web前端入门到实战:背景关联和缩写以及插图图片和背景图片的区别
2021-05-08 17:28
YPE html>
标签:范围 取值 搜索引擎 最新 class idt 区别 center 索引
一、背景属性缩写的格式1.backgound:背景颜色 背景图片 平铺方式 关联方式 定位方式
2.注意点:
这里的所有值都可以省略,但是至少需要一个
3.什么是背景关联方式
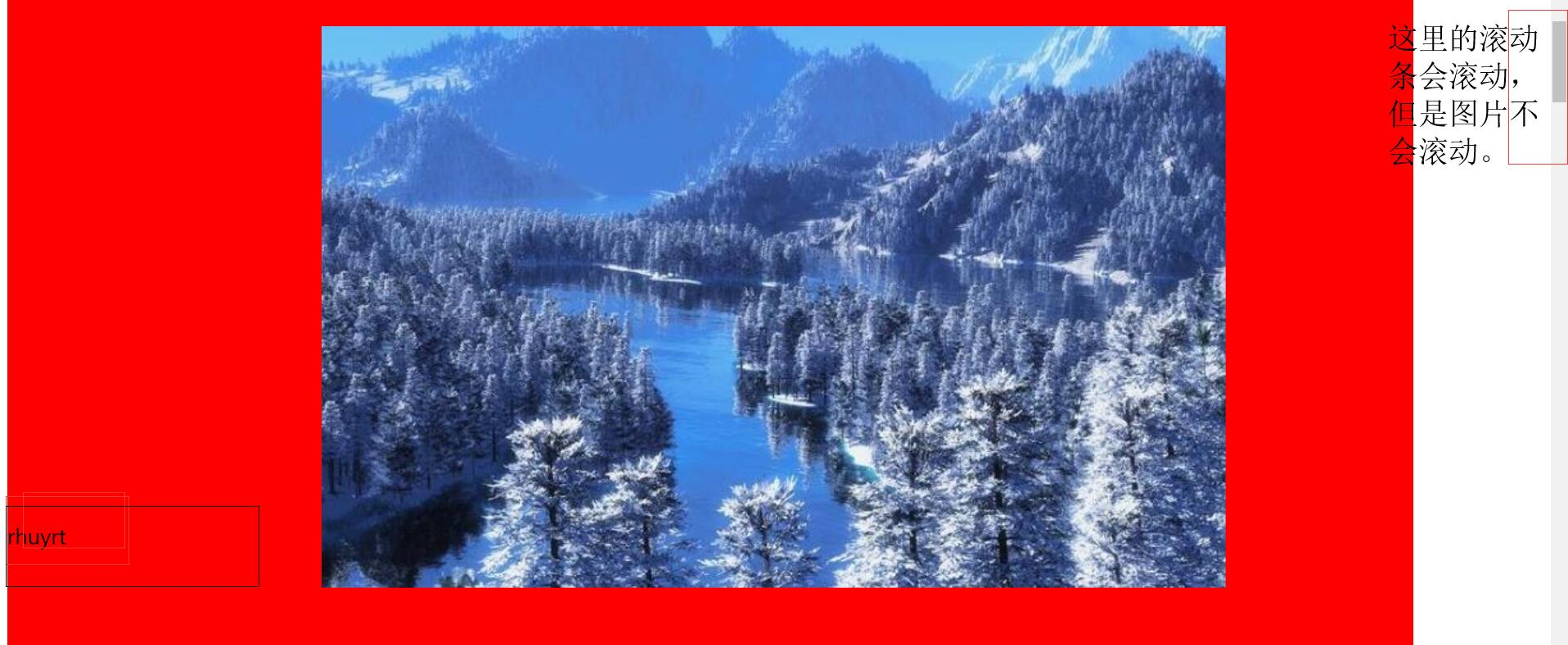
默认情况下,背景图片会随着滚动条的滚动而滚动,如果不想这样,那么我们可以修改它们的关联方式
4.格式:
background-attachment:值;
值的取值范围:
scroll:默认值,会随着滚动条而滚动。
fixed:不会随着滚动条滚动而滚动。
5.例子:
d99_background_abbreviation
?
rhuyrt
web前端开发学习Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频
二、快捷键
1.bc:background-color
2.bi:background-image
3.bgr:background-repeat
4.ba:background-arttachment
5.bg+:background:(后面五个属性)
6.bp:background-position
三、背景图片和插入图片的区别
div.box$*2
等价于
2.区别:
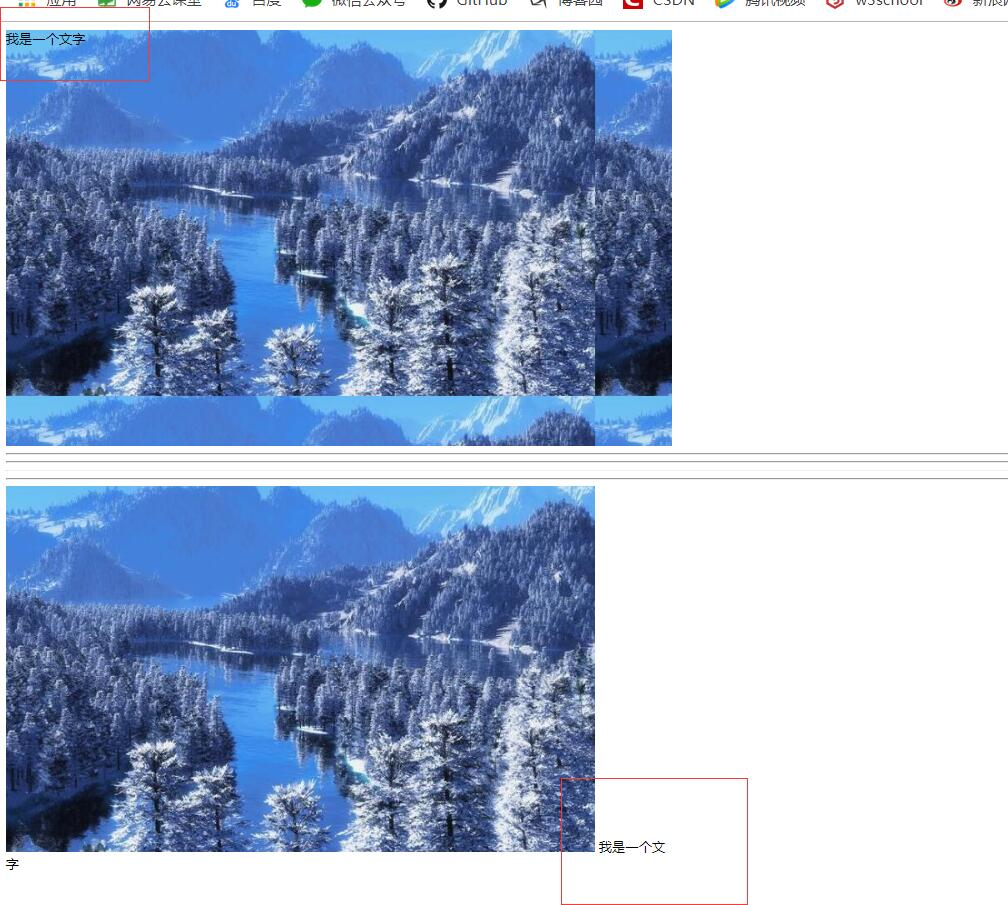
(1)背景图片仅仅是一个装饰,不会占用位置‘;插入图片会占用位置
(2)背景图片有定位属性,可进行位置控制;而插入图片没有控制图片位置的属性,不好控制
(3)插入图片的语义比背景图片语义要强,所以再企业开发之中,如果你的图片想要被搜索引擎收录,那么推荐使用插入图片。
d100_difference_of_img_label_and_background_image
我是一个文字
 我是一个文字
web前端开发学习Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频
我是一个文字
web前端开发学习Q-q-u-n: ⑦⑧④-⑦⑧③-零①②,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频
web前端入门到实战:背景关联和缩写以及插图图片和背景图片的区别
标签:范围 取值 搜索引擎 最新 class idt 区别 center 索引
原文地址:https://blog.51cto.com/14592820/2460645
文章标题:web前端入门到实战:背景关联和缩写以及插图图片和背景图片的区别
文章链接:http://soscw.com/index.php/essay/84078.html