Vue-基本指令(v-once, v-pre, v-html, v-cloak, v-for, v-text)的使用
2021-05-05 08:27
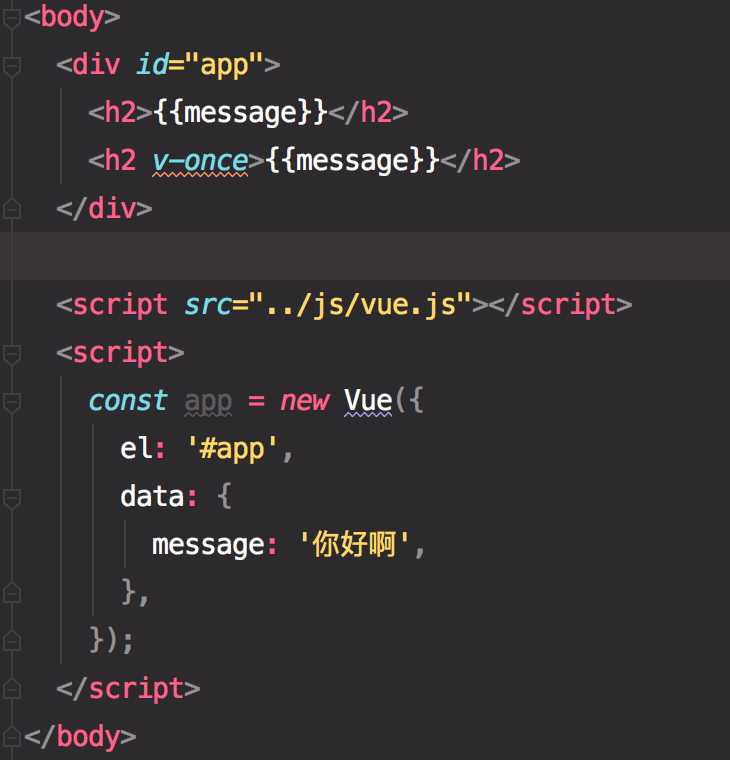
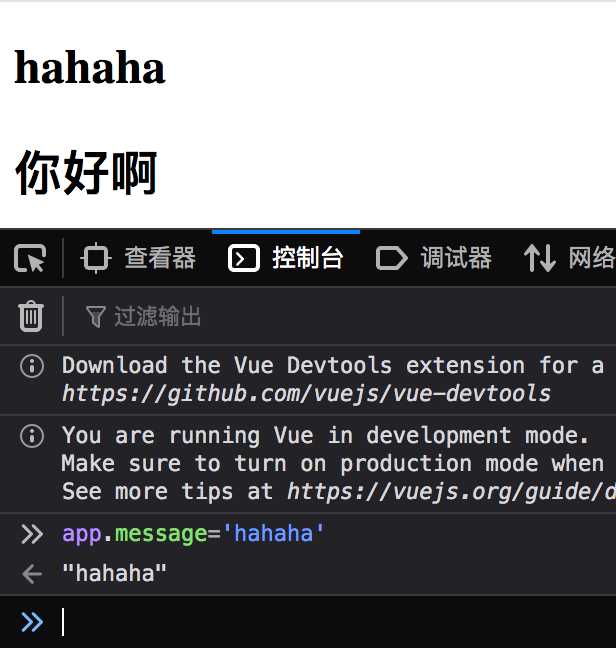
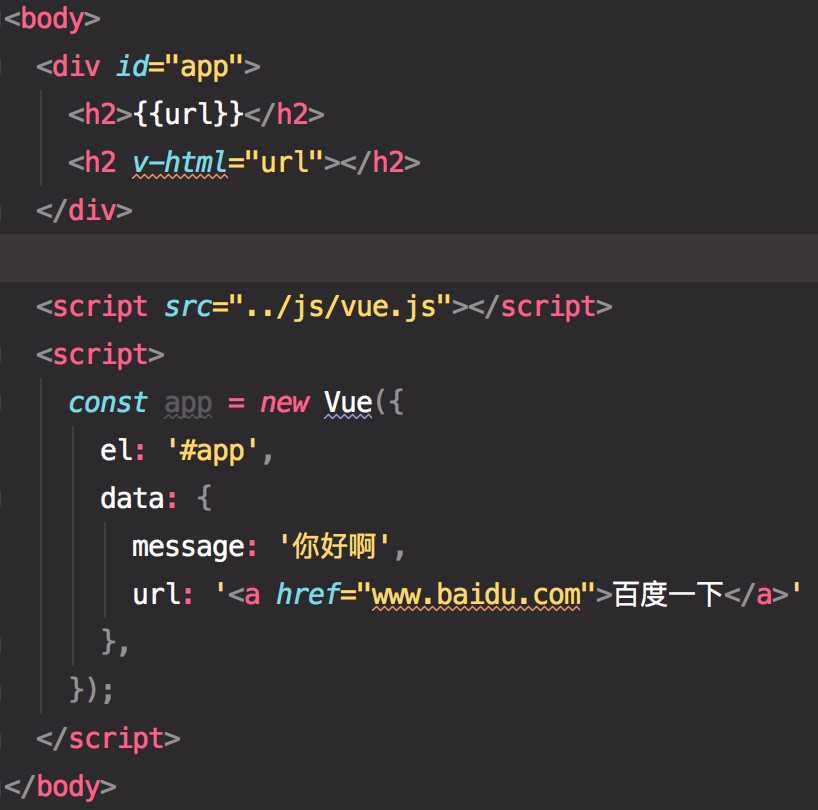
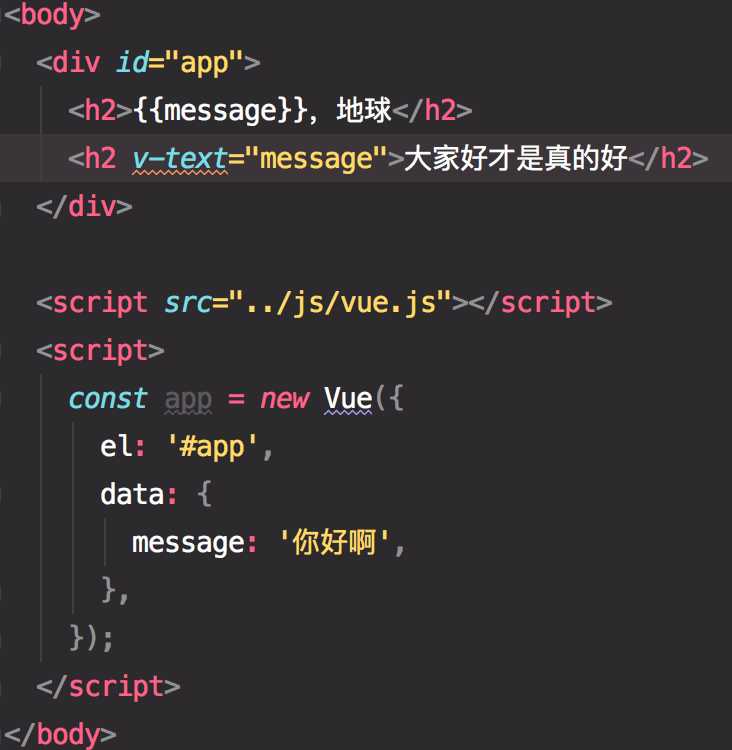
标签:显示 v-for 改变 ESS width 请求 浏览器 v-once 覆盖 1.v-once: 某些情况下我们不希望界面的内容随意地跟随改变,这时我们可以使用v-once来达到此目的。 (1)该指令后面不需要跟任何的表达式; (2)该指令表示元素和组件只渲染一次不会随着数据的改变而发生变化。 e.g. 打开浏览器的控制台,在控制台中输入:app.message = ‘hahaha‘; 第一个发生变化,第二个无变化。 2.v-html: 在某些情况下我们从服务器请求到的数据就是一个HTML代码,如果我们直接使用{{}}来输出,会将HTML代码直接输出。但是我们希望的是按照HTML的格式进行解析,并将内容显示出来。 可以使用v-html指令,该指令后面往往带上一个string类型,它会将string类型的HTML解析出来并且进行渲染。 e.g. 结果: 3.v-text: v-text的作用与Mustache( {{}} )比较类似,都是用于将数据显示在页面中,在通常情况下v-text接收一个string类型。但是如果同时存在v-text和Mustache,v-text的内容会覆盖Mustache的内容。 e.g. 结果: 4.v-pre: 这个指令用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。 e.g. 第一个h2元素中的内容会被编译解析出来对应的内容,第二个h2元素会直接显示{{message}}。 结果: 5.v-cloak: 在某些情况下浏览器可能会直接显示出来未编译的Mustache标签,v-cloak可用于防闪烁。 e.g. 由于延迟函数的存在,在一秒到达之前,vue实例还未初始化,因此此时网页上显示的是{{message}},当到达一秒之后,{{mesage}}会马上变成‘你好啊‘,此变化的瞬间产生了闪烁。 为防止闪烁,在变量未编译的时候,不予显示,而当编译好了之后,才显示出来。 在vue解析之前,div中有一个属性v-cloak,配合css的display可以使元素不显示; 在vue解析之后,div没有一个属性v-cloak。 6.v-for: 遍历数组。 e.g. 结果: Vue-基本指令(v-once, v-pre, v-html, v-cloak, v-for, v-text)的使用 标签:显示 v-for 改变 ESS width 请求 浏览器 v-once 覆盖 原文地址:https://www.cnblogs.com/ongiao/p/12110547.html











上一篇:PHP上传图片
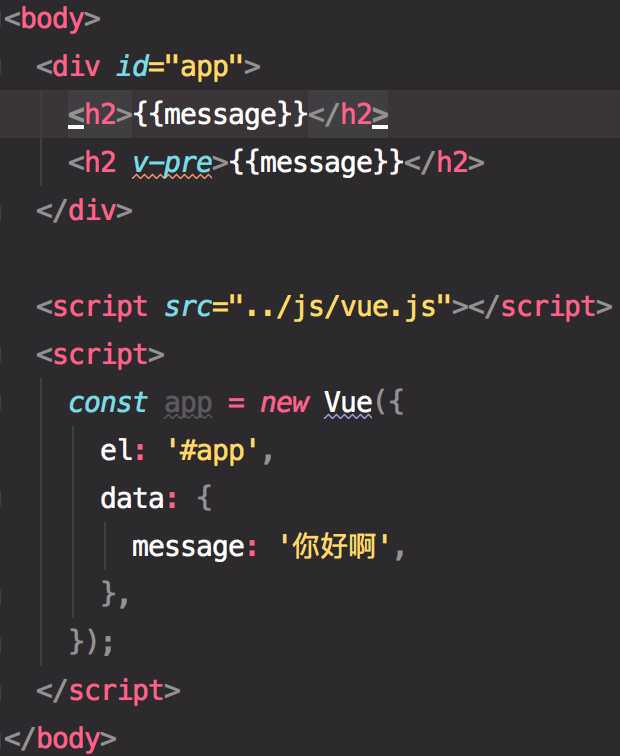
文章标题:Vue-基本指令(v-once, v-pre, v-html, v-cloak, v-for, v-text)的使用
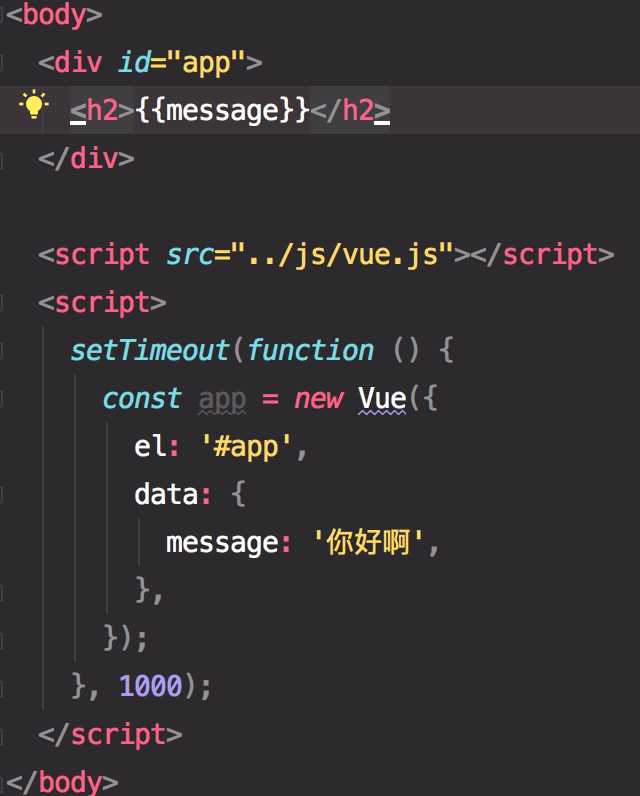
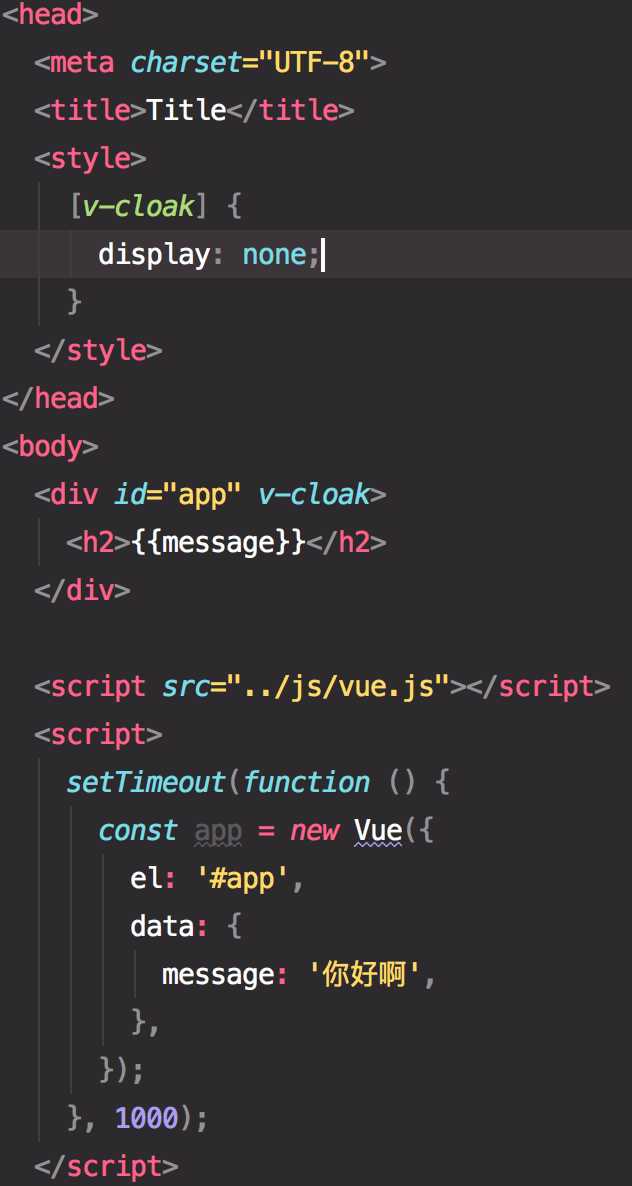
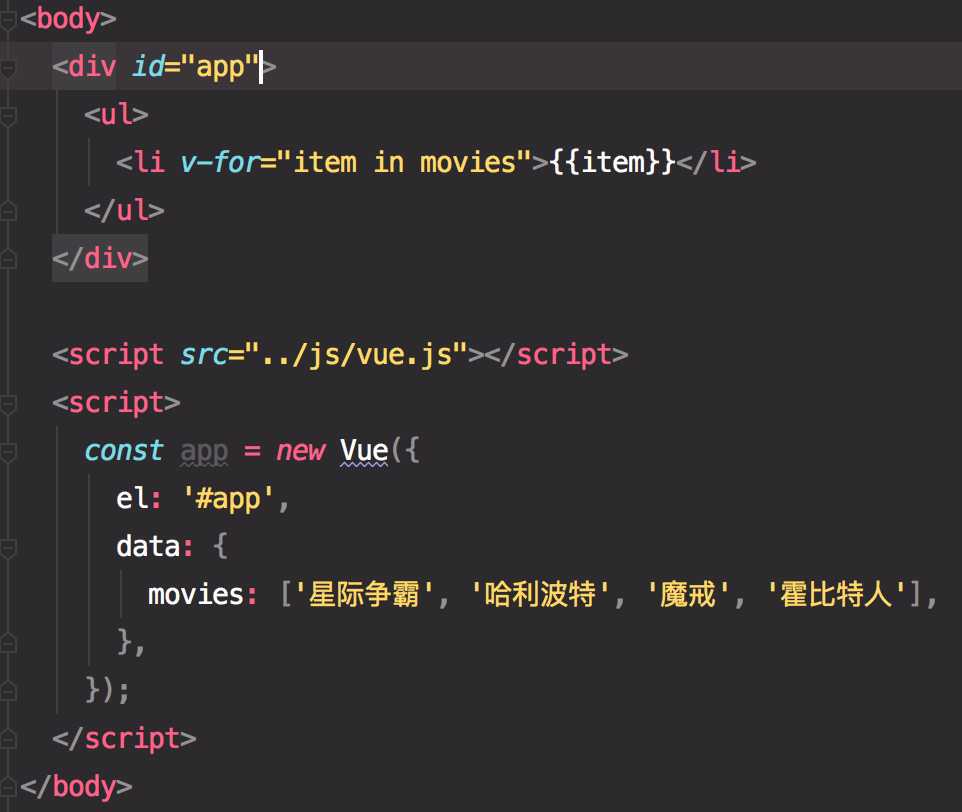
文章链接:http://soscw.com/index.php/essay/82650.html