IT兄弟连 HTML5教程 初识Sass Sass的作用
2021-05-07 17:27
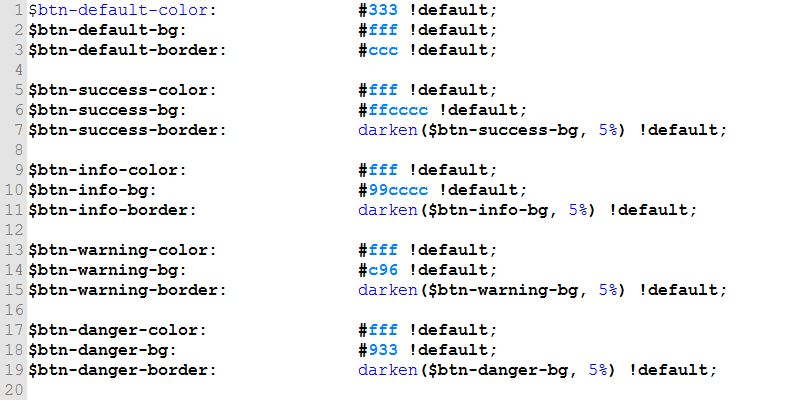
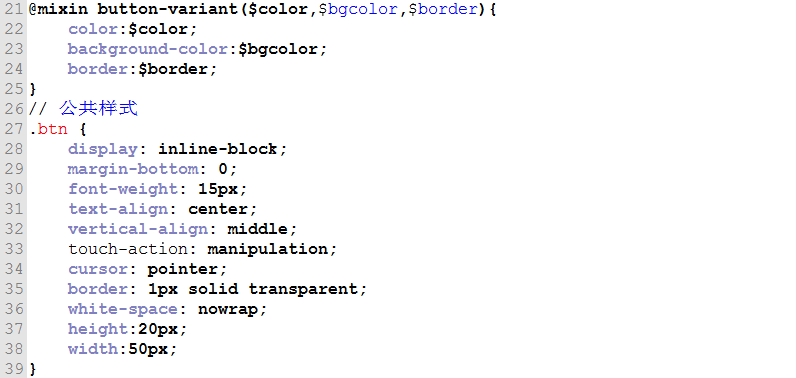
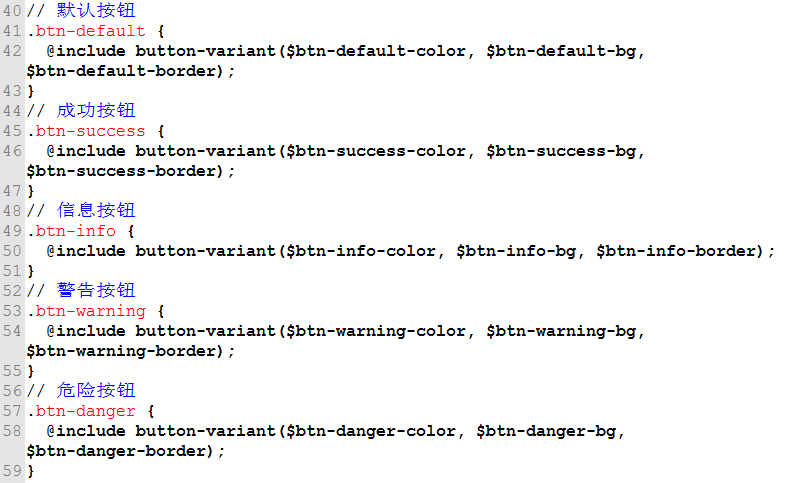
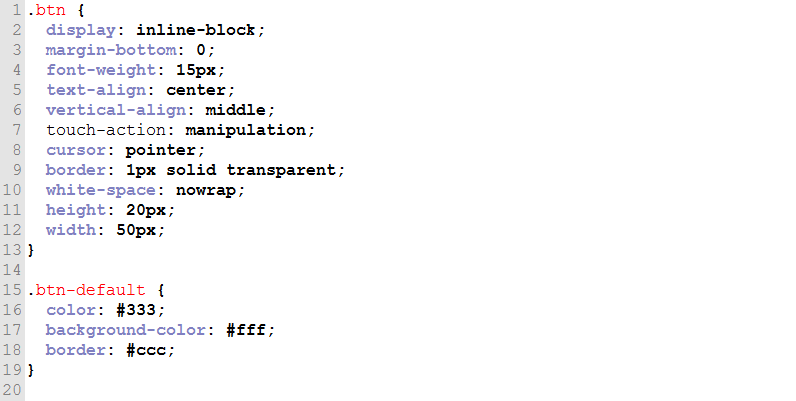
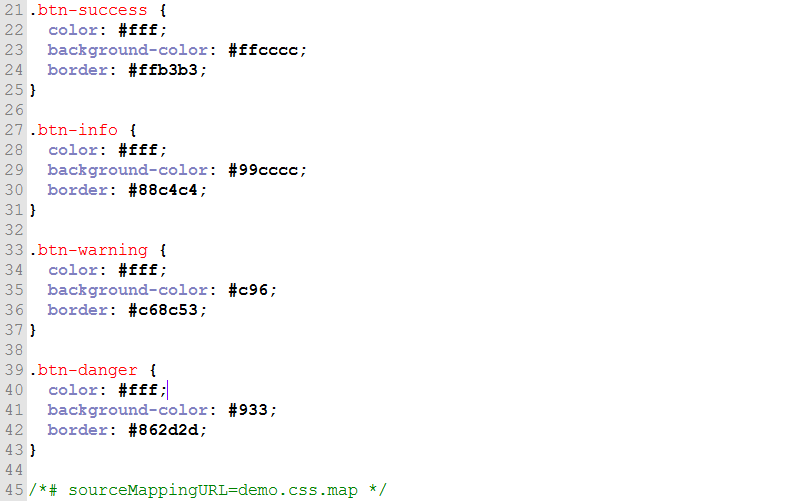
标签:html 如何 并且 项目 效率 背景 c11 tle html5 在了解完Sass之后,相信大多数人更期望了解它到底如何将我们编写CSS代码的效率提高的?到底是如何让我们的CSS代码更具有可维护性的?到底如何让我们编写的CSS代码更具有重用性的?那么笔者就来讲述一个Sass编码的实例,来解答这些疑问。 首先我们先拟定一个需求,让HTML中按钮有相同的大小和不同的款式,那么笔者根据这一需求,使用Sass编写出了如下代码: 首先笔者来分析一下,上述代码的具体含义。在20行以前笔者将按钮的背景色,字体颜色、按钮背景色、边框线颜色定义成了变量;在21行到25行,笔者将按钮的主体设置封装成了一个混合宏(与函数概念类似),并接受三个参数,分别为笔者所定义的变量;从26行到39行,笔者将按钮的基本模型定义了一段CSS代码;第39行到最后,笔者使用类选择器,分别调用了相应混合宏,并传递了三个参数。 上述的Sass源码编译之后的代码就是这样的,如下所示: 编译后的CSS与源码对比来看,我们先总结以下区别: 1.变量和混合宏没有在编译后出现 2.混合宏生成对应的代码 对比之后相信各位读者也有所发现,Sass的源码从代码上要多于CSS代码,这是因为我们考虑了扩展性和维护性。 那么可以想象一下,假如我们需要对颜色微调,不需要去寻找内部代码,只需要更改头部的变量即可,维护性增强;再假如我们需要扩展一个按钮的颜色,那么我们只需要再额外增加三个变量,然后去调用@mixin混合宏即可;再假如我们在另一个项目中也需要用到按钮样式,那么我们只需要在相应项目中使用这个sass就可以了,并且我们可以对颜色很方便的微调。 那么上例就展示了可维护性高、可扩展性强,并且复用性高,也就意味着效率也就变高了。Sass的功能不止于此,还有流程控制语句、内置函数、运算符等,这些都能够提高我们的编码效率,这在我们基本语法章节做详细的介绍。 IT兄弟连 HTML5教程 初识Sass Sass的作用 标签:html 如何 并且 项目 效率 背景 c11 tle html5 原文地址:https://www.cnblogs.com/itxdl/p/12089545.html





文章标题:IT兄弟连 HTML5教程 初识Sass Sass的作用
文章链接:http://soscw.com/index.php/essay/83769.html