WPF : ControlTemplate和DataTemplate的区别
2021-05-07 03:26
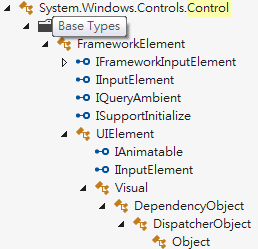
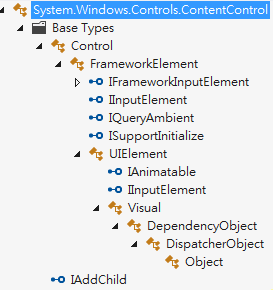
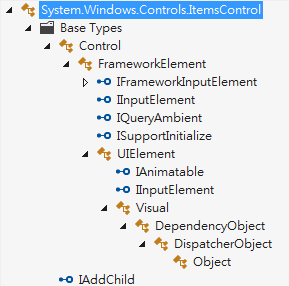
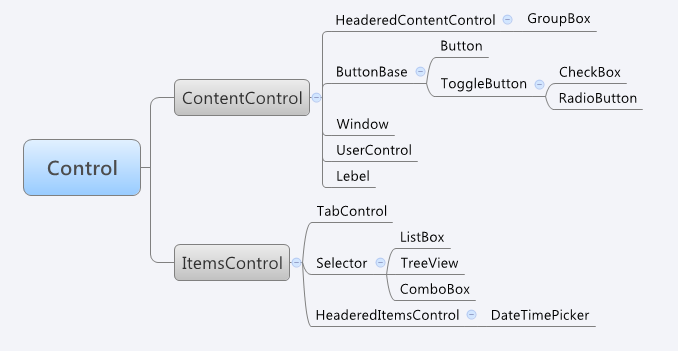
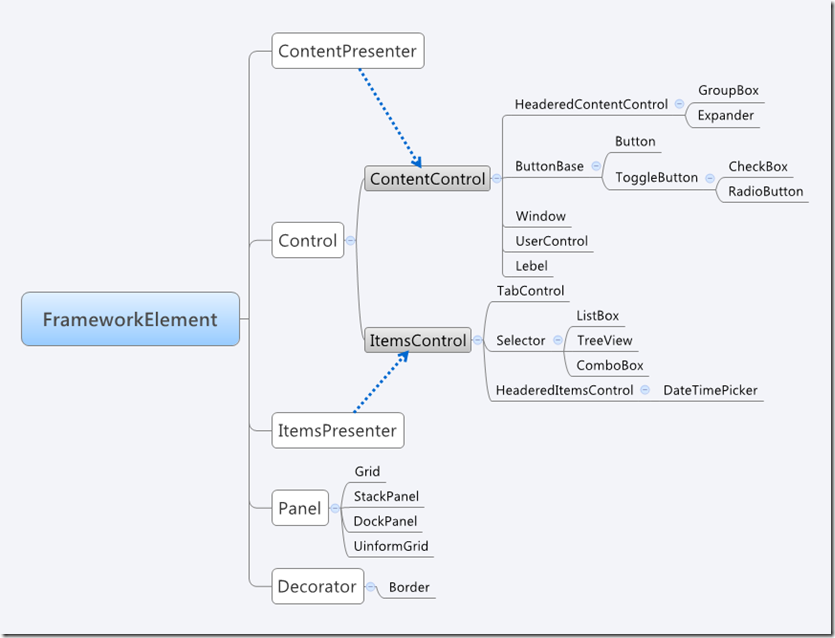
标签:set def select you 类型 clip images contents binding ControlTemplate用于描述控件本身. 使用TemplateBinding来绑定控件自身的属性, 比如{TemplateBinding Background} 一般来说, ControlTemplate内有一个ContentPresenter, 这个ContentPresenter的ContentTemplate就是DataTemplate类型 Control类型 ContentControl类型 ItemsControl类型 https://www.cnblogs.com/YangMark/p/3154375.html 一. 前言 什麼是DataTemplate? 什麼是ControlTemplate? 在stackoverflow有句簡短的解釋 "A DataTemplate, therefore, is used to provide visual structure for underlying data, while a ControlTemplate has nothing to do with underlying data and simply provides visual layout for the control itself." http://stackoverflow.com/questions/1340108/difference-between-control-template-and-datatemplate-in-wpf 意思是說,DataTemplate被使用在提供底層的數據;ControlTemplate則被使用在對控件本身可見布局的樣式。因此關於DataTelmplate與ControlTemplate的不同之處,我們應該從控件是如何使用著手。 二. Control, ContentControl, and ItemsControl 由下面三個邏輯樹,可知道ContentControl與ItemsControl均繼承自Control。而Control又繼承FrameworkElement,莫名奇妙的我們又多了一個問題-為什麼控件都要繼承FrameworkElement呢? FrameworkElement具備以下幾點特性: 1.布局(Layout):定義了MaxHeight與MinHeight等屬性,故當我們呼叫控件時,控件本身即會在UI上佔位。 2.生命週期事件:定義Loaded/UnLoaded等事件,可通知後端控件何時被加載。 3.DataContext:在MVVM設計模式下,我們通常會使用DataContext綁定我們的ViewModel,DataContext屬性就是由FrameworkElement所提供。 故控件均具有以上特性,因此我們能直接呼叫控件,並知道何時應該被加載。 以下是WPF中常使用的控件之結構樹狀圖 三. DataTemplate and ControlTemplate 上一章介紹完一些控件的特性以及附屬關係,現在該思考的是我們如何使用這些控件呢??如:ListBox出現時,我們需要的是底層數據能展示在UI上(DataTemplate);Button有時或許我們會希望能修改事件觸發(IsPress or IsMouseOver)的結果(ControlTemplate)。 因此我們可以說兩者最大的不同在於DataTemplate服務於無形的數據, ControlTemplate則服務於有形的Control。而ControlTemplate還有一個特別重要的屬性-Triggers, 我們可藉由Triggers控制Control本身的屬性。 以下將以Button為例,分別在DataTemplate與ControlTemplate中加上同樣的樣式, 我們就可以知道兩者的不同了。 DataTemplate ControlTemplate 發現了嗎?? 同樣的樣式,在DataTemplate與ControlTemplate卻有不同的結果。 DataTemplate存在於ContentTemplate中, 所修改的樣式僅修改Button中Content的樣式。而ControlTemplate卻將Button整個樣式修改掉了。 回到我們一開始說的,DataTemplate服務於無形的數據(Data), ControlTemplate則服務於有形的Control。 https://www.cnblogs.com/YangMark/p/3172725.htmlWPF 正確理解ContentPresenter 我們先由下圖來看類層次,可知ContentControl繼承Control,ContentPresenter繼承FrameworkElement(Control也繼承FrameworkElement); 同樣的,ItemsControl繼承Control,ItemsPresenter繼承FrameworkElement. 在Control類並沒有Content屬性, 所以在這之上再寫了一個ContentControl, 使控件有Content屬性可以顯示內容, 而 ContentPresenter就是負責將Content屬性顯示出來. 接著來我們看一下實例, 實例1:不使用ContentPresenter 使用ContentPresenter 屬性。 實例3:ContentSource的應用 I‘m Header I’m Content 結論3:ContentSource若指定對象為Content是可以省略的,若不為Content(如:Header)則不能省略。 總結: Content, ContentStringFormat, ContentTemplate和ContentTemplateSelector等屬性, 我將它們稱為內容屬性. 1. ContentPresenter的作用就是用來顯示內容屬性 2.ContentSource若指定對象為Content,則等同於 則必須使用ContentSource聲明指定的對象. WPF : ControlTemplate和DataTemplate的区别 标签:set def select you 类型 clip images contents binding 原文地址:https://www.cnblogs.com/bruce1992/p/14723662.html
DataTemplate用于描述控件的Content. 使用Binding来绑定数据对象的属性, 比如{Binding PersonName}
- Template属性 (ControlTemplate类型)
- ContentPresenter
- ContentTemplate (DataTemplate类型)
- Template属性 (ControlTemplate类型) 继承自Control
- ContentTemplate (DataTemplate类型)
- Template属性 (ControlTemplate类型) 继承自Control
- ItemsPanel属性 (ItemsPanelTemplate类型) 指定布局容器
- ItemTemplate属性 (DateTemplate类型) 每个Item的Template










輸出結果: YangMark
正確顯示Content!!
不使用ContentPresenter
輸出結果:
無法顯示出Content!!
結論1:ContentPresenter通常出現在ControlTemplate內,且若不使用ContentPresenter則
Content屬性就無法正常顯示。
實例2:ContentPresenter中的ContentSource屬性
為什麼只為了顯示出Content屬性要大費周張弄出ContentPresenter呢??
我們可以先比較以下兩種代碼不同之類,
輸出結果:Hello!! YangMark
輸出結果:YangMark
僅出現Content屬性的內容!!
結論2:
它們同時綁定了Content, ContentStringFormat, ContentTemplate和ContentTemplateSelector等內容
若僅用Content="{TemplateBinding Content}"代表只綁定Content屬性而已,且ContentSource會失效。
以HeaderContentControl為例,使用ContentPresenter綁定內容屬性。
輸出結果:
上一篇:C#中byte[]和byte*
下一篇:C#继承的简单应用
文章标题:WPF : ControlTemplate和DataTemplate的区别
文章链接:http://soscw.com/index.php/essay/83497.html