标签:十分 font 代码 hang auto 添加 网站 ora 包含
一,概念
CSS(层叠样式表):用于控制网页的表现。
优点:
-
实现表现和内容相分离(方便维护、错误修改、界面调整更加容易)。
-
便于页面风格的统一和修改(样式重用、高效率开发)。
-
简化网页,提高页面浏览速度(减少文件量,降低服务器带宽成本,加快网页解析速度,有利于SEO)。
二,在html中使用CSS的四种方法
1、行内样式:混合在HTML标记里使用,对每个元素单独定义样式。
虽然这种方法比较直接,在制作页面的时候需要为很多的标签设置style属性,所以会导致HTML页面不够纯净,文件体积过大,不利于搜索蜘蛛爬行,仍而寻致后期维护成本高。
2、页面内部样式:在HTML的头部标签与之间添加样式。
如果一个网站页面很多,每一个文件都会变大,重用性差,后期维护难度不小,如果文件很少,CSS代码也不多,这种方式还是很不错的。
3、链入外部样式:把样式表保存为一个样式表文件,然后在页面中使用标签链接到这个CSS文件。
这种方式将HTML文件和CSS文件彻底分成两个或者多个文件,实现了页面框架HTML代码与表现CSS代码的完全分离,使得前期制作和后期维护都十分方便,并且如果要保持页面风格统一,只需要把这些公共的CSS文件单独保存成一个文件,其他的页面就可以分别调用自身的CSS文件,如果需要改变网站风格,叧需要修改公共CSS文件就可以了,非常的方便,这才是html+CSS制作页面提倡的方式。
4、导入外部样式:导入样式和链接样式比较相似,采用import方式导入CSS样式表(可以将css分成小模块),但兼容性以及用户体验的问题,建议使用链接样式。
四种样式的优先级按照“就近原则”:行内样式>页面内部样式>链接样式>导入样式。
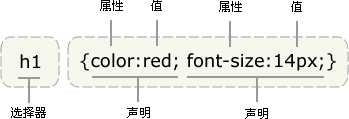
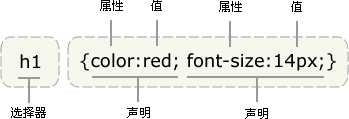
三、CSS的基本语法

CSS选择器:
1、HTML标签选择器(HTML标记):
HTML选择器很方便,但是一下就把整个页面的所有相应的标记都改变了样式,但是不好细节控制,显得不够灵活。
2、类选择器:允许同一元素有不同样式(通过选择类实现)
定义:
应用:
3、id选择器:id选择器可以在html标记中定位元素,但是相同的id号只能使用一次,不能重复,这与class不同。
定义:
#header{width:960px;border:1px solid #666;}
应用:
4、通用选择器:*表示所有的html标签。
*{
margin:0px;
padding:0px;
}
5、分组选择器:
h1,h2,h3,h4,h5,h6{color:#900;}
6、后代选择器:通过依据元素在其位置的上下文关系来定义样式,可以使标记更加简洁。
#div1 p a{color:#900;} /*意思是在ID为div1内的p标签内的链接a标签的文字颜色为红色*/
7、子选择器:选择父元素的直接子元素。
div > a{color:#f00;} /*将div元素下的a子元素设置为红色的*/
8、属性选择器:选择属性匹配的元素。
a[title] 选择带有title属性的a标记
a[title=详细信息] 选择title属性的值为详细信息的a标记
a[href^=http] 选择herf属性以http开头的a标记
a[href$=.pdf] 选择herf属性以pdf结尾的a标记
四、多重样式CSS权重计算

1. 内联样式表的权值最高 1000。
2. ID 选择器的权值为 100。
3. Class 类选择器的权值为 10。
4. HTML 标签选择器的权值为。
对于多重样式CSS权重,由上述规则计算而得,权重越大越优先,但是要注意标有“!important”规则的优先级最大。
默认样式
0 1 10 100 1000 1000以上
五、常用伪类
:focus 将样式添加到被选中的元素。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
六、CSS属性
1、字体属性:
| 属性 |
属性含义 |
属性值 |
| font-family |
使用什么字体 |
所有字体 |
| font-style |
字体是否斜体 |
normal,italic,oblique |
| font-weight |
字体的粗细 |
normal,bold |
| font-size |
字体的大小 |
绝对大小 |
说明:
1)不建议在font-family中设置超过宋体/黑体之外的字体,会导致未装字体的计算机显示不正常,也可以采用一个字体系列,当某种字体不存在时,用后面的字体,由于中文文字的复杂性,点阵装的字体并不是全都适合于浏览器观看,因此推荐使用标准的宋体或微软雅黑用于中文文字的显示,如果需要其他装饰性字体,应当多使用图片方式来替代纯文本的显示。
2)字体大小的单位,绝对单位:in,cm,mm,pt;相对单位:em,ex,px,%;浏览器默认文字大小为16px。
2、文本属性:
| 属性 |
属性含义 |
属性值 |
| color |
设置文本颜色 |
|
| text-indent |
设置文本首行缩进 |
缩进值 |
| text-align |
文本对齐 |
left,right,center,justify |
| word-spacing |
单词间距 |
间距值 |
| letter-spacing |
字母间距 |
间距值 |
| text-decoration |
文本修饰 |
none,underline,overline,line-through,blink |
| line-height |
设置行高 |
|
| vertical-align |
垂直对齐 |
baseline,top,bottom,middle等 |
3、背景属性:
| 属性 |
属性含义 |
属性值 |
| background-color |
定义背景图 |
颜色 |
| background-image |
定义背景图案 |
图片路径 例:body{background-image:url(.jpg)} |
| background-repeat |
背景图案重复方式 |
Repeat-x, Repeat-y, no-repeat |
| background-attachment |
背景图案的初始位置
|
Scroll, Fixed(背景固定) |
| background-position |
背景图案的初始位置 |
百分数,长度值,top, left, right, bottom, center等 |
| background |
合集 |
color image repeat attachment position |
4、列表属性:
| 属性 |
属性含义 |
属性值 |
| list-style-image |
将图像设置为列表标志 |
ul li {list-style-image: url(xxx.gif)} |
| list-style-position |
设置列表中列表项标志的位置 |
inside, outside |
| list-style-type |
设置列表项标志的类型 |
disc, circle, square, decimal等 |
| list-style |
简写属性。用于所有列表的属性设置于一个声明中 |
合集 type position image |
5、表格属性:
| 属性 |
属性含义 |
属性值 |
| border-collapse |
设置是否把表格边框合并为单一的边框 |
separate, collapse |
6、尺寸属性:
| 属性 |
属性含义 |
属性值 |
| width |
宽度 |
width: 960px; |
| min-width |
最小宽度 |
|
| max-width |
最大宽度 |
|
| height |
高度 |
height:100px; |
| min-height |
最小高度 |
|
| max-height |
最大高度 |
|
需要明确元素盒子默认的宽度与高度。
块级元素,默认宽度100%,高度由内容决定。
行内元素,默认宽度与高度由内容决定。
7、边框属性:
1)每个元素外面都可以有一个边框。
2)边框可分为上,下,左,右,四个边框。
3)每个边框可以有颜色(color),样式(style)、宽度(width)三种属性。
| 属性 |
属性描述 |
属性值 |
| border-style |
边框样式 |
solid | none | dotted | dashed | double等 |
| border-width |
边框宽度 |
border-width: 2px; |
| border-color |
边框颜色 |
颜色值 |
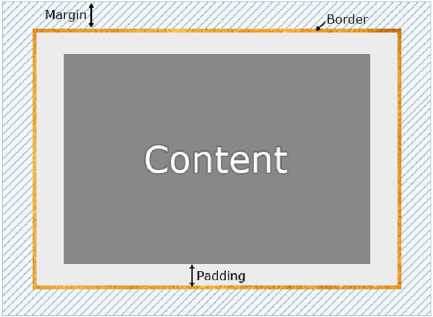
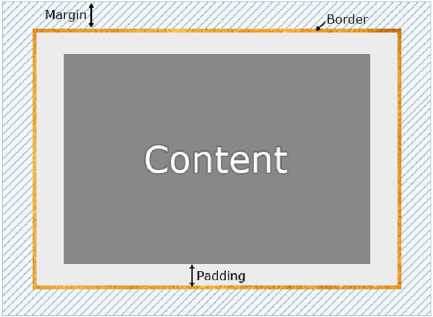
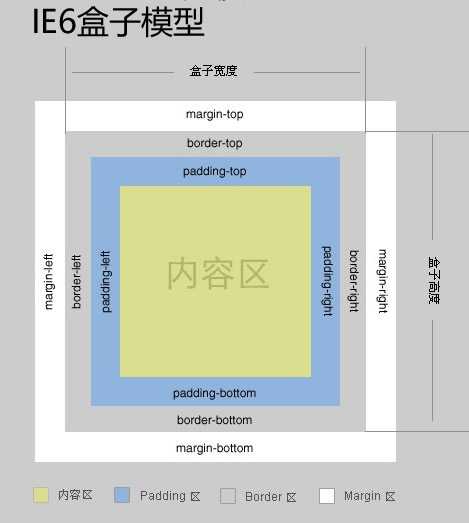
七、盒模型
盒模型是xhtml+css布局页面中的核心。
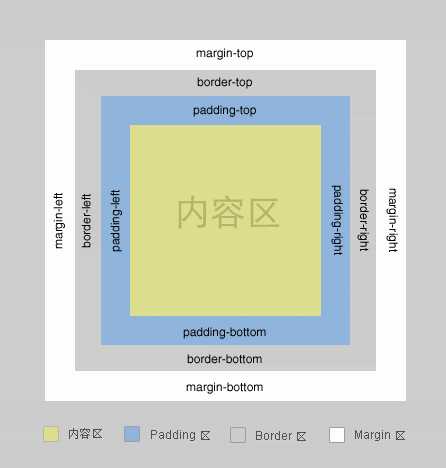
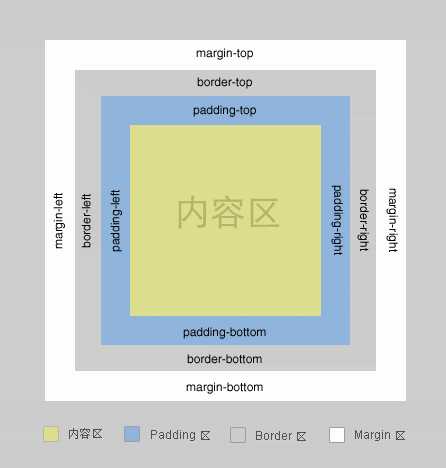
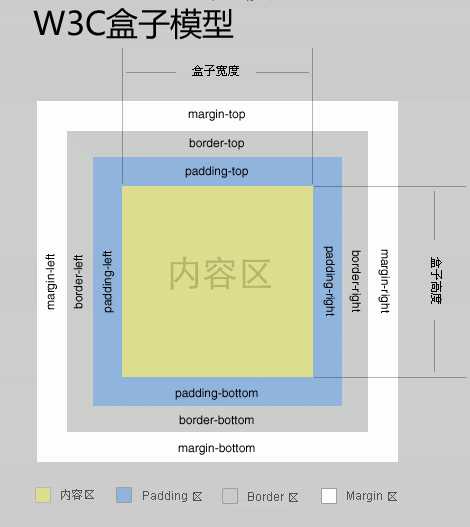
每个HTML元素都可以看作一个装了东西的盒子,盒子具有宽度(width)和高度(height),盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间,还有边界(margin)。
盒模型的四要素:content(内容)、border(边框)、padding(内边距)、margin(外边距)。
margin:是盒子外面与其他元素的距离,用1到4个值来设置元素的外边距,每一个值都是长度、百分比或auto,允许使用负值。还可以使用margin-top、margin-right、margin-bottom、margin-left,外边距顺序依次是上、右、下、左。
padding:内边距,指文本边框与文本之间的距离,使用方法和margin相同。
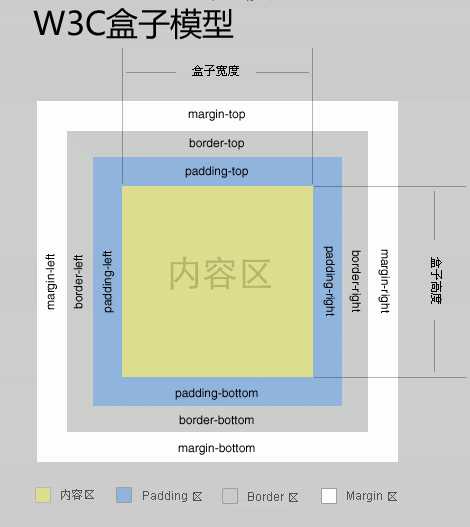
在 CSS 中,width 和 height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的尺寸。

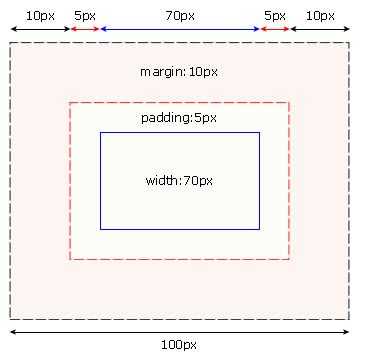
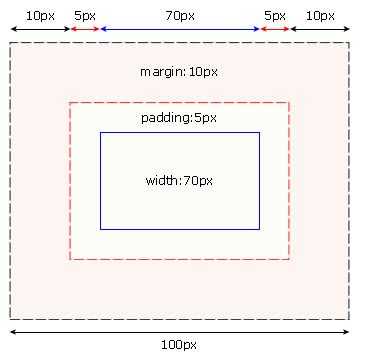
如果有如下的CSS定义:
#box{
width:70px;
margin:10px;
padding:5px;
则整个盒子占用的空间计算如下:

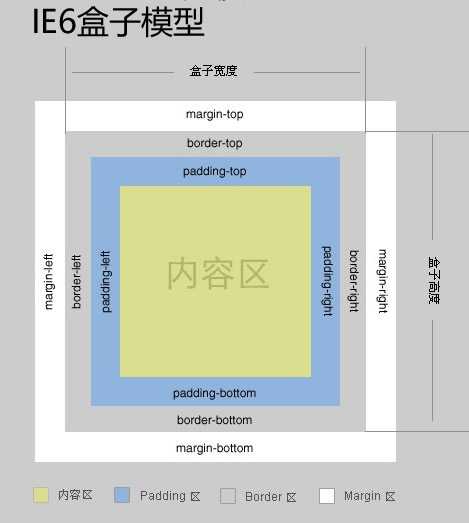
IE6兼容性问题:

八、块级元素与行内元素
块级元素(block):一般是其他元素的容器,可容纳内联元素和其他块级元素,块级元素独占一行,宽度(width)默认为100%,高度(height)由内容决定。常见块级元素为div和p,h,ul。
内联元素(inline):内联元素只能容纳文本或者其他行内元素,它允许其他行内元素与其位于同一行,但宽度(width)和高度(height)不起作用,元素的宽度就是它包含的文字或图片的宽度,不可改变。常见的行内元素为a和span。
块级元素和行内元素可通过display属性进行强制转换:
display : block || inline || none || inline-block
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。,
inline-block元素特点:1、和其他元素都在一行上;2、元素的高度、宽度、行高以及顶和底边距都可设置。
九、CSS定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位(固定)。
普通流
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 X(HTML) 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
浮动
浮动定位:可以设置元素的float属性为left或right,才设置元素浮动,使得块级元素可以并排显示。
但一定注意,设置浮动的同时一定要先设置块状元素的宽度,且需要浮动的几个元素宽度加起来一定要小于容器元素的宽度。
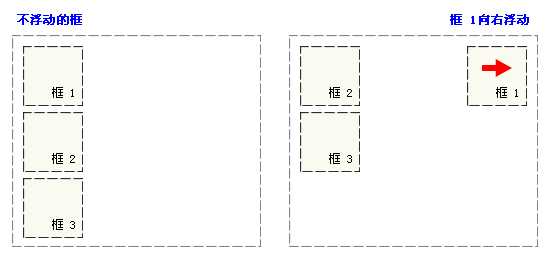
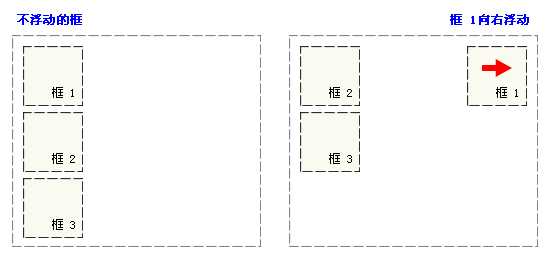
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

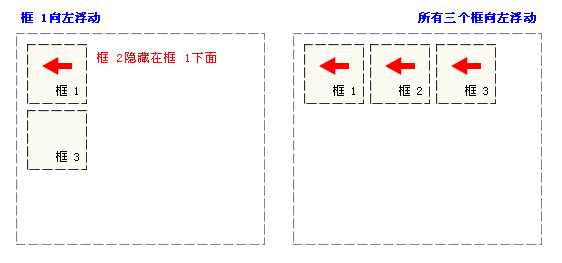
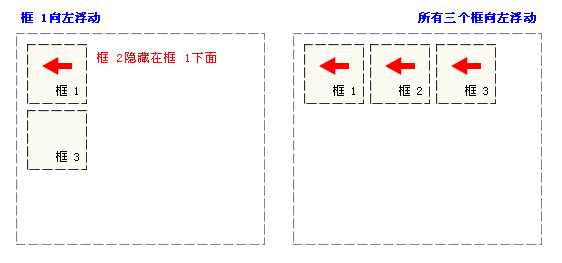
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
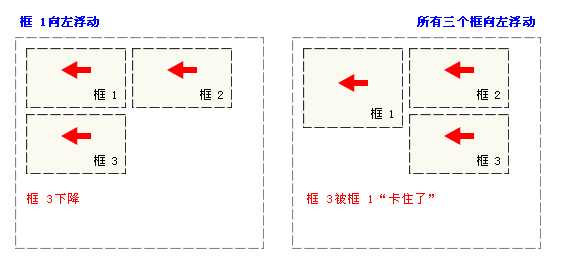
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

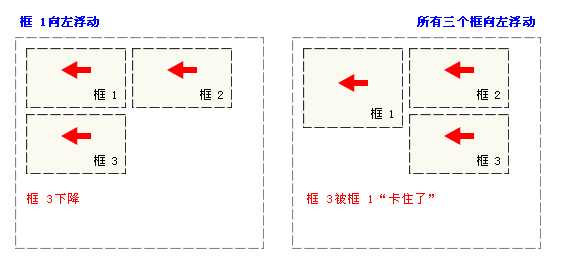
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

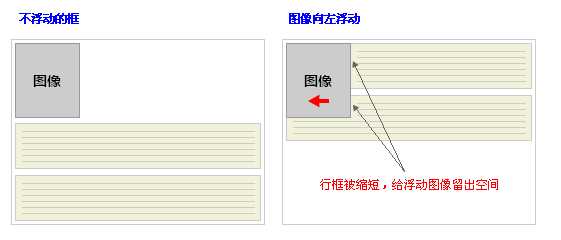
行框和清理
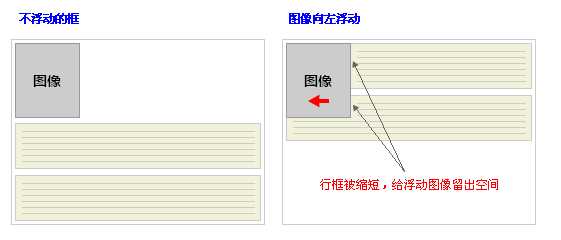
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
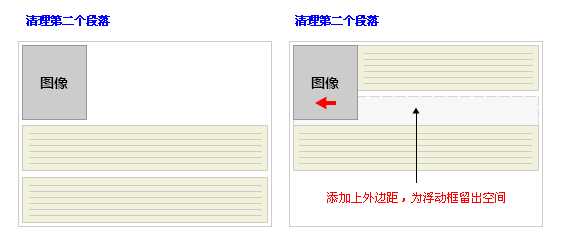
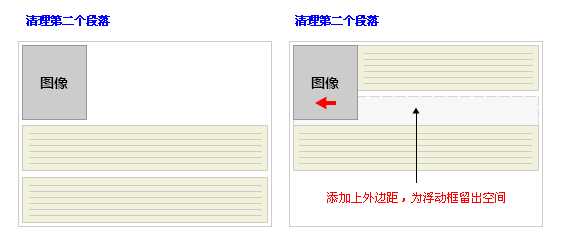
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

浮动本来是用来实现图文混排的,可是在具体实践中,常常用来将纵向排列的块级元素变成水平排列,但是浮动有一个缺陷,就是浮动元素会脱离文档流,从而造成父元素的塌陷,为了使得父元素也能包裹浮动元素,需要做浮动的清理。
清理浮动的方法1:
清理浮动的方法2:使父元素形成BFC
相对、绝对定位
定位属性
position属性:
static
position的默认值,一般不设置position属性时,会按照正常的文档流进行排列。
relative
元素框相对于原本的位置偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
当元素的父对象(或曾祖父,只要是父级对象)parent的position属性不是默认值的情况,此时按照这个parent来进行定位,如果没有这个对象,相对body元素定位(元素将脱离文档流)。
fixed
总是以body为定位对象的,按照浏览器的窗口进行定位,元素将脱离文档流。
| 属性 |
属性描述 |
属性值 |
| position |
把元素放置到一个静态的、相对的、
绝对的、或固定的位置中。
|
absolute/fixed/relative/static |
| top |
定义了一个定位元素的上外边距边界
与其包含块上边界之间的偏移。
|
|
| right |
定义了定位元素右外边距边界与其
包含块右边界之间的偏移。
|
|
| bottom |
定义了定位元素下外边距边界与其
包含块下边界之间的偏移。
|
|
| left |
定义了定位元素左外边距边界与其
包含块左边界之间的偏移。
|
|
| overflow |
设置当元素的内容溢出其区域时发生
的事情。
|
visible/hidden/scroll/auto |
| clip |
设置元素的形状。元素被剪入这个
形状之中,然后显示出来。
|
rect(top, right, bottom, left) |
| z-index |
设置元素的堆叠顺序。 |
如果为正数,则离用户更近,为负数则表示离用户更远 |
可见性
| 属性 |
属性描述 |
属性值 |
| visibility |
规定元素是否可见(不脱离文档流) |
visible/hidden |
| display |
设置为none值,元素不可见(脱离文档流) |
none/block/inline/inline-block |
float浮动与清除请参考:
http://www.w3school.com.cn/css/css_positioning_floating.asp
CSS知识点复习
标签:十分 font 代码 hang auto 添加 网站 ora 包含
原文地址:https://www.cnblogs.com/315sky/p/12109206.html