css中的opacity和z-index对于stacking context的影响
2021-05-07 20:30
标签:ted 看到了 absolute targe osi blank app nbsp order
今天偶尔看到了一篇文章讲z-index的, 有一些新的收获吧, 记录一下.
他给了一个例子:
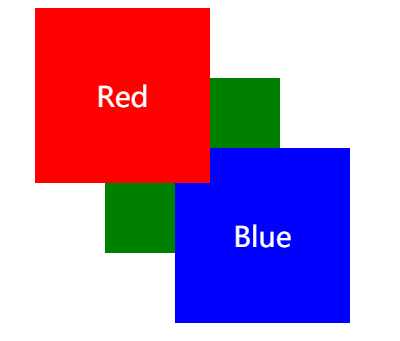
1 div> 2 span class="red">Redspan> 3 div> 4 div> 5 span class="green">Greenspan> 6 div> 7 div> 8 span class="blue">Bluespan> 9 div>
1 .red, .green, .blue { 2 position: absolute; 3 } 4 .red { 5 background: red; 6 z-index: 1; 7 } 8 .green { 9 background: green; 10 } 11 .blue { 12 background: blue; 13 }
显示结果:

现在要求把红色的放在最下面,但是不能改变html的顺序,也不能改变zindex和position.
解决方案放在最后.
决定元素在界面上显示前后顺序(z轴方向)的有:
- 正常情况是按照html元素的书写顺序 (子节点元素会显示在父节点上面)
- 有定位(除了static)的元素显示在没有定位的前面
- zindex大的显示在小的前面
但是在设置的时候还需要根据stacking context来做第一层的判断,
其实一种情况就是: 如果父节点1的zindex小于父节点2的zindex, 那么父节点1的子元素即使设置很高的zindex也不可能显示在父节点2的前面.
然后以下情况会产生stacking context:
- 根元素
- 定位元素(除了static)和zIndex
- 小于1opacity (CSS3中新加入的)
这篇文章主要讲的就是opacity对于stacking context的影响.
个人理解: opacity对于stacking context 和 zindex类似, 例如 opacity:0.99 和 opacity: 1;的区别就类似于 zindex: 0.99和1的区别.
所以其实决定元素在界面上显示前后顺序(z轴方向)的因素需要加一个, 就是opacity
所以文章给的解决方案是这样的
1 div:first-child { opacity: .99; }
就是调低了红元素的父元素的stacking context
在读的过程中又看到了其它的一些知识, 关于painting order的, 其实上述内容都只是painting order的一部分. 有机会再总结一下.
---------------------------------------------
又查到了一些资料:
opacity小于1的情况:
- 如果元素没有定位, 则相当于把元素设置了定位,并且zindex是0;
- 如果元素有定位又分为两种: 1. 元素有zindex就按照zindex渲染 2. 元素没有zindex,就按照正常的定位来渲染
原文:
If an element with opacity less than 1 is not positioned, then it is painted on the same layer, within its parent stacking context, as positioned elements with stack level 0. If an element with opacity less than 1 is positioned, the ‘z-index’ property applies as described in [CSS21], except that if the used value is ‘auto’ then the element behaves exactly as if it were ‘0’
参考资料:
[What No One Told You About Z-Index]
[W3 - Layered presentation]
[W3 - Stacking Contexts]
[W3 - Opacity]
css中的opacity和z-index对于stacking context的影响
标签:ted 看到了 absolute targe osi blank app nbsp order
原文地址:https://www.cnblogs.com/Liu-3/p/12084023.html
上一篇:7.Ajax
文章标题:css中的opacity和z-index对于stacking context的影响
文章链接:http://soscw.com/index.php/essay/83834.html