IT兄弟连 HTML5教程 初识Sass Sass的使用和编译
2021-05-06 05:29
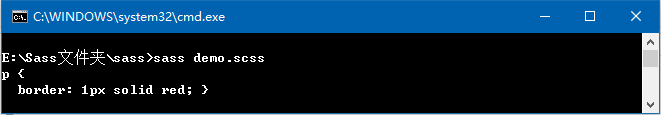
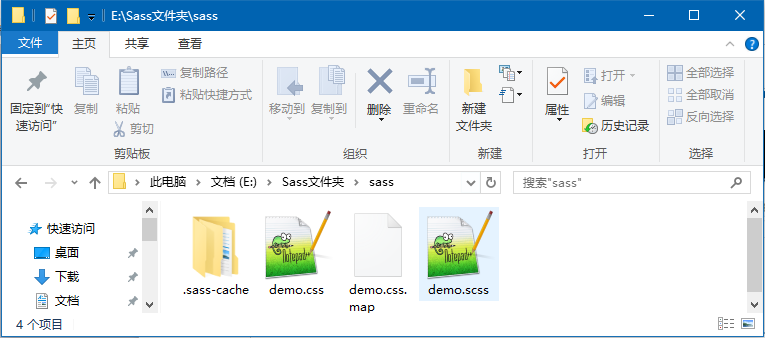
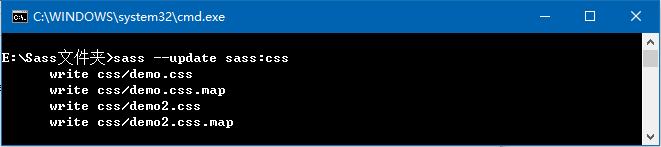
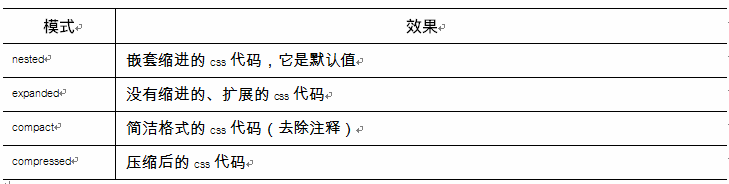
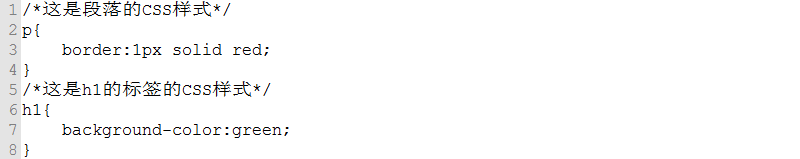
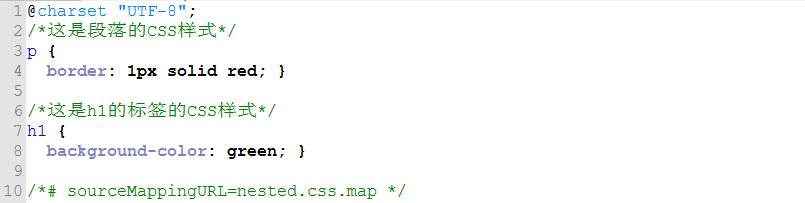
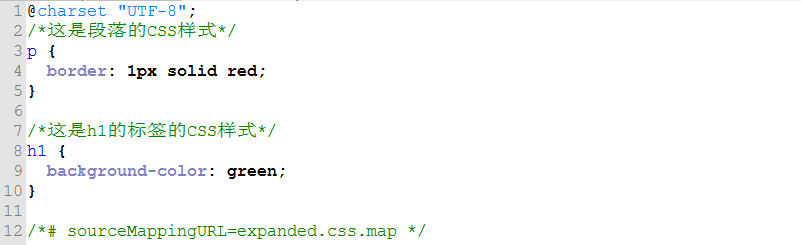
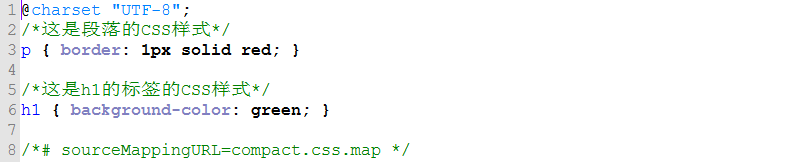
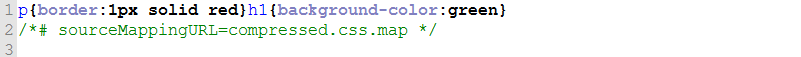
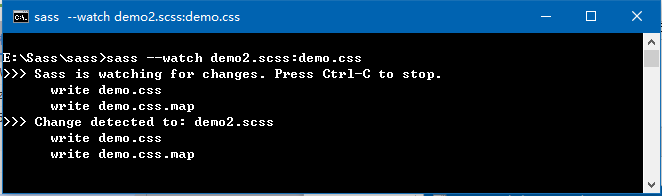
标签:生成文件 避免 upd 方式 监听 执行 css 命令行编译 nes Sass作为一门具有编程性质的CSS扩展语言,它具有独立的文件名称,因为其历史原因,它的后缀名可以有两个选择,分别为sass和scss,其中sass的编写格式不符合CSS编程语法规范,其不能使用大括号和分号,需要的严格的缩进来做定界。如下所示: body background: #eee font-size:12px p background: #0982c1 scss完全符合CSS语法,我们可以直接使用CSS语法,如下所示: body { background: #eee; font-size:12px; } p { background: #0982c1; } 在前面笔者就反复强调,Sass只是用来生成CSS文件的,那么它的如何生成的呢?是通过sass的编译命令来进行的。最基本的编译命令语法如下: sass文件名.scss 这种编译模式不会生成文件,会在命令行显示编译后的CSS代码,如图1所示: 图1 命令行编译 编译命令包含多种模式,那么就由笔者来一次介绍: 1.生成指定文件名的编译方式 下面这条命令会在当前目录生成一个指定文件名的CSS文件名,如下所示: sass文件名.scss:指定文件名.css 效果如图2所示: 图2 命令行编译 上图中我们不仅生成了指定的css文件,并且还生成了两个额外的文件,其中sass-cache文件时编译产生的缓存文件,可以删除;demo.css.map保存的是源文件demo.scss和编译后文件demo.css对应的关系表,在生产环境中我们只需要使用生成的css文件即可。 2.指定文件夹下所有文件编译 你还可以指定编译文件夹,比如你创建两个文件夹,分别为sass和css,那么你只需要执行整个命令就能将指定的文件夹下的文件全部编译到指定的文件夹,效果如图3所示: sass --update sass:css 图3 文件夹编译 Sass编译有四种模式,如表1所示: 表1 编译Sass文件的四种模式 那么我们就可以使用编译命令的附加参数“--style”指定模式进行编译,如下所示: sass文件名.scss:文件名.css --style模式名 那么我们可以来测试一下效果: 可以看出来,nested模式仅仅是嵌套了缩进样式,将结尾的大括号提到代码的结尾部分。 可以看到expanded模式时保持了原样进行输出。 compact模式保留了注释,并且将单个选择器的CSS样式压缩成了一行。 compressed模式去除了注释,并且将所有代码缩进成了一行,这一种我们经常用于生产环境,可以有效的避免CSS文件过大,导致请求CSS资源时间过长的问题。 这时,如果你感觉还不方便,还想达到每修改一次就能够达到即时生成CSS样式的效果。那么我们就需要在编译时加上一个参数“--watch”,达到监听的效果。命令如下所示: sass --watch文件名.scss:文件名.css 那么它的效果会如图4所示: 图4 sass编译监听 需要注意一点,所有的文件名称都必需是英文,不能是中文,如果目录是中文的话可能会报错字符集错误。这时我们对其进行修改时,它就会自动监听,然后生成相应的CSS文件。 IT兄弟连 HTML5教程 初识Sass Sass的使用和编译 标签:生成文件 避免 upd 方式 监听 执行 css 命令行编译 nes 原文地址:https://www.cnblogs.com/itxdl/p/12100142.html










上一篇:HTML各种表单元素模板及写法
下一篇:ajax面试相关
文章标题:IT兄弟连 HTML5教程 初识Sass Sass的使用和编译
文章链接:http://soscw.com/index.php/essay/83077.html