JavaScript图形实例:玩转正方形
2021-05-06 04:30
标签:fun 程序 info tran 一个 tle 画布 end 4条
在Canvas API中,上下文CanvasRenderingContext2D对象提供了一个与坐标旋转相关的方法:
void rotate(in float angle); // 按给定的弧度顺时针旋转angle
利用rotate()方法可以很方便地将绘制的图形旋转。下面我们通过对正方形进行旋转变换来玩转正方形。
1.利用strokeRect()方法绘制正方形并旋转
例如,将坐标原点移到画布中央,然后以新的坐标原点为左上角坐标绘制一个正方形,再用rotate()方法将坐标系旋转10°后,再绘制一个正方形。
编写如下的HTML文件。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle =‘red‘;
context.lineWidth = 2;
context.beginPath();
for (i =0; i
{
context.rotate(i*10*(2 * Math.PI / 360));
context.strokeRect(0,0,100,100);
}
}
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图1所示的正方形图案。

图1 两个正方形
上面程序中循环次数为2,绘制两个正方形,若将语句“for (i =0; i
“for (i =0; i

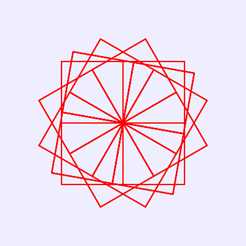
图2 36个正方形
若将上面程序段中的循环语句修改如下,其余部分不变,则在画布中绘制出如图3所示的图形。
for (i =0; i
{
context.rotate(i*(2 * Math.PI / 360));
context.strokeRect(0,0,120,120);
}

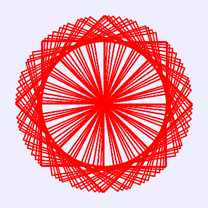
图3 通过每次旋转i°绘制的360个正方形
2.通过旋转90°绘制4条直线的方式绘制正方形
我们可以采用绘制正N边形的方法,通过每次旋转90°绘制4条直线的方式绘制正方形。编写如下的HTML文件。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle =‘red‘;
context.lineWidth = 2;
context.beginPath();
context.moveTo(0,0);
for (k=1;k
{
context.lineTo(0, 150);
context.translate(0,150);
context.rotate(-90* (2 * Math.PI / 360));
}
context.stroke();
}
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图4所示的正方形图案。

图4 一个正方形
修改上面的核心绘图代码如下,可以在画布中绘制出如图5所示的图案。
context.beginPath();
context.moveTo(0,0);
for (k=0;k
{
context.lineTo(0, 150+k/120);
context.translate(0,150+k/120);
context.rotate(-91* (2 * Math.PI / 360));
}
context.stroke();

图5 旋转角度修改为91°绘制的图形
若再次修改核心绘图代码如下,则可以在画布中绘制出如图6所示的正方形旋转图案。
context.beginPath();
context.moveTo(0,0);
for (k=0;k
{
context.lineTo(0, k/2);
context.translate(0,k/2);
context.rotate(-91* (2 * Math.PI / 360));
}
context.stroke();

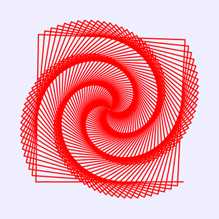
图6 正方形旋转图案
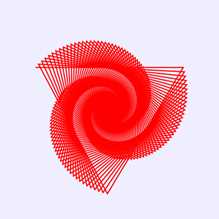
如果将绘制图6程序中的旋转角度改为121°,即修改语句“context.rotate(-91* (2 * Math.PI / 360));”为“context.rotate(-121* (2 * Math.PI / 360));” ,则可以在画布中绘制出如图7所示的三角形旋转图案。

图7 正三角形旋转图案
3.绘制正方形成圆
我们可以通过不断旋转绘制正方形,得到圆形图案。编写如下的HTML文件。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle =‘red‘;
context.lineWidth = 2;
context.beginPath();
context.moveTo(0,0);
for (i =0; i
{
context.rotate(5*(2 * Math.PI / 360));
for (k=1;k
{
context.lineTo(0, 100);
context.translate(0, 100);
context.rotate(-90* (2 * Math.PI / 360));
}
}
context.stroke();
}
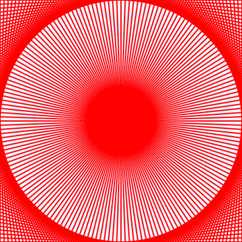
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图8所示的圆形图案。

图8 正方形成圆
上面程序中绘制的正方形边长为100,若将绘制的正方形边长修改为200,可以在画布中绘制出如图9所示的圆形图案。实际会比显示的图案大,但超出画布范围的图形不会显示,因此得到如图9所示的图形。

图9 正方形成圆中间放大版
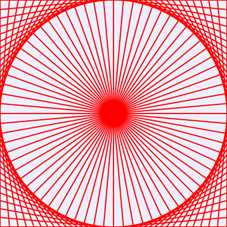
修改绘制图8程序中的核心绘图代码如下,可以在画布中绘制出如图10所示的图案。
context.beginPath();
context.moveTo(0,0);
for (i =0; i
{
context.rotate(2*(2 * Math.PI / 360));
for (k=1;k
{
context.lineTo(0, 200);
context.translate(0,200);
context.rotate(-90* (2 * Math.PI / 360));
}
}
context.stroke();

图10 旋转角度为2°的正方形成圆
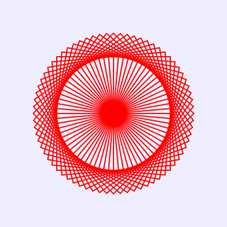
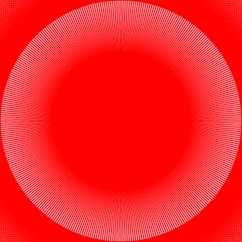
若将上面代码中的语句“context.rotate(2*(2 * Math.PI / 360)); ”改为“context.rotate(2 * Math.PI / 360);”,且将循环次数修改为360,则在画布中绘制出如图11所示的图案。

图11 旋转角度为1°的正方形成圆
4.正方形螺旋线和正方形螺旋
在通过每次旋转90°绘制4条线段的方式绘制正方形时,若每次绘制的线段的长度逐渐增大,则会绘制出正方形螺旋线。编写如下的HTML文件。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.translate(200, 200);
context.strokeStyle =‘red‘;
context.lineWidth = 2;
context.beginPath();
context.moveTo(0, 0);
for (i =50; i
{
context.lineTo(0, i);
context.translate(0, i);
context.rotate(-90* (2 * Math.PI / 360));
}
context.stroke();
}
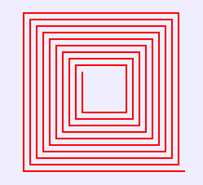
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图12所示的正方形螺旋线。

图12 正方形螺旋线
通过正方形的平移、缩放和旋转可以绘制出由正方形构成的螺旋图案。编写如下的HTML文件。
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext(‘2d‘);
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,400);
context.translate(250,30);
context.fillStyle = ‘rgba(255,0,255,0.25)‘;
for(var i = 0;i
{
context.translate(40,40);
context.scale(0.95,0.95);
context.rotate(Math.PI /10);
context.fillRect(0,0,80,80);
}
}
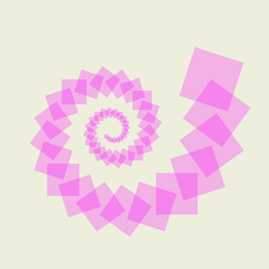
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图13所示的正方形螺旋图案。

图13 正方形螺旋图案
JavaScript图形实例:玩转正方形
标签:fun 程序 info tran 一个 tle 画布 end 4条
原文地址:https://www.cnblogs.com/cs-whut/p/13191045.html
上一篇:C语言指针
下一篇:浏览器上传文件夹的解决方案
文章标题:JavaScript图形实例:玩转正方形
文章链接:http://soscw.com/index.php/essay/83059.html