「2020 新手必备 」极速入门 Retrofit + OkHttp 网络框架到实战,这一篇就够了!
2021-05-06 17:27
标签:undle 百度 实例化 加油 tst close orm nts enc A type-safe HTTP client for Android and Java 依赖注入很简单, Retrofit 一直是结合 看到这里想必大家都明白了,如果大家还不明白什么是 Get 请求,以及 @Query("...") 里的 username 和 password 是怎么的话,我这里简单说下 具体这个对象怎么获得,大家可以联系后端,或者百度搜下 JsonFormat 插件使用或者 JSON 对象生成器,门路很多这里都告诉你们啦 这里我将上述过程写在我的 「2020 新手必备 」极速入门 Retrofit + OkHttp 网络框架到实战,这一篇就够了! 标签:undle 百度 实例化 加油 tst close orm nts enc 原文地址:https://www.cnblogs.com/yuanhao-1999/p/12095983.html老生常谈
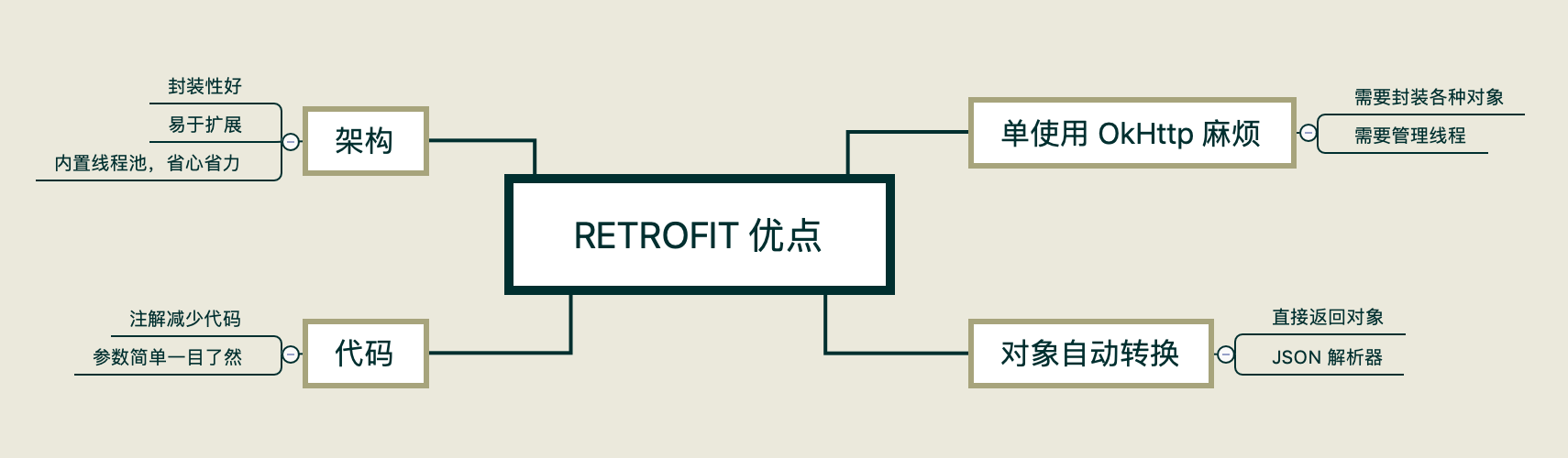
Retrofit ?Retrofit 早已不是什么新技术了,想必看到这篇博客的大家都早已熟知,这里就不啰嗦了,简单介绍下:
REST 客户机。它通过基于 REST 的 web 服务检索和上传 JSON (或其他结构化数据)变得相对容易。在使用中,您可以配置用于数据序列化的转换器。对于 JSON ,通常使用Gson ,但是可以添加自定义转换器来处理 XML 或其他协议。Retrofit 对 HTTP 请求使用 OkHttp 库。
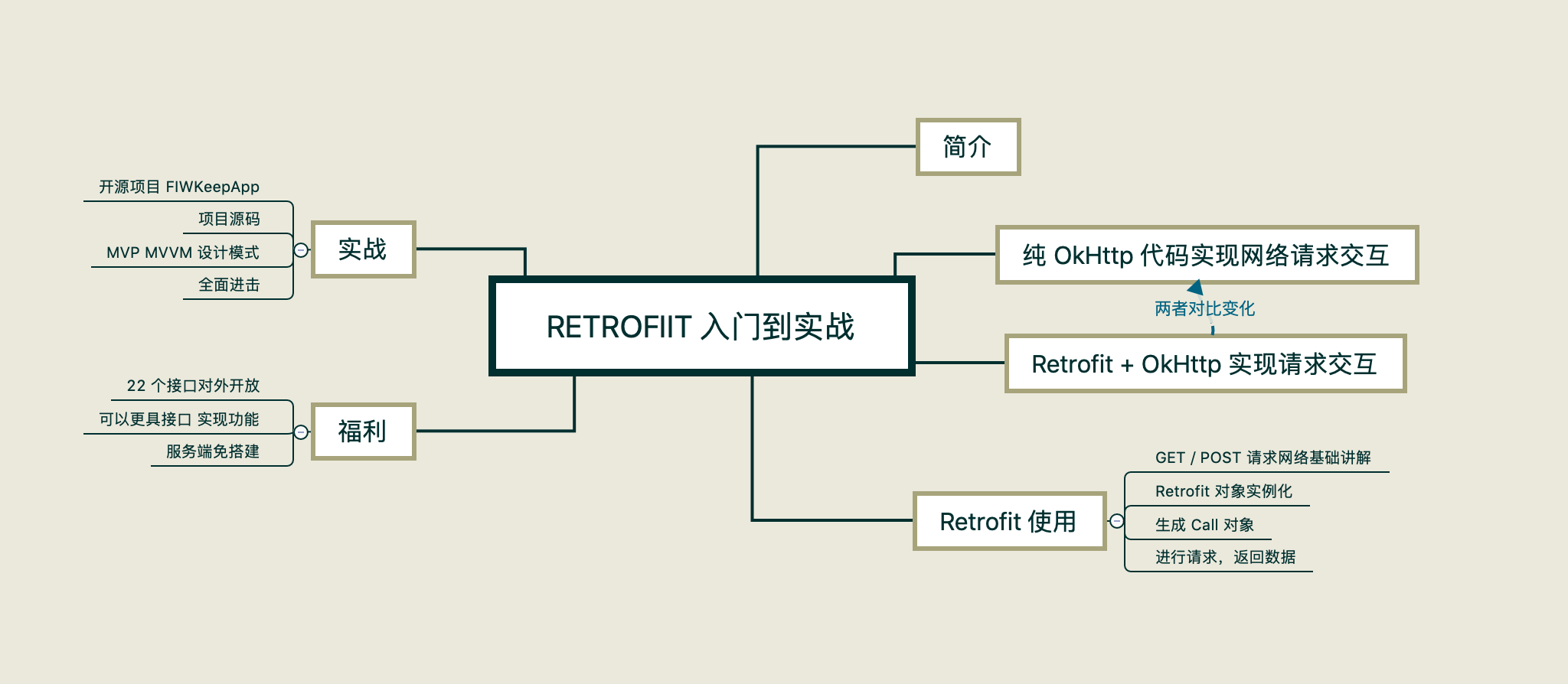
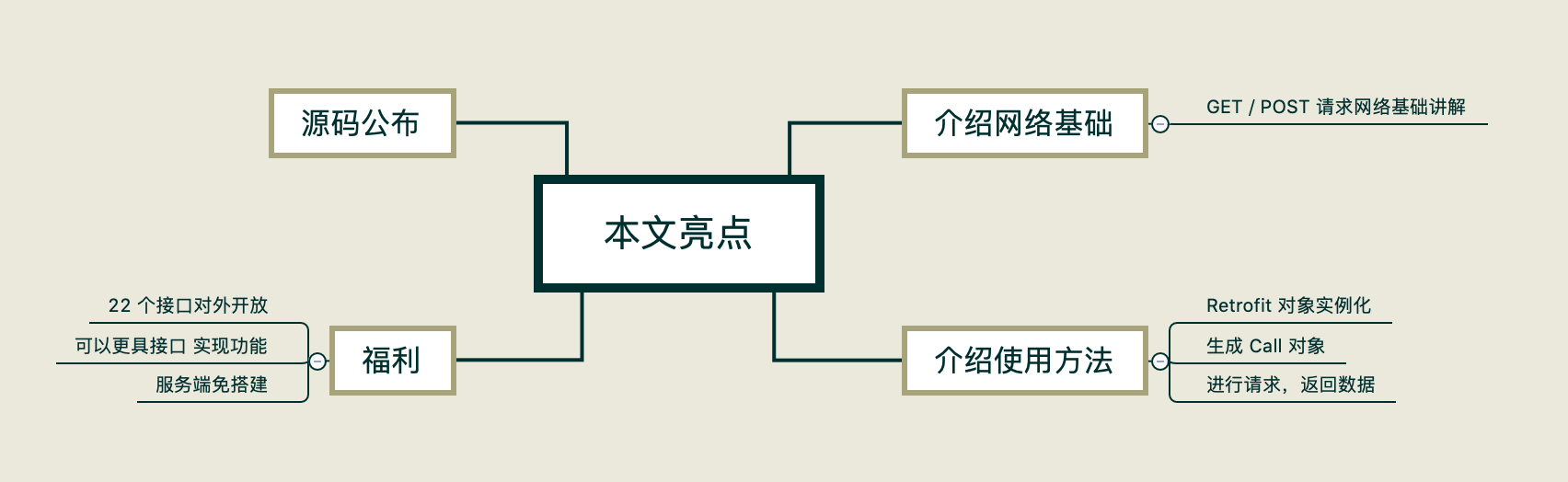
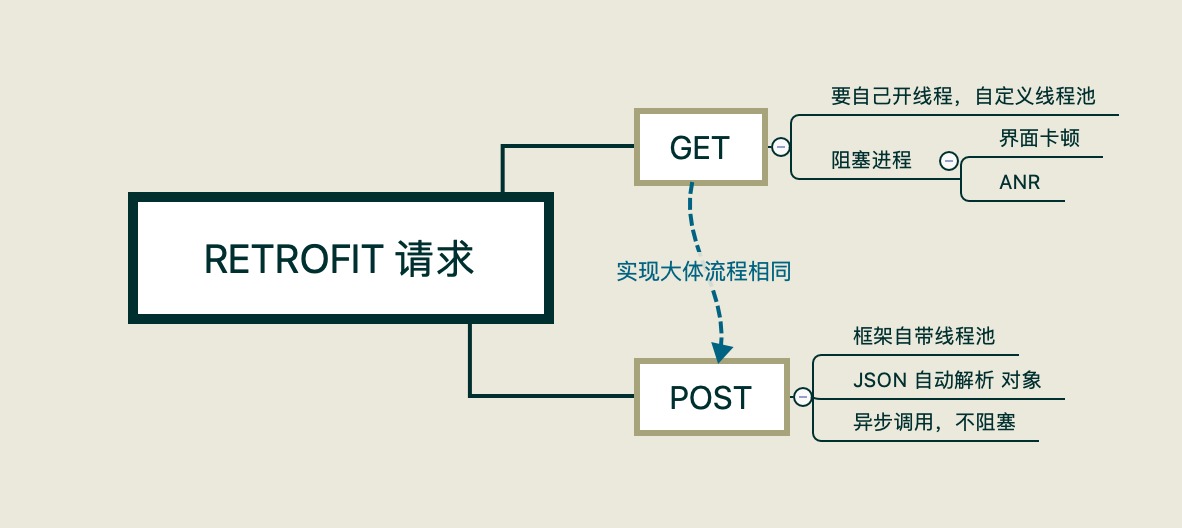
本文流程

依赖注入
build.gradle 中添加以下依赖:// OkHttp3
api 'com.squareup.okhttp3:okhttp:3.10.0'
api 'com.squareup.okio:okio:1.8.0'
// Retrofit
api 'com.squareup.retrofit2:retrofit:2.7.0'
// Gson 服务器数据交互
api 'com.google.code.gson:gson:2.8.6'
OkHttp 和 Gson(无所谓什么 JSON 解析器都行,这里就用 Gson 了)
我这里专门找了最新的版本库,so~ 大家直接用即可
Retrofit 是结合 OkHttp 做网络请求用的,所以悉心提醒记得开下网络权限:全面进击
Retrofit 的教程可谓琳瑯满目,但是总给人一种云里雾里的感觉
Retrofit 开始之前
Retrofit 出现之前,原始社会的我们一般是这样进行网络请求的: public void login2() {
OkHttpClient okHttpClient = new OkHttpClient();
//Form表单格式的参数传递
FormBody formBody = new FormBody
.Builder()
//设置参数名称和参数值
.add("username",mAccountEdit.getText().toString())
.add("password",mPasswordEdit.getText().toString())
.build();
Request request = new Request
.Builder()
//Post请求的参数传递
.post(formBody)
.url("http://hyh.hljdx.net:8080/SitUpWebServer/login")
.build();
okHttpClient.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(okhttp3.Call call, IOException e) {
Log.d("my_Test", e.getMessage());
}
@Override
public void onResponse(okhttp3.Call call, Response response) throws IOException {
String result = response.body().toString();
UserBean userBean = JSON.parseObject(result, UserBean.class);
Log.d("my_Test",userBean.getUser_head_img());
response.body().close();
}
});
}
Post 请求的 Body 对象,那么有的同学会问什么是 POST ,什么是 Body?这个问题建议大家 Google 下,这里我建议大家学一些后端或者计网的知识,很简单也很有必要Request 对象,也就是我们的请求体,在这里设置信息要提交到哪去okHttpClient 的相应方法,将前面实现的东西组合发送,并在回调里接收FormBody 又是封装 Request ,搞了半天还要用 okHttpClient 发送,一套下来头晕眼花,那么如何解决呢?Retrofit 救世主就出现了Retrofit 实现
Retrofit 的形式Retrofit 实现只需要: // baseUrl() 设置路由地址
Retrofit retrofit = new Retrofit
.Builder()
.baseUrl(ApiUtils.BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build();
// 设置参数
Call
okHttp 代码一样的功能Retrofit 的实例化过程,只要服务器不换代码几乎是不变的,所以我们完全可以将它封装
OkHttp 我们的返回值是一个 Response 对象,我们还需要在其中提取相应 JSON 对象,进行类型转换,而在 Retrofit 中,由于使用了数据解析器,所以这一大块代码都省略了实现流程
创建接口
/**
* @author fishinwater-1999
* @version 2019-12-21
*/
public interface UserMgrService {
/**
* GET 用 Query
*/
@GET("login")
Call
@GET() 注解就可以猜到,这将会是一个 Get 请求UserBean 的 Call 对象String username 和 String password
@Query("...") 注解@Query("...") 里的参数我们发现,这与 okHttp 创建 FormBody 时,add 的参数不谋而合
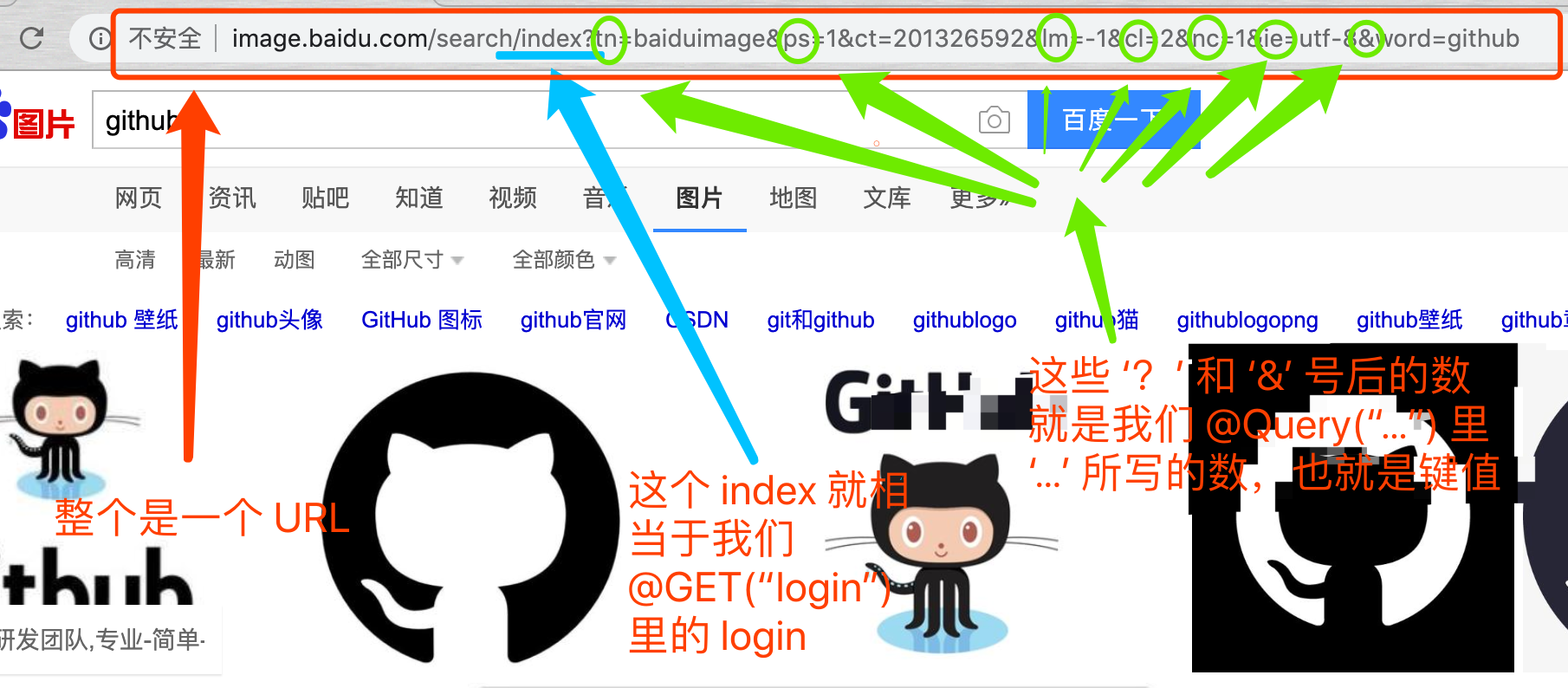
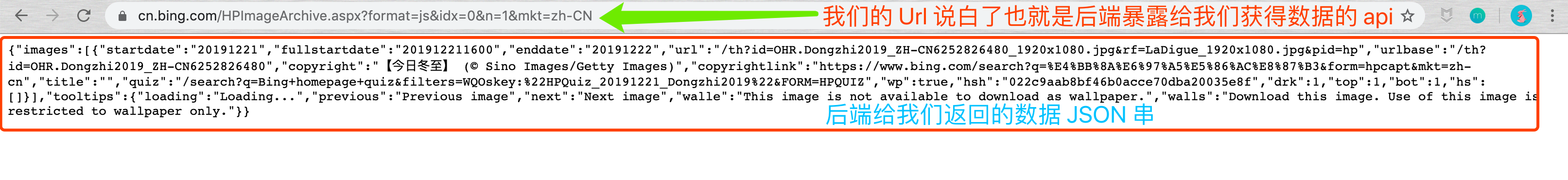
比如说我们现在随便打开一个网页,就拿百度图片里搜索 Github 页面为例:
HashMap get(“key”) 方法取值一样拿出来POST
GET 方法之外 还有一种 POST 方法,相比于使用 GET ,使用 POST 有很多其他的优点,这里就不多说了GET 的思路一样,如果用 POST 那么我们的代码将会是这样的:public interface UserMgrService {
/**
* POST 用 Field
*/
@POST("login")
@FormUrlEncoded
Call
@POST("...") 下再加上一个 @FormUrlEncoded 注解生成 Retrofit 对象
// baseUrl() 设置路由地址
Retrofit retrofit = new Retrofit
.Builder()
.baseUrl(ApiUtils.BASE_URL)
.addConverterFactory(GsonConverterFactory.create())
.build();
baseUrl 、设置数据解析器baseUrl ?就拿我之前用 OkHttp 设置的那个 url 为例http://hyh.hljdx.net:8080/SitUpWebServer/login
url = baseurl + @GET("...") 注解里传入的字符串@GET("login") 那这里 baseurl 就是:http://hyh.hljdx.net:8080/SitUpWebServer/ 是不是一下子就明白了,但是其他博客不照顾新人,从没说清楚// Gson 服务器数据交互
api 'com.google.code.gson:gson:2.8.6'
JSON 的形式交互的,比如 Bing 每日壁纸接口
生成接口对象
UserMgrService service = retrofit.create(UserMgrService.class);
retrofit 对象的 create() 方法传入接口的 class 文件即可获得 Call 对象
call 对象的 enqueue() 方法Call 对象怎么获得呢?其实很简单:Call
Call 对象发送请求

Response
call 的 execute() 会返回一个值ANR )// 回调
call.enqueue(new Callback
call 的 enqueue 方法,传入一个 Callback 接口即可onResponse 方法,方法 里的 response 就是处理好的结果登录功能实战
Retrofit 的使用Retrofit
MVP + ButterKnife,大家很容易在网上找到资料,这就不赘述了搭建 Model 层
ILoginModel
/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public interface IBaseLog
/**
* @author fishinwater-1999
* @version 2019-12-23
*/
public interface IBaseRetCallback
LoginModel 实现 ILoginModel 接口login 方法,请求成功后回调 IBaseRetCallback 监听/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public class LogViewModel implements IBaseLog搭建 Presenter 层
Presenter 层基类Presenter 层基类,首先要实现器接口/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public interface IBasePresenter
BasePresenter 实现 IBasePresenter 接口/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public abstract class BasePresenter
LogPresenter 类的实现LogPresenter 类需要持有 View 层和 Model 层接口/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public class LogPresenter extends BasePresenter
View 层实现
View 层负责实例化 Model 层,并与 Presenter 层绑定BaseFragment 基类/**
* @author fishinwater-1999
* @version 2019-11-12
*/
public abstract class BaseFragment
View 层逻辑/**
* @author fishinwater-1999
*/
public class LoginFragment extends BaseFragment
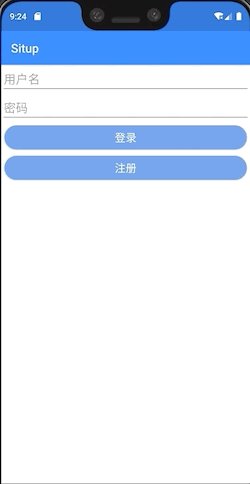
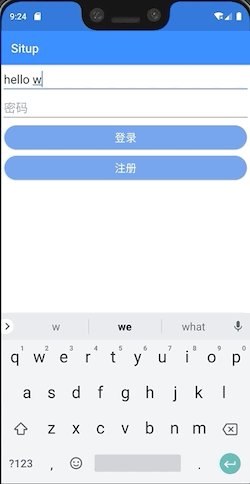
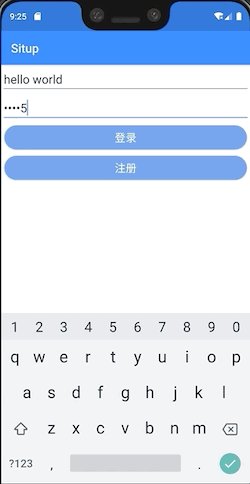
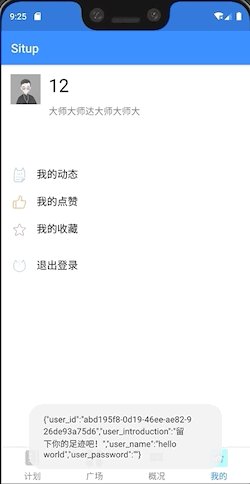
运行

更多模块实战 FIWKeepApp
Demo 里,地址在 GitHub 大家可以直接查看改仓库源码,记得给我点个 star 哦~:Demo 地址:FIWKeepApp - LoginFragment总结
Android 的各种知识点、Framework 层源码,三方库等进行解析,欢迎大家关注 _yuanhao 博客园 及时接收更多优质博文!
文章标题:「2020 新手必备 」极速入门 Retrofit + OkHttp 网络框架到实战,这一篇就够了!
文章链接:http://soscw.com/index.php/essay/83306.html