easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值
2021-05-05 12:29
阅读:762
标签:name easyui cti sheet nts set lan tle 关闭window
[html] view plain copy
- html PUBLIC "-/W3C/DTD HTML 4.01 Transitional/EN" "http:/www.w3.org/TR/html4/loose.dtd">
- html>
- head>
- meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- title>父页面title>
- link rel="stylesheet" type="text/css" href="jquery-easyui/themes/default/easyui.css">
- link rel="stylesheet" type="text/css" href="jquery-easyui/themes/icon.css">
- script type="text/javascript" src="jquery-easyui/jquery.min.js">script>
- script type="text/javascript" src="jquery-easyui/jquery.easyui.min.js">script>
- script type="text/javascript" src="jquery-easyui/locale/easyui-lang-zh_CN.js">script>
- head>
- body>
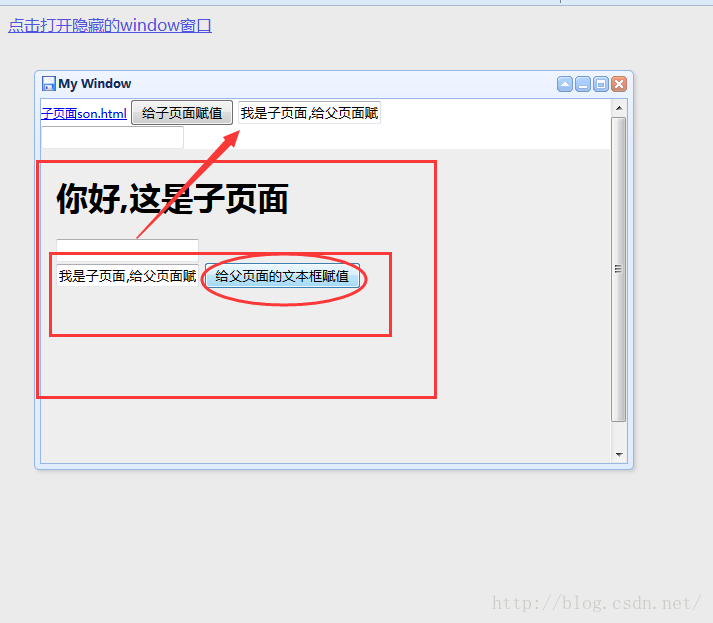
- a href="javascript:void(0)" onclick="openWin();">点击打开隐藏的window窗口a>
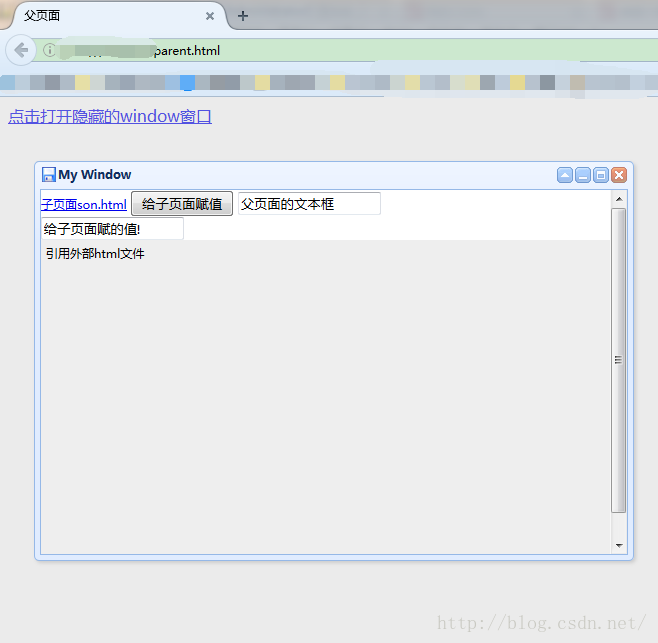
- div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px" closed="true"
- data-options="iconCls:‘icon-save‘,modal:true">
- div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:50px;">
- a href="javascript:void(0)" onclick="wen(‘son.html‘)">子页面son.htmla>
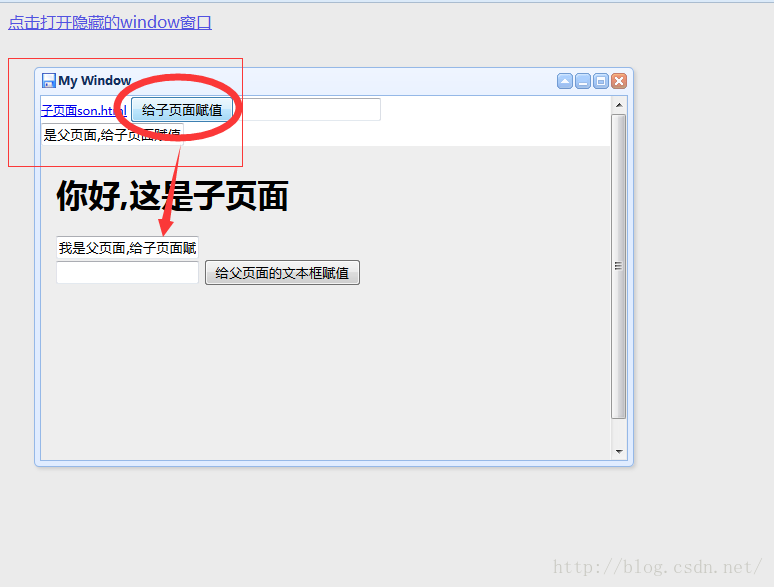
- input type="button" value="给子页面赋值" onclick="assgVal();" />
- input type="text" name="fatherId" id="fatherId" value="父页面的文本框" /> br/>
- input type="text" name="fatherText" id="fatherText" value="给子页面赋的值!" />
- div>
- div id="centers" data-options="region:‘center‘,title:‘center title‘" style="padding:5px;background:#eee;height:90%">
- 引用外部html文件
- div>
- div>
- script type="text/javascript">
- //打开隐藏的win窗口
- function openWin(){
- $("#win").window("open");
- }
- //给子页面的文本框赋值
- function assgVal(){
- var fatherText = $("#fatherText").val();
- $(‘#son‘).contents().find("#sonId").val(fatherText);
- }
- /* 引用子页面index1.html */
- function wen(src){
- var hrefs = "
- $("#centers").html(hrefs);
- }
- //关闭window窗口
- function closeWin(){
- $("#win").window("close");
- }
- script>
- body>
- html>
[html] view plain copy
- html PUBLIC "-/W3C/DTD HTML 4.01 Transitional/EN" "http:/www.w3.org/TR/html4/loose.dtd">
- html>
- head>
- title>子页面title>
- link rel="stylesheet" type="text/css" href="jquery-easyui/themes/default/easyui.css">
- link rel="stylesheet" type="text/css" href="jquery-easyui/themes/icon.css">
- script type="text/javascript" src="jquery-easyui/jquery.min.js">script>
- script type="text/javascript" src="jquery-easyui/jquery.easyui.min.js">script>
- script type="text/javascript" src="jquery-easyui/locale/easyui-lang-zh_CN.js">script>
- head>
- body>
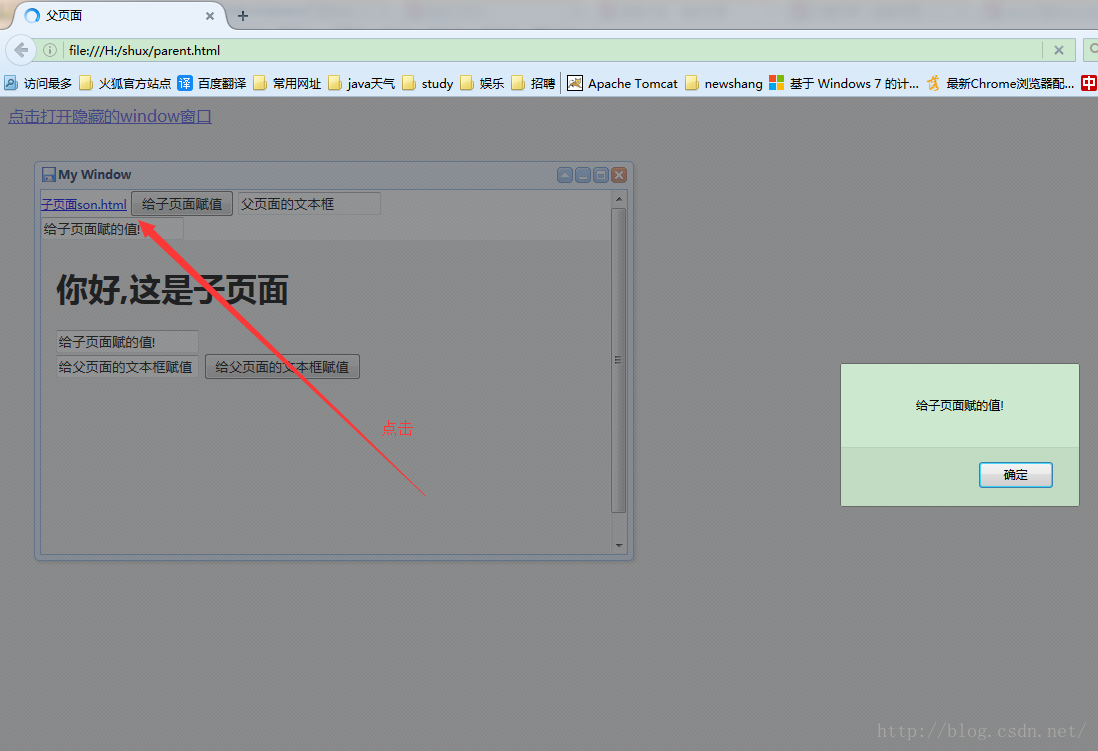
- h1>你好,这是子页面h1>
- input type="text" name="sonId" id="sonId" value="" />br/>
- input type="text" name="sonText" id="sonText" value="给父页面的文本框赋值" />
- button onclick="farassgVal();">给父页面的文本框赋值button>
- body>
- script type="text/javascript">
- //调用父页面的赋值方法
- $(window.parent.assgVal());
- $(function(){
- alert($("#sonId").val());
- //调用父页面的关闭win窗口的方法
- //window.parent.closeWin();
- });
- //给父页面的文本框赋值
- function farassgVal(){
- var sonText = $("#sonText").val();
- $(window.parent.$("#fatherId").val(sonText));
- }
- script>
- html>
第一:

第二:

第三:

第四:

第五:

代码下载地址:
easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值
标签:name easyui cti sheet nts set lan tle 关闭window
原文地址:http://www.cnblogs.com/tsql/p/7681096.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值
文章链接:http://soscw.com/index.php/essay/82742.html
文章标题:easyUi弹出window窗口传值与调用父页面的方法,子页面给父页面赋值
文章链接:http://soscw.com/index.php/essay/82742.html
评论
亲,登录后才可以留言!