使用highlightjs_markdown编辑器自定义博客园代码高亮
2021-05-06 11:27
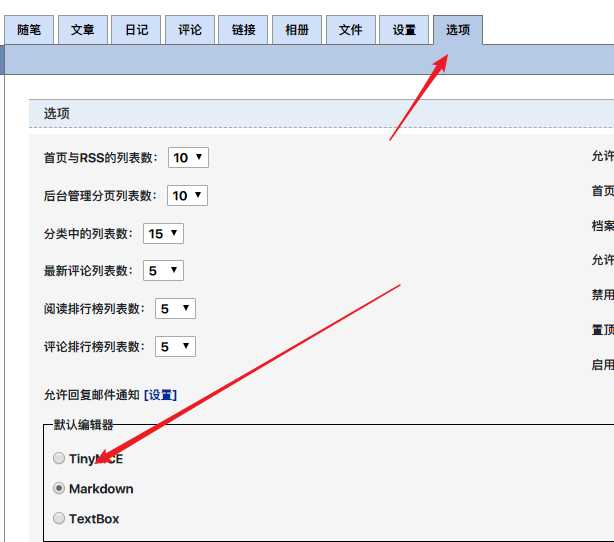
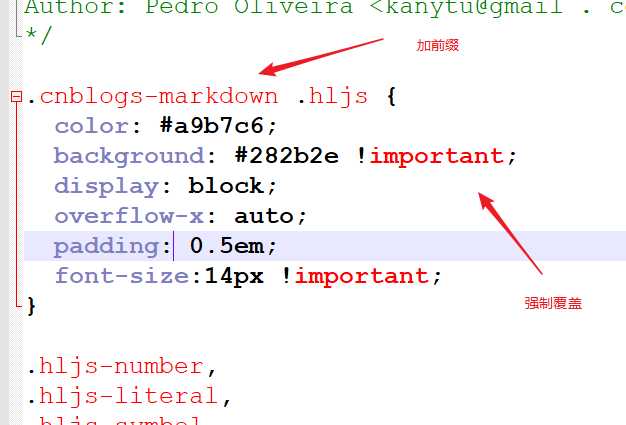
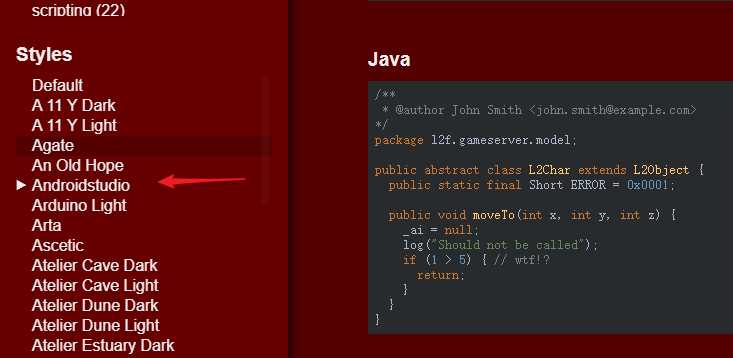
标签:注释 细节 charset 大小 lan row 数组 修改 static 然后博客园选项修改默认编辑器为markdown,如下: .cnblogs-markdown 将修改后的css样式直接贴在设置里面的页面定制 CSS 代码里面保存即可查看效果,注意,如果有的无效,比如背景颜色和字体没变化,可能是没有强制覆盖的原因,需要在对应样式后面加!important 我选的主题是下图这个: 测试代码效果: 使用highlightjs_markdown编辑器自定义博客园代码高亮 标签:注释 细节 charset 大小 lan row 数组 修改 static 原文地址:https://www.cnblogs.com/houzheng/p/12099626.html一 下载选定highlightjs主题CSS样式

二 修改CSS代码并设置

三 其他样式细节自定义

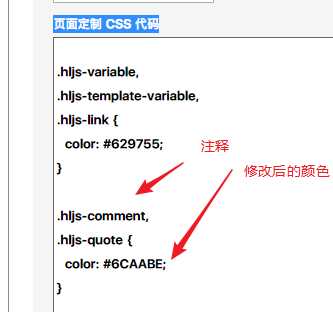
但是这个注释颜色我不喜欢,这样我们可以修改复制进去的css,修改保存即可,比如这里修改注释颜色:
四 查看代码效果
/**
* 使用byte数组构造String对象并按照指定编码格式(参数是Charset对象)
*/
public String(byte bytes[], int offset, int length, Charset charset) {
if (charset == null)
throw new NullPointerException("charset");
checkBoundsOffCount(offset, length, bytes.length);
StringCoding.Result ret =
StringCoding.decode(charset, bytes, offset, length);
this.value = ret.value;
this.coder = ret.coder;
}
/**
* 使用byte 数组,指定charsetName编码名字
*/
public String(byte bytes[], java.lang.String charsetName)
throws UnsupportedEncodingException {
this(bytes, 0, bytes.length, charsetName);
}
文章标题:使用highlightjs_markdown编辑器自定义博客园代码高亮
文章链接:http://soscw.com/index.php/essay/83183.html