webpack中的加载器
2021-05-07 14:28
标签:报错 载器 bpa 顺序 sass 运行 初始化 plugins ack 在实际开发过程中,webpack 默认只能打包处理以.js 后缀名结尾的模块,其他非.js 后缀名结 loader加载器可以协助webpack打包处理特定的文件模块,比如: 1.打包处理css文件 其中,test 表示匹配的文件类型,use 表示对应要调用的loader 2.打包处理less文件 3.打包处理scss文件 注意:在本机测试时, 4.配置postCSS自动添加css的兼容前缀 ③在 webpack.config.js的module -> rules 数组中,修改css 的loader规则如下: webpack中的加载器 标签:报错 载器 bpa 顺序 sass 运行 初始化 plugins ack 原文地址:https://www.cnblogs.com/songsongblue/p/12088650.html通过loader打包非js模块
尾的模块,webpack默认处理不,需要调用loader加载器才可以正常打包,否则会报错!
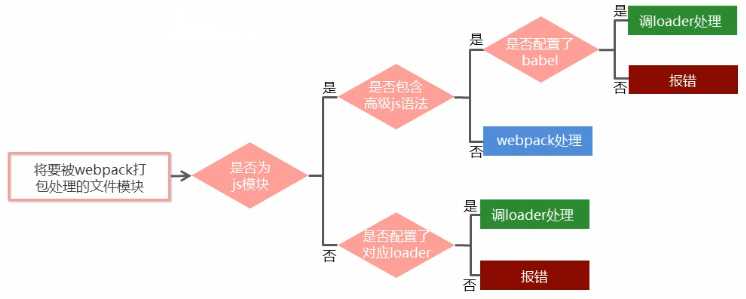
loader的调用过程

webpack中加载器的基本使用
①运行npm i style-loader css-loader -D命令,安装处理css文件的loader
②在webpack.config.js的module -> rules 数组中,添加loader 规则如下://所有第三方文件模块的匹配规则
module: {
rules: [
//正则表达式匹配后缀名中的“.”,以css结尾的文件类型
{ test: /\.css$/, use:['sty1e-loader', 'css-loader'] }
]
}
注意:
①运行 npm i less-loader less -D命令
②在 webpack.config.js的
module -> rules数组中,添加loader规则如下://所有第三方文件模块的匹配规则
module: {
rules: [
{ test:/\.1ess$/,use: ['style-loader','csS-loader',' less-loader'] }
]
}
①运行
npm i sass-loader node-sass -D命令
②在 webpack.config.js的module -> rules数组中,添加 loader 规则如下://所有第三方文件模块的匹配规则
module: {
rules:[
{ test:/\.scss$/,use: ['style-loader','css-loader','sass-loader'] }
]
}
运行 npm i sass-loader node-sass -D命令 安装出错,
使用cnpm运行安装,安装成功
cnpm i sass-loader node-sass -D
①运行 npm i postcss-loader autoprefixer -D命令
②在项目根目录中创建 postcss的配置文件postcss.config.js,并初始化如下配置:const autoprefixer = require('autoprefixer') //导入自动添加前缀的插件
module.exports = {
plugins: [ autoprefixer ] //挂载插件
}module: {
rules: [
{ test:/\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}