Codecademy - Learn HTML
2021-05-08 08:28
标签:文档 列表项 括号 idt 意思 str roman doc course
整合Codecademy上学习HTML的任务以及答案:
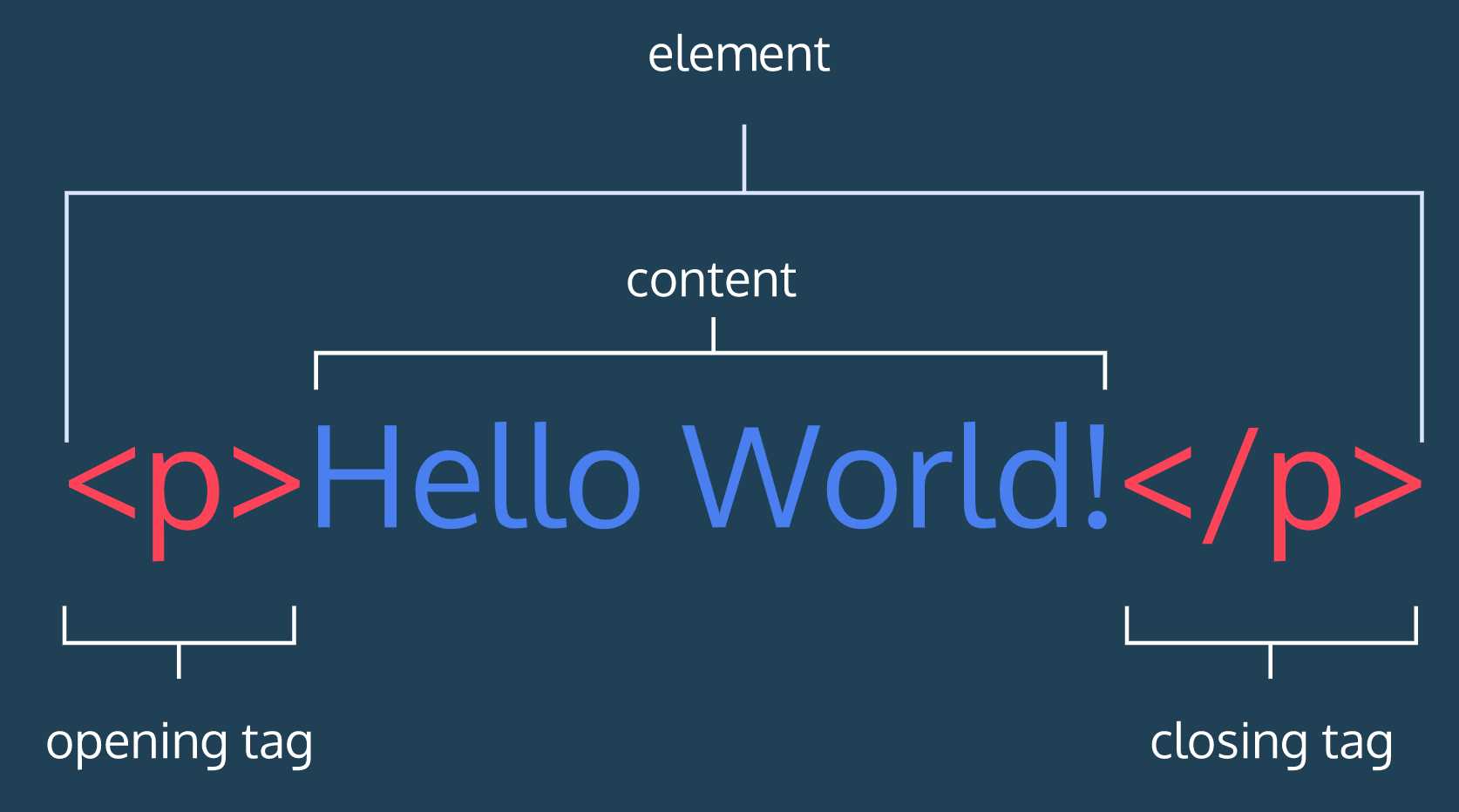
1.初识HTML:hypertext markup language 怎么理解?
2.HTML的语言规范是什么?

3.文档开头的
是干什么的?
4.
都代表什么意思?为什么需要
5.什么叫标签的属性?我们最常用的属性是什么?
小练习:大家可以把这段代码复制粘贴到一个新的文件里,然后根据任务来做,任务在代码下面
body>
h1>The Brown Bearh1>
div id="introduction">
h2>About Brown Bearsh2>
h3>Speciesh3>
h3>Featuresh3>
p>“Brown bears are not always completely brown. Some can be reddish or yellowish. They have very large, curved claws and huge paws. Male brown bears are often 30% larger than female brown bears. They can range from 5 feet to 9 feet from head to toe.”p>
div>
div id="habitat">
h2>Habitath2>
h3>Countries with Large Brown Bear Populationsh3>
h3>Countries with Small Brown Bear Populationsh3>
p>
“Some countries with smaller brown bear populations include Armenia, Belarus, Bulgaria, China, Finland, France, Greece, India, Japan, Nepal, Poland, Romania, Slovenia, Turkmenistan, and Uzbekistan.”p>
div>
div id= "media">
h2>Mediah2>
div>
body>
任务:记得在每一步做完后刷新界面看看效果
1.在About Brown Bear标签下面添加一段话,使用
标签
“The brown bear (Ursus arctos) is native to parts of northern Eurasia and North America. Its conservation status is currently Least Concern. There are many subspecies within the brown bear species, including the Atlas bear and the Himalayan brown bear.”
2.插入上面的话后给括号内的Ursus arctos使用强调标签,给第二句话结尾的Least Concern使用加粗标签
3.在刚加上加粗标签的Least Concern后面加两个换行符
4.在
Species
下面加入一个无序列表(- )
- )
Arctos
Collarus
Horribilis
Nelsoni (extinct)
6.在
Countries with Large Brown Bears Populations
下面加入一个有序列表(- ):
- )
Russia
United States
Canada
8.找到media标签,为其中的图片添加链接:https://s3.amazonaws.com/codecademy-content/courses/web-101/web101-image_brownbear.jpg
9.给这张图片添加合适的alt属性进行说明
10.在图片标签下增加一个视频,使用
https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-1/lesson-2/htmlcss1-vid_brown-bear.mp4
11.设置宽320,高240,且可被操控
12.在video标签内输入“不支持的视频格式”,防止视频未正确展示
Codecademy - Learn HTML
标签:文档 列表项 括号 idt 意思 str roman doc course
原文地址:https://www.cnblogs.com/exigeslover/p/12079468.html
7.在有序列表中加入四个列表项:(使用
- )
5.在无需列表中加入四个列表项:(使用
文章标题:Codecademy - Learn HTML
文章链接:http://soscw.com/index.php/essay/83986.html