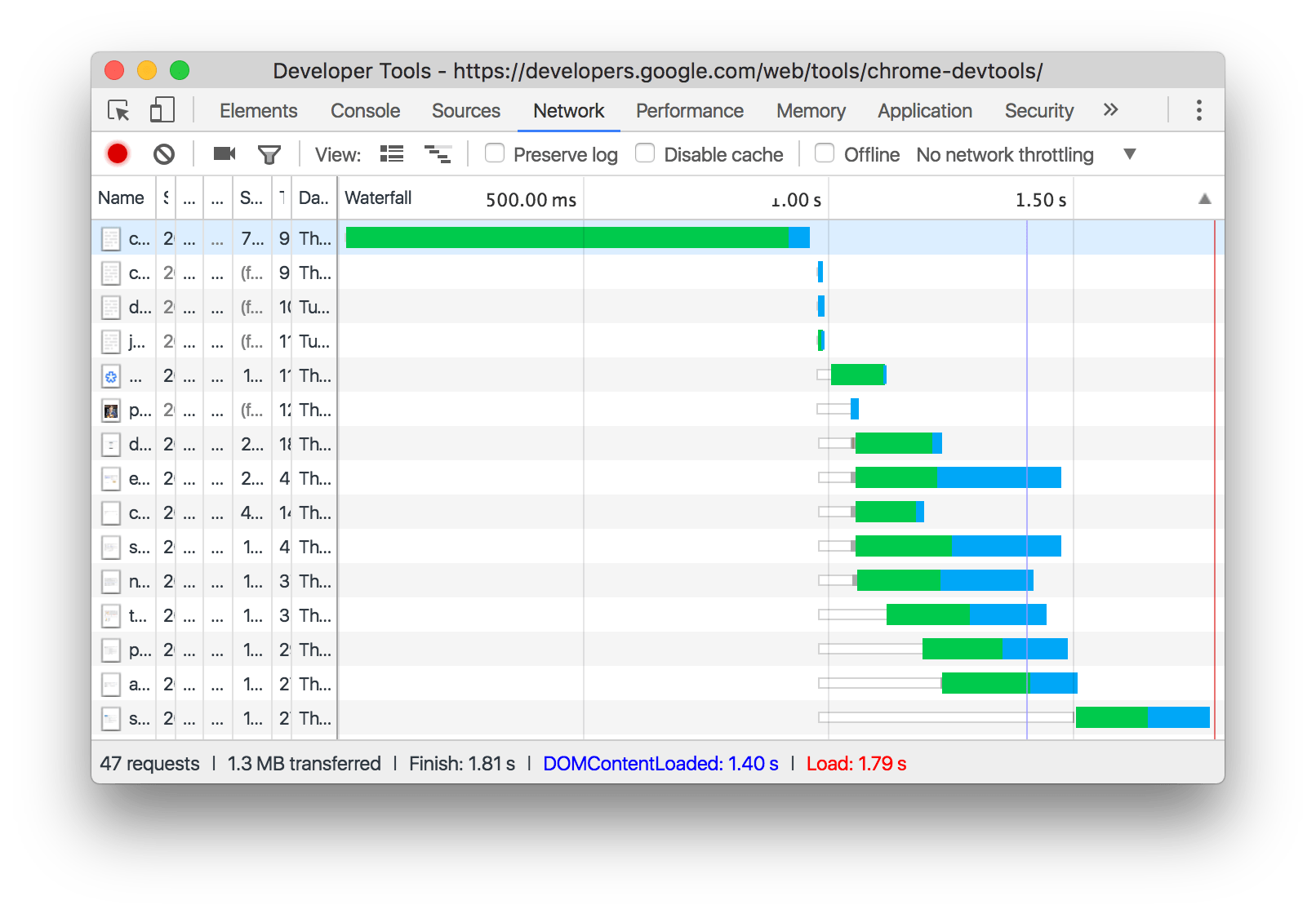
标签:开始 可视化 download css 点击 一个 first block 针对 加开页面首屏显示速度使我们前端一直在追求的目标,而css资源在这些优化中同样也是不可或缺的。 这次要说的这个异步加载方式,其实也是loadCSS中所用到的,代码如下: 代码很简单,聪明的你,一眼就能看懂: 初始化为针对print类型,当加载完毕后,将media设置为全平台应用 但是这个怎么和异步取得关系的呢? 是因为浏览器会根据media判断当前资源是否应用,然后再决定优先级,由于我们采用的是稀有的print类型,所以浏览器识别后,会把当前以不影响页面渲染的方式加载:异步 可能会有人说起preload、preconnection、prefetch这类rel,但是由于浏览器支持度不一,所以线上需要更多的操作去弥补他们的兼容性。 并且他们是有区别的,preload会导致浏览器加载该资源的优先级变为最高,loadCSS则会改为low。 (完) DOMContentLoaded & load:获取页面解析完毕时间和资源加载完毕时间 蓝色代表DOMContentLoaded,红色代表load 公式:loadTime = window.performance.timing.domContentLoadedEventEnd- window.performance.timing.navigationStart; 资源总大小和资源总数 network pan的tab字段解释: initiator:触发当前请求的来源,下面有几种常见的触发方式 通过waterfall我们可以知道我们的页面资源和请求是否是合理的。一个良好的网站的waterfall应该类似于下面这样: waterfall的时间分解各阶段解释: 公式1: started at = queued at + queueing 原文链接 异步加载css 和 谷歌浏览器各实用小工具介绍 标签:开始 可视化 download css 点击 一个 first block 针对 原文地址:https://www.cnblogs.com/xiaoyuxy/p/12111948.html异步加载css资源
一个网站可能有一部分css资源是必须的,他需要在页面渲染完之前就被加载完,并和html一起解析,这个暂时无法做手脚,但是我们可以把一些非关键的css进行异步化,也就是异步加载。
市面上有很多工具可以达到这个效果,比如loadCSS
一些常用的操作




常用功能字段解释


公式1: 当前请求花费总时间 ≈ queueing + stalled + request sent + waiting + content download阅读文献
浏览器优先级
loadCSS
loadCSS github
上一篇:JSON
下一篇:websocket 断线重连
文章标题:异步加载css 和 谷歌浏览器各实用小工具介绍
文章链接:http://soscw.com/index.php/essay/82472.html