CSS二之调节样式
2021-05-05 05:29
阅读:796
YPE html>
标签:border alt link 背景 scroll height static oda ash
CSS二之调节样式
一、补充
- 选择器优先级补充
- mycss1.css
/*p {*/
/* color: green;*/
/*}*/
#d1 {
color: red;
}- 选择器优先级
Title
今天周五啦 马上要放假啦 好开心啊


二、CSS调解样式
- 宽和高
Title
效率第一
坚持就是胜利

- 字体属性
Title
床上明月光...地上鞋俩双...啊床受不了

- 文字属性
Title
加油 努力 奋斗
点我哦有你好看

- 背景属性
Title
啊亚峰真的好帅啊

- 图片背景应用案列之图片背景固定
Title








- 边框
Title
啊今天出太阳了啊,好开心啊
加油啊,坚持坚持再坚持
每天都要被自己帅醒好烦啊


- 画圆
Title

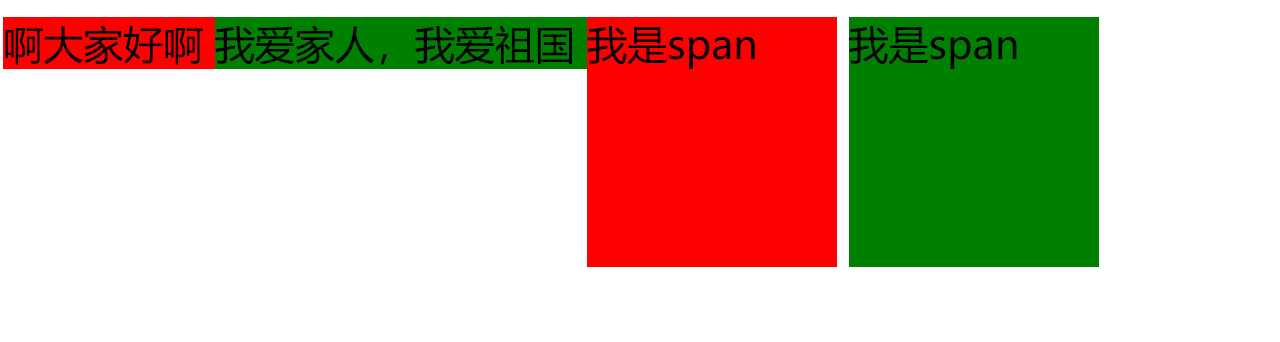
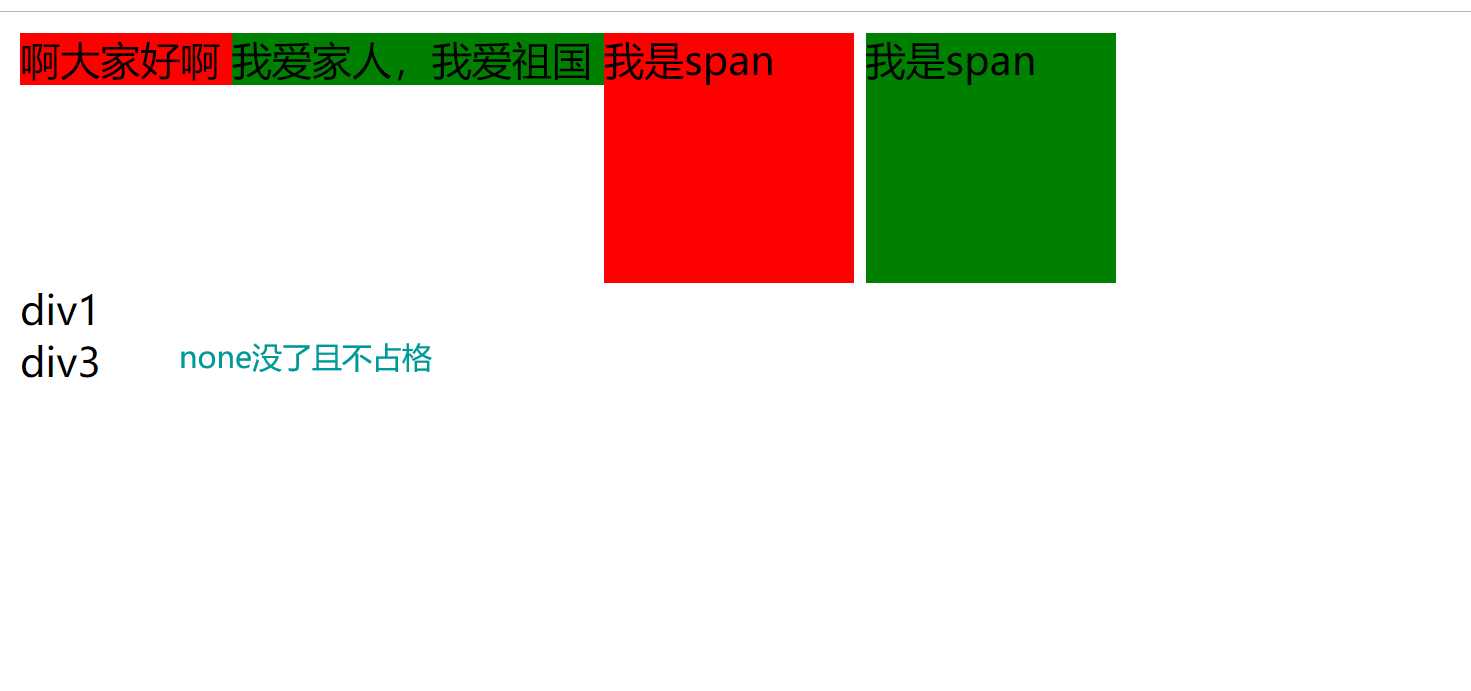
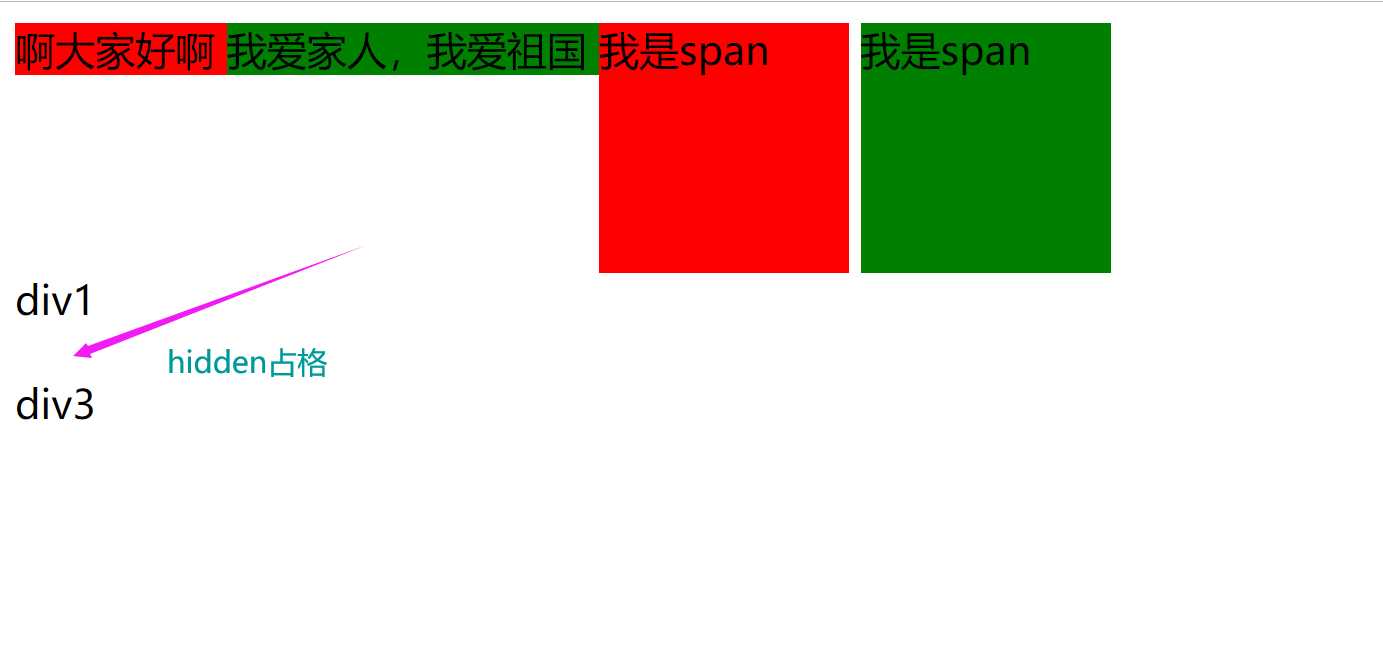
- display属性
Title
啊大家好啊
我爱家人,我爱祖国
我是span
我是span
div1
div3




- 盒子模型
- 理论知识
盒子模型
快递盒
快递盒与快递盒之间的距离 标签与标签之间的距离 外边距(margin)
快递盒盒子的厚度 标签的边框 边框(border)
快递盒里面的物体到里面盒子的距离 标签内部文本内容到边框的距离 内边距/内填充(padding)
快递盒内容的物体大小 标签内部的文本内容 内容(content)
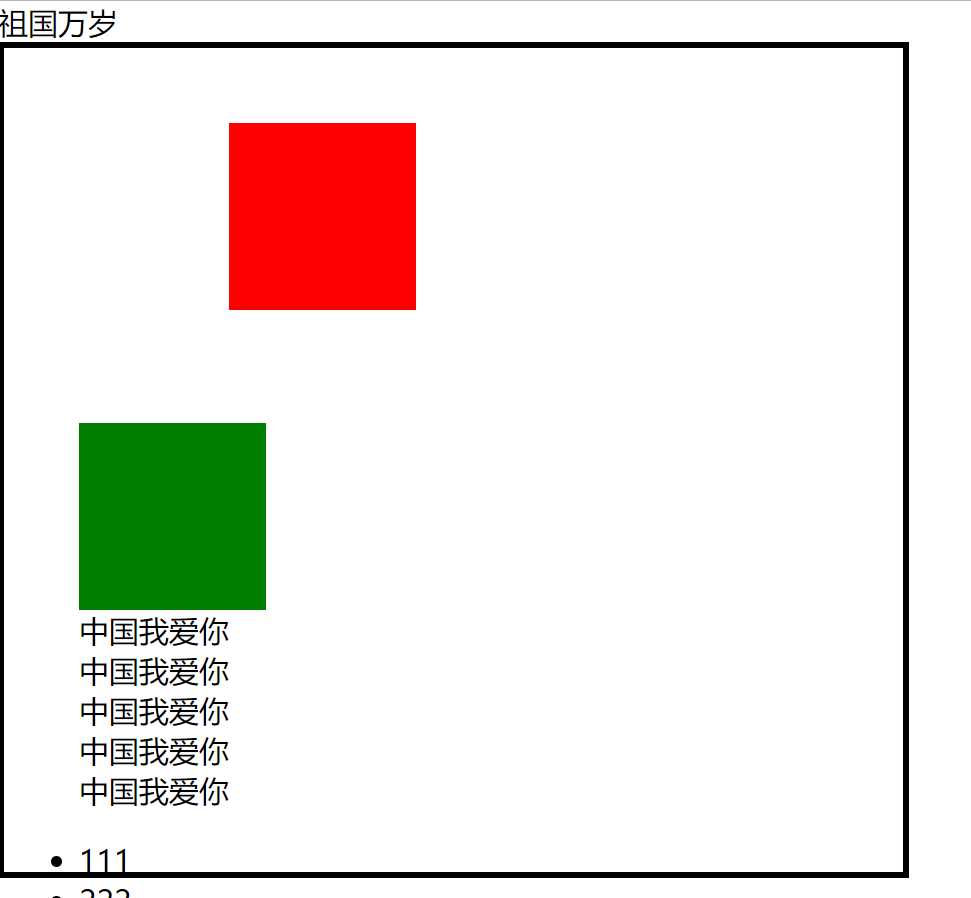
- 代码
Title
祖国万岁
中国我爱你
中国我爱你
中国我爱你
中国我爱你
中国我爱你
- 111
- 222
- 333

- 浮动理论知识
浮动的元素是脱离正常文档流的 自身多大就会占多大 不再有独占一行的概念
浮动多用于页面的前期布局(!!!!!!!)
浮动的缺陷
浮动会造成父标签塌陷的问题
clear属性
专门用来清除浮动所带来的负面影响 父标签塌陷的问题
清除浮动带来的影响 你只需要记住一个结论
在写页面之前 先定义好清除浮动的css代码
.clearfix:after {
content: "";
display: block;
clear: both;
}
结论:谁塌陷了 就给谁加上clearfix样式类
浏览器默认是优先展示文本内容的

- 演示
Title
- 浮动的简单应用
Title

- 浮点带来的影响以及解决方法
Title
/*想解决哪里浮点带来的影响就在后面加上class="clearfix"*/
希望香港早日恢复秩序

- 溢出属性
Title
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟
每天都要元气满满哟

- 圆形图像
Title


- 定位理论知识
所有的标签默认情况下都是静态的(static) 无法做位置的修改
如果你想要修改标签位置 你需要先将静态改为可以修改的状态
相对定位 relative
相当于标签原有的位置做偏移
了解即可
绝对定位 absolute
相当于已经定位过的(static>>>relative)父标签做偏移
eg:
小米购物车
固定定位 fixed
相当于浏览器窗口固定在某个位置始终不变
eg:
回到顶部
- 定位
Title
空空的 什么都没有...
回到顶部
- 验证那些事脱离文档流
验证这个标签原来所占用的位置还在不在
浮动
定位
不脱离
相对定位
脱离
脱离文档流
绝对定位
固定定位
- 代码
Title
- z-index
z-index
控制z轴的距离
透明度
optacity既可以该颜色也可以改文本
rgba只能该颜色
- 演示
Title
我是最底下的那个

- 透明度
optacity既可以该颜色也可以改文本
rgba只能该颜色- 演示
Title
哇塞透明了啊
哇塞透明了啊

CSS二之调节样式
标签:border alt link 背景 scroll height static oda ash
原文地址:https://www.cnblogs.com/yafeng666/p/12109728.html
上一篇:最近JS的一些问题
评论
亲,登录后才可以留言!