基于 HTML5 + WebGL 的宇宙(太阳系) 3D 可视化系统
2021-05-06 17:26
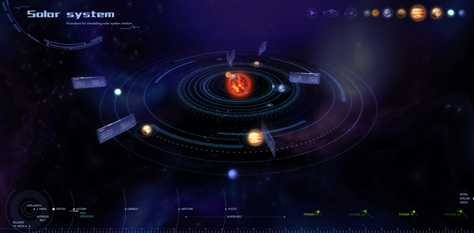
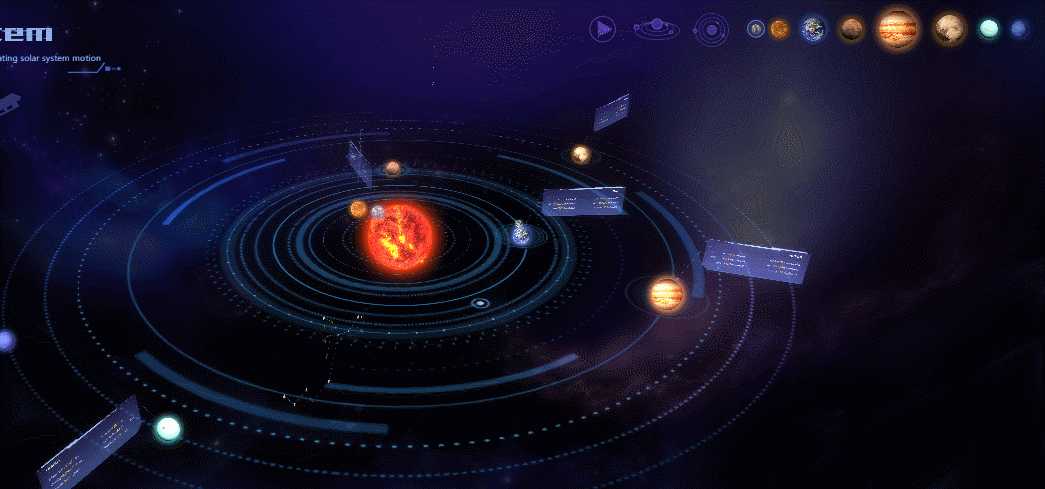
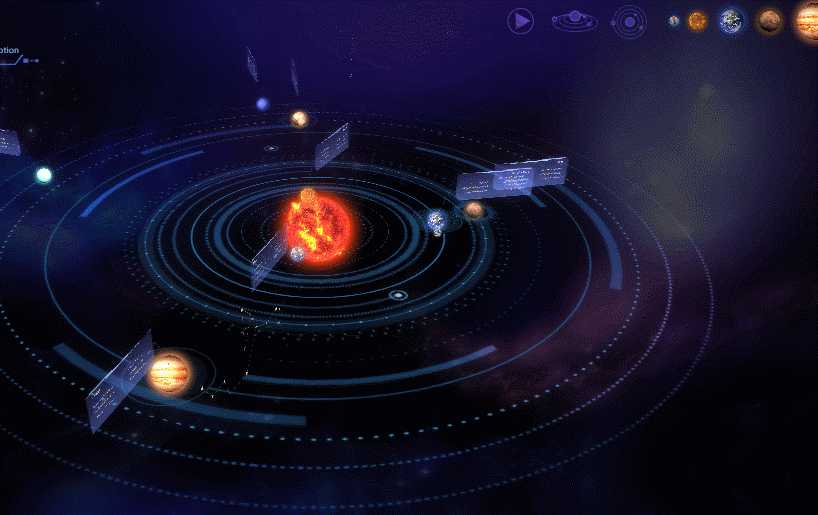
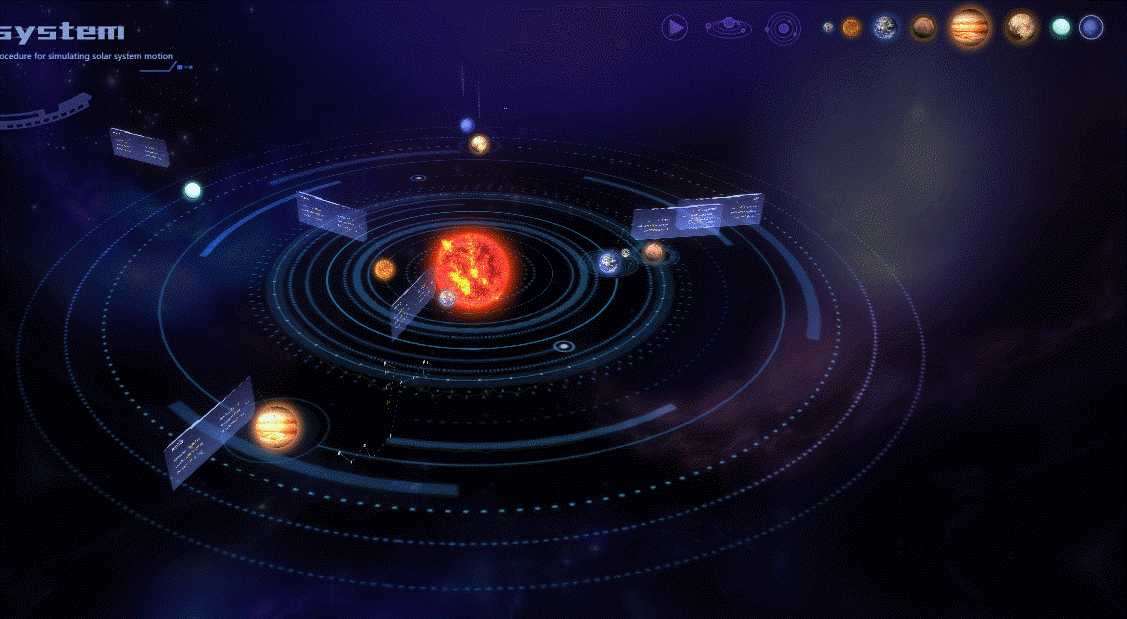
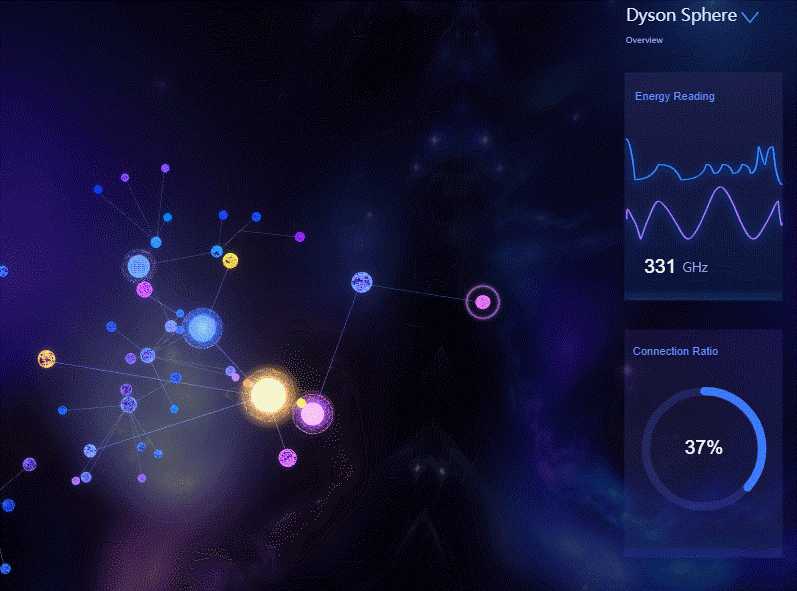
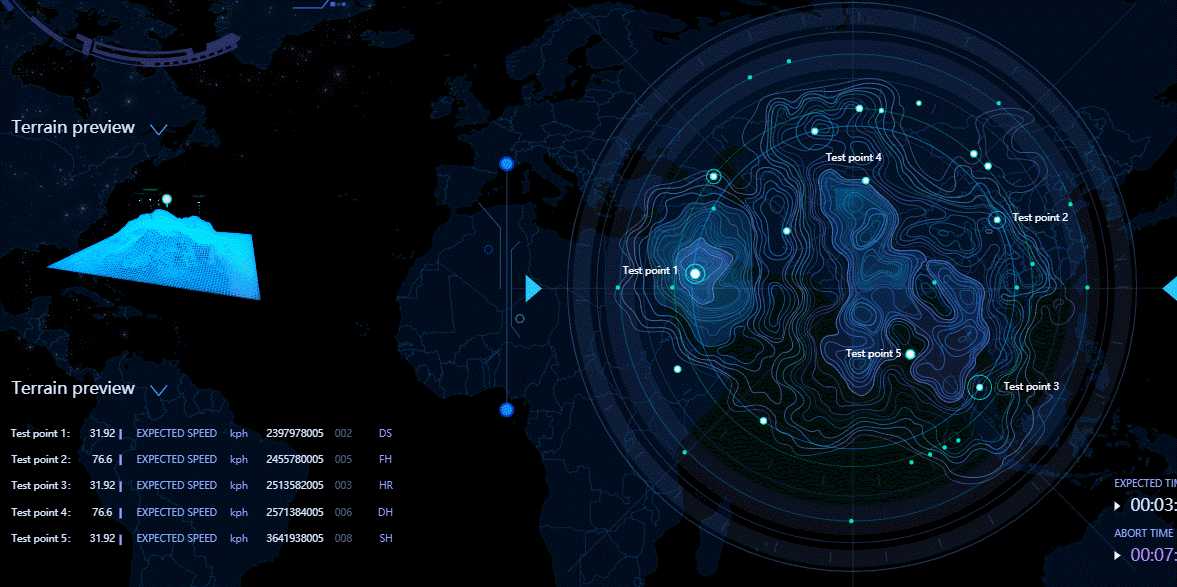
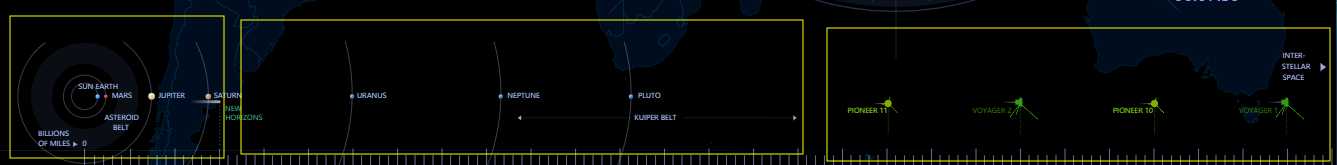
标签:eset 通过 code 需求 isa 大屏 http 切换 etop 前言 近年来随着引力波的发现、黑洞照片的拍摄、火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如《三体》、《流浪地球》、《星际穿越》等的传播普及,宇宙空间中那些原本遥不可及的事物离我们越来越近,人们对未知文明的关注和对宇宙空间的好奇达到了前所未有的高度。站在更高的立足点上,作为人类这个物种中的一员,我们理所应当对我们生活的星球、所在的太阳系有一定的认识,对 8 大行星各自的运行轨道、质量、资源存储量甚至是地形有一定的了解。 本系统采用 Hightopo 的 HT for Web 产品来构造轻量化的 3D 可视化场景。 Solar System 这套系统主要用于两种场景: 1.作为科研成果、新发现的载体,做 3D 太空数据可视化呈现,用于向普通民众科普太阳系的构成、各行星组织结构等知识,可置于博物馆大屏、学校大屏,也可用于互联网产品,作为航空航天类网站的门户页、展示页。 2.作为宇航局、航空航天相关研究机构的驾驶舱,在 3D 可视化界面中对行星相对位置、星体状态、星体气象、星体地形有一个直观快速的了解,在宇宙空间探索越来越成功的当下,在数据传输技术得到速度和质量上的突破后,甚至可以通过该系统对行星状态做实时监控呈现,对宇航员的作业点、作业情况做在线监控。在配置上人造卫星轨道、监控区域的数据后,本系统可用作卫星系统,描述覆盖范围和呈现观测数据。 预览地址: https://www.hightopo.com/demo/solar-system/ 界面简介及效果预览 主题一:太阳系检测系统 本系统主要展示8大行星绕太阳公转轨道、相对位置、星体质量、资源含量等信息。 右上角行星按钮会触发视角切换,切换至相对应的行星观测点 效果: 该主题提供两种视角,鸟瞰和斜视,其它视角可以通过鼠标自行旋转 两种视角的切换由右上角第二、三个圆形按钮触发。 调用 moveCamera 方法重新设置相机位置: 效果: 信息框默认采用跟随星体一起旋转,这可以达到俯视视角不出现信息框,看起来更清爽。 如果需要查看星体详情,可以通过点击右上角播放按钮,该按钮会触发所有信息框朝向屏幕方向。 通过改变消息面板 style.autorotate 来实现: 效果: 主题二:戴森球星体 3D 拓扑结构 本系统主要展示用户所点选的行星与其它星际物质的相互作用,也可用于展示行星周围卫星的分布情况,以及展示星体间引力、辐射范围等的拓扑结构。 鼠标悬停在一个星体上会触发选中状态,右侧会监控该星体的相关数据。 通过监听 mousemove 后调用 resetPinkOutside 方法,将粉色边框重新设置到悬停的 node 位置: 效果: 主题三:星体气象、地形检测系统 该主题主要用于呈现在场景二中点选的星体上具体的检测点位,点位周边的等高线在左侧自动生成一个 3D 的地形和闪烁的点位示意,并与右侧的检测点位一一对应。 该功能可用于地形的呈现,也可以用于星体大气层的气象状态展示。 左下角实时监控点位的地质热量、气象流动数据。 点选右侧对应检测点,会触发右侧点的缩放动画,同时左侧对应的 3D 点位也会同步变化,其它的点则调用 setAnimation(null) 效果: 关联:三个主题(系统)的联动 三个系统是互相关联的,相互切换的方式有三种。 1.点选左上角的切换按钮: 左上角部分均为导航栏的响应范围,鼠标悬停时会改变动画控制器 animationFlags 的对应值,触发导航栏落下来,悬停和点选按钮会通过 setImage 方法设置不同的背景 效果: 2.点击最下方的标尺栏,分别对应 3 个模块: 3.点选主题一中的行星跳转到的主题二的拓扑结构,点选主题二的星体跳转主题三的地形,主题三无法向前关联,只能通过前两种方式进行跳转: 总结: 该系统使用轻量高效的 ht 库,矢量平面信息与 3D 对象进行关联,并采用 3D 拓扑可视化呈现,相对位置清晰直观,3D 地形与等高线图对应,海拔高度和相互遮挡关系都可以准确把握。 该系统满足了最基本的太空场景和数据呈现的框架,更为详尽的数据呈现和业务功能有待相关的工作人员根据具体的业务场景提出更详尽的需求。 基于 HTML5 + WebGL 的宇宙(太阳系) 3D 可视化系统 标签:eset 通过 code 需求 isa 大屏 http 切换 etop 原文地址:https://www.cnblogs.com/htdaydayup/p/12098484.html
this.g3d.flyTo(data, {
animation: {
duration: 1000,
easing: function (t) {
return (2-t) * t;
}
},
distance: 2000
});

/**
* 切换镜头
* @param {Number} num - 主题编号
*/
triggerThemeCamera(num) {
//...
this.g3d.moveCamera(
[ 6742.5, 4625.6, -836.7],
[0, 0, 0],
{
duration: 500,
easing: function (t) {
return (2-t) * t;
}
}
);
}

setBillboardToCamera(flag) {
const list = this.dm3d.getDatas();
list.each( item => {
if (item instanceof ht.Node) {
if (/_board$/.test(item.getTag())) {
if (flag) {
item.s(‘shape3d.autorotate‘, true);
}
else {
item.s(‘shape3d.autorotate‘, false);
}
}
}
});
}


/**
* 重新设置边框
* @param node
*/
resetPinkOutside(node) {
const pinkOutside = this.dm3d.getDataByTag(‘billboard4‘);
pinkOutside.setPosition3d(node.getPosition3d()[0],node.getPosition3d()[1],node.getPosition3d()[2]);
}


setTwinkleToPoints(flag) {
//...
if (flag) {
if (point1_3D && point1) {
if (this.animationFlags.twinklePointNum === 1) {
point1_3D.setAnimation({
change: {},
start: ["change"]
});
point1.setAnimation({
width: {},
height: {},
start: ["width", "height"]
});
} else {
SolarSystem.disableTwinkle(point1_3D, point1);
}
} else {
SolarSystem.disableTwinkle(point1_3D, point1);
//...
}
}
}

this.g2d.getView().addEventListener(‘mousemove‘, event => {
const node = this.g2d.getDataAt(event);
let tag = ‘‘;
if (node) {
tag = node.getTag();
}
if(‘navigator‘ === tag){
if(!this.animationFlags.navigatorRotate && this.animationFlags.navAnimationDone){
this.animationFlags.navAnimationDone = false;
this.animationControl(0, true);
}
this.resetButtonStyle();
}
else if (/^navButton/.test(tag)) {
this.animationFlags.navButtonOnHover = true; // 防止动画过快导致无法点选按钮
this.resetButtonStyle();
if (!node.a(‘buttonOnClick‘)) {
node.setImage(‘buttonOnHover‘);
}
}
else {
this.resetButtonStyle();
this.animationFlags.navButtonOnHover = false;
if(this.animationFlags.navigatorRotate && this.animationFlags.navAnimationDone){
setTimeout(() => {
if(!this.animationFlags.navButtonOnHover){
this.animationFlags.navButtonOnHover = true;
this.animationFlags.navAnimationDone = false;
this.animationControl(0, false);
}
}, 500);
}
}
}, false);



文章标题:基于 HTML5 + WebGL 的宇宙(太阳系) 3D 可视化系统
文章链接:http://soscw.com/index.php/essay/83300.html