web前端入门到实战:外边距合并现象、盒子模型以及宽度和高度
2021-05-08 17:30
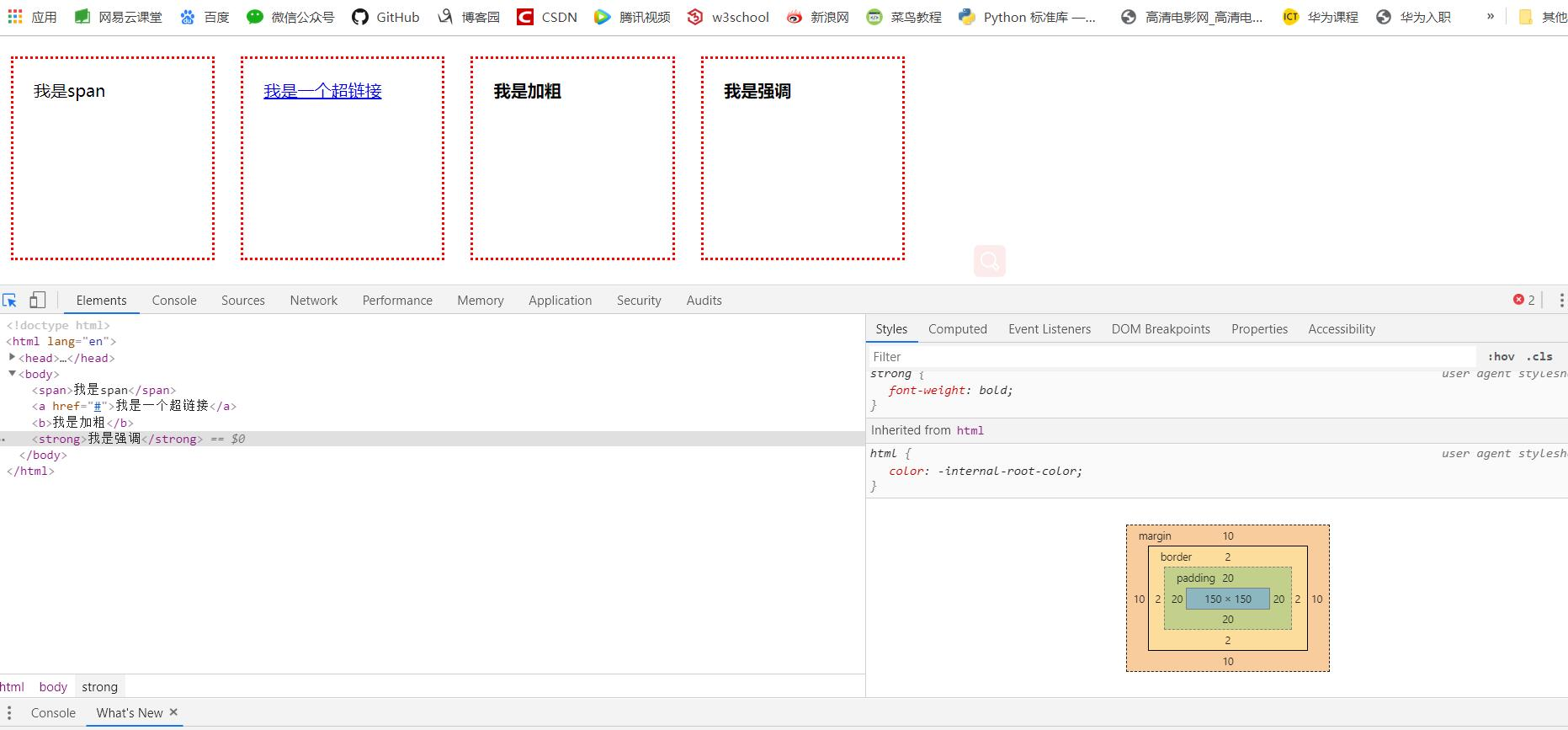
标签:教学 nim 前端 bottom pre 链接 F12 生活 htm 二、盒子模型 1.什么是盒子模型 答:CSS盒子模型仅仅一个比较形象地比喻,HTML中所有的标签都是盒子,我们现实生活中的物品大多都是有位置区域划分的?。 ?注意:在HTML中所有的标签都是可以设置?:宽度高度、内边距、边框、外边距 2.?举例: 释义:通过谷歌开发者工具,我们可以查看,每个标签所属的区域,它们之间的数字,都是严格按照定义来的,F12下的有指导模型。 2.盒子模型的宽度和高度 (1)内容的宽度和高度:width\height设置的宽度和高度 (2)元素的宽度和高度?:边框加内边距加内容的宽度和高度 (3)元素空间的宽度和高度:外边距加边框加内边距加内容的宽度和高度 web前端入门到实战:外边距合并现象、盒子模型以及宽度和高度 标签:教学 nim 前端 bottom pre 链接 F12 生活 htm 原文地址:https://blog.51cto.com/14592820/2460646 span{
display: inline-block;
width:100px;
height:100px;
border:1px solid red;
}
div{
width:100px;
height:100px;
border:1px solid green;
}
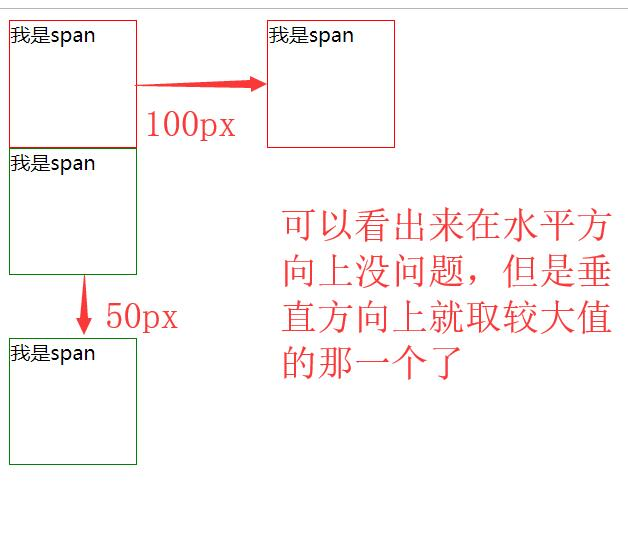
/*我们让span的两个盒子,相距100px*/
.hezi1{
margin-right:50px
}
.hezi2{
margin-left: 50px;
}
.box1{
margin-bottom:50px;
}
.box2{
margin-top:50px;
}
..........省略代码..........
我是span
我是span

........省略代码..........
我是span
我是一个超链接
我是加粗
我是强调

上一篇:PHP中抽象类和接口的区别
下一篇:CSS基本样式-文本属性
文章标题:web前端入门到实战:外边距合并现象、盒子模型以及宽度和高度
文章链接:http://soscw.com/index.php/essay/84082.html