css中的伪类与伪元素选择器
2021-05-05 23:26
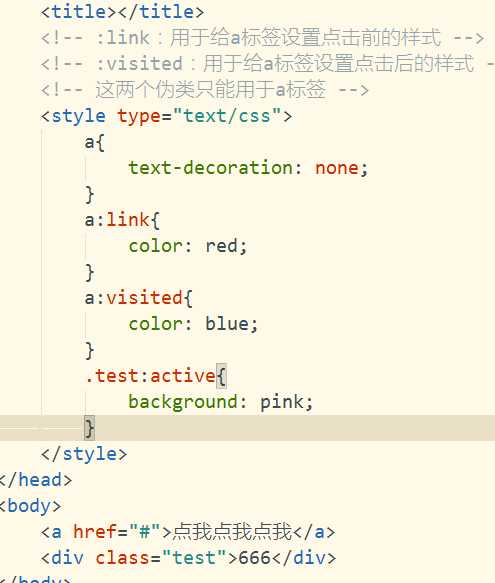
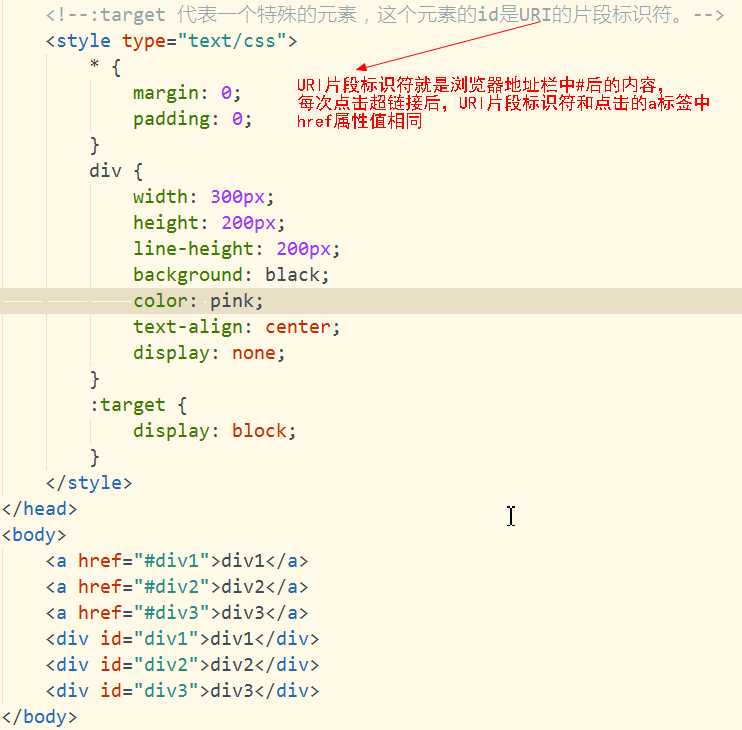
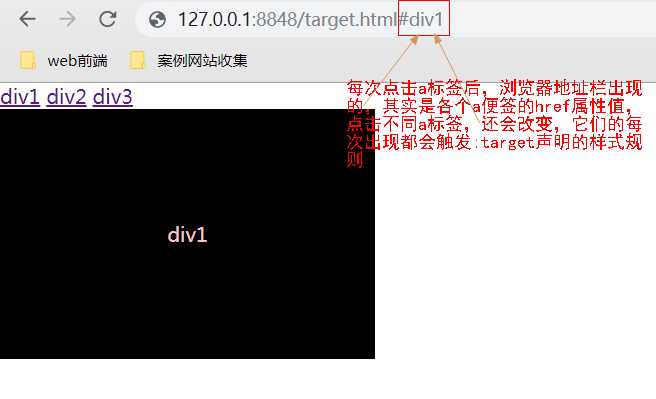
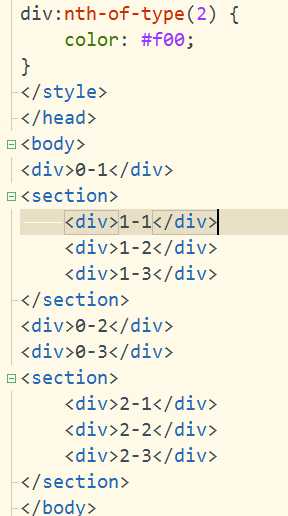
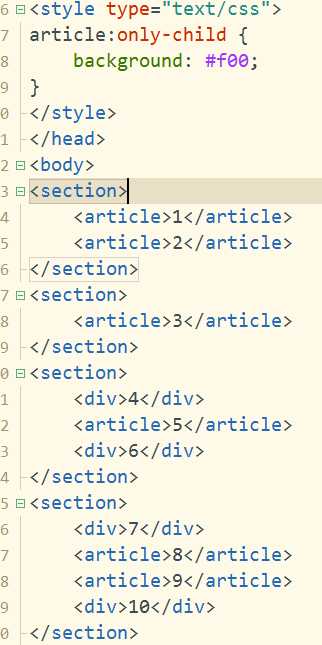
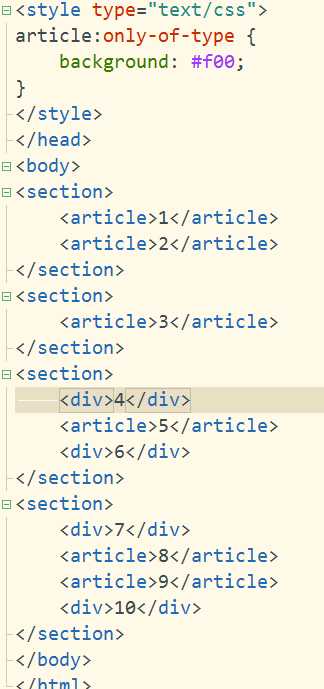
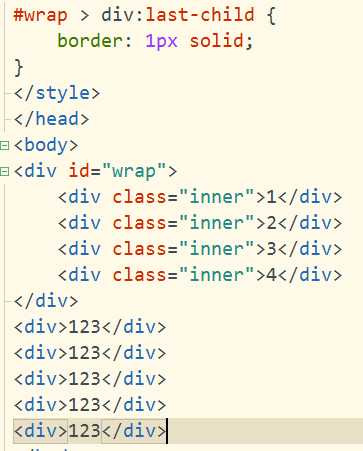
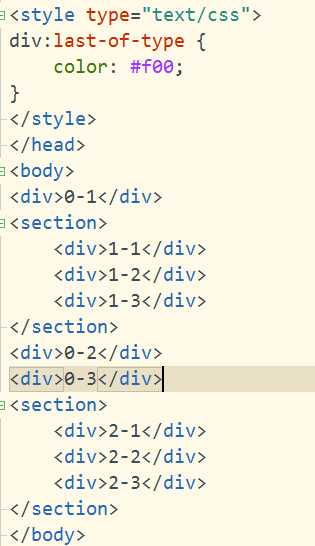
标签:其他 red ack height a标签 没有 图片 width 部分 伪类 一、链接伪类(又叫锚点伪类) (1) :link:用于给a标签设置点击前的样式,:visited:用于给a标签设置鼠标点击后的样式,:hover:给a标签设置当鼠标移入时显示的样式,:active:给a标签设置当鼠标摁下时显示的样式 由于a标签的:link和:visited可以覆盖a标签的所有状态,所以当:link,:visited,:hover,:active同时出现在a标签身上时,为了不让样式失效,:link和:visited只能放在:hover,:active之前。 :link和:visited这两个伪类只能用于修饰a标签,而:hover和:active除了可用于a标签外,还可用于div等其他标签。 用法如下图所示, 注意:测试时,每次点击后应及时清除浏览器缓存 (2) :target:代表一个特殊的元素 二、表单伪类 :enabled:用来设置可编辑时的显示样式,:disabled:设置不可用时的显示样式,:checked:设置选中时的显示样式,:focus:设置获得焦点时的显示样式,该伪类还可用于修饰div,用法如下图所示, 伪类选择器 三、结构性伪类选择器 实际开发中常用的有: (1.1) :nth-child(index) index从1开始!!,index可以是变量,但是只能用n表示,可以对n进行加减乘操作,之所以不能除,是因为index最小是1,index还可以是even表示偶数,odd表示奇数。 知一叶而知全秋 ul > li:nth-child(3) { 这句代码含义是:给ul标签下的第三个亲儿子li加背景色#f00 (1.2) :nth-of-type(index) 此处index特点和(1.1)中一致。 图中命中1-2、0-2、2-2 (2.1) :only-child,如果直接父元素仅仅只有这一个子元素,没有其他元素就命中这个子元素 图中只命中3 (2.2) :only-of-type,直接父元素中这类元素有一个时,可以有其他元素,就命中这个元素 图中命中3、5 (3.1) :last-child 图中命中4 :nth-last-child :first-child 它们三个用法很类似,一般都是结合> 直接子类选择器来使用 (3.2) :last-of-type 作用:不同直接父元素中这类元素都有多个,命中这些直接父元素中这类元素的最后一个 图中命中1-3、0-3、2-3 :first-of-type 用法和:last-of-type伪类一样,命中每个直接父元素下的第一个目标标签 :nth-last-of-type(index) 用法和:last-of-type伪类一样,只是这里可以通过索引自由指定匹配哪一个,但要倒着数 (4) :not,作用是直接父元素中除它之外的子元素全部命中 div > a:not(:last-of-type) { (5) :empty,命中body标签内所有空标签 div:empty { 四、伪元素选择器 (1) ::after,在王者荣耀之后插入国服韩信,对应的::before,则是在一个元素之前插入内容 (2) ::first-letter,将样式添加到文本的首字母,::first-line,将样式添加到文本首行 (3) ::selection,设置鼠标选中文本时的样式 end,伪类这部分知识属实琐碎,多加练习,日后必有所成。 css中的伪类与伪元素选择器 标签:其他 red ack height a标签 没有 图片 width 部分 原文地址:https://www.cnblogs.com/chasesunforever/p/12103879.html




background: #f00;
}




border-right: 1px solid red;
}
background: #f00;
}

