AJAX 调用WebService 、WebApi 增删改查
2021-05-06 03:28
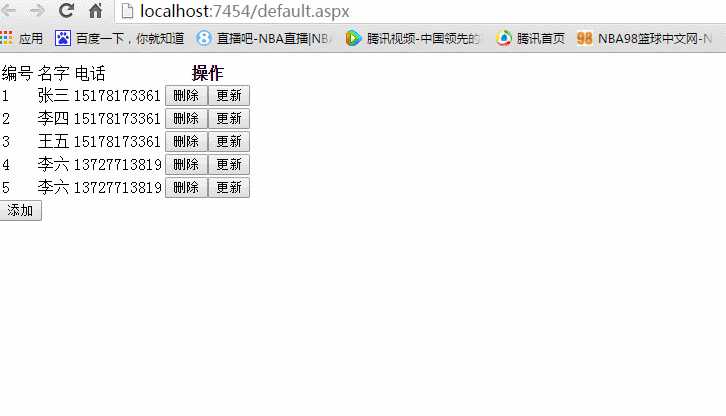
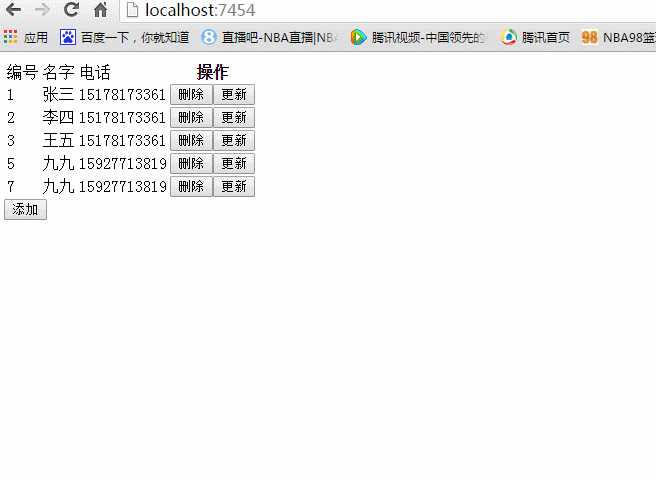
标签:xmlhttp 服务 stat images 表示 ret dex .com x86 WebService 页面: AJAX调用WebService 页面: AJAX调用WebService结果: WebApi页面: AJAX调用WebApi页面: AJAX调用WebApi结果: AJAX 调用WebService 、WebApi 增删改查 标签:xmlhttp 服务 stat images 表示 ret dex .com x86 原文地址:http://www.cnblogs.com/zxh1919/p/7669989.html
/// /// TsetWeb 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
[System.Web.Script.Services.ScriptService]
public class TsetWeb : System.Web.Services.WebService
{
TestBll bll = new TestBll();
[WebMethod(Description = "获取所有对象信息")]
public string AllUserJson()
{
return ToJson(bll.GetAllUser());
}
[WebMethod(Description = "添加一个对象信息")]
public string SetUserJson(string name ,string phone)
{
return ToJson(bll.SetAddUser(name,phone));
}
[WebMethod(Description = "删除一个对象信息")]
public string DelUserJson(int id)
{
return ToJson(bll.DelUser(id));
}
[WebMethod(Description = "更改一个对象信息")]
public string Update(int id, string name, string phone)
{
Test user = new Test();
user.id = id;
user.name = name;
user.phone = phone;
return ToJson(bll.Update(user));
}
//对数据序列化,返回JSON格式
public string ToJson(object obj)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
return serializer.Serialize(obj);
}
}
"tab">
编号 名字 电话 操作
"button" name="add" id="add" value="添加" />
>
$(function() {
$.ajax({
url: "/TsetWeb.asmx/AllUserJson",
contentType: ‘application/json‘,
dataType: "json",
type: "post",
success: function(data) {
var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象
$.each(a, function(index, item) {
var tr = $("" );
$("" ).html(item["id"]).appendTo(tr);
$("" ).html(item["name"]).appendTo(tr);
$("" ).html(item["phone"]).appendTo(tr);
$("
$("
tr.appendTo("#tab");
});
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
});
$("#add").click(function() {
$.ajax({
url: "/TsetWeb.asmx/SetUserJson",
data: "{name:‘李六‘,phone:‘13727713819‘}",
contentType: ‘application/json‘,
dataType: "json",
type: "post",
success: function (data) {
var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象
alert(a);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
});
function del(id) {
$.ajax({
url: "/TsetWeb.asmx/DelUserJson",
type: "Post",
data: { "id": id },
dataType: "json",
success: function (data) {
var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象
alert(a);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
}
function updata(id) {
$.ajax({
url: "/TsetWeb.asmx/Update",
type: "Post",
data: { "id": id, "name": ‘九九‘, "phone": ‘15927713819‘ },
dataType: "json",
success: function (data) {
var a = eval("(" + data.d + ")"); //后台返回是字符串,所以转换为json对象
alert(a);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
}

public class ValuesController : ApiController
{
TestBll bll = new TestBll();
// GET api/values/GetAll()
[HttpGet]
public List
{
return bll.GetAllUser();
}
[HttpPost]
public int PostNew([FromBody]Test user)
{
return bll.SetAddUser(user.name, user.phone);
}
[HttpPost]
public int PostNew(string name ,string phone)
{
return bll.SetAddUser(name, phone);
}
[HttpDelete]
public int Delete([FromBody]Test user)
{
return bll.DelUser(user.id);
}
[HttpPut]
public int Put([FromBody] Test user)
{
return bll.Update(user);
}
}
"tab">
编号 名字 电话 操作
"button" name="add" id="add" value="添加" />>
$(function() {
$.ajax({
url: "api/Values/GetAll",
type: "GET",
dataType: "json",
success: function(data) {
$.each(data, function(index, item) {
var tr = $("" );
$("" ).html(item["id"]).appendTo(tr);
$("" ).html(item["name"]).appendTo(tr);
$("" ).html(item["phone"]).appendTo(tr);
$("
$("
tr.appendTo("#tab");
});
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
});
$("#add").click(function () {
$.ajax({
url: "api/Values/Put",
type: "Put",
data: {"id":id, "name":‘赵七‘,"phone":‘15727713819‘},
dataType: "json",
success: function (data) {
alert(data);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
});
function del(id) {
$.ajax({
url: "api/Values/Delete",
type: "Delete",
data: { "id": id },
dataType: "json",
success: function (data) {
alert(data);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
}
function updata(id) {
$.ajax({
url: "api/Values/Put",
type: "Put",
data: { "id": id, "name": ‘黄八‘, "phone": ‘15927713819‘ },
dataType: "json",
success: function (data) {
alert(data);//返回1表示成功
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(XMLHttpRequest + "," + textStatus + "," + errorThrown);
}
});
}

文章标题:AJAX 调用WebService 、WebApi 增删改查
文章链接:http://soscw.com/index.php/essay/83034.html