一个后端开发对Javascript 中Prototype 的一点理解
2021-05-11 05:30
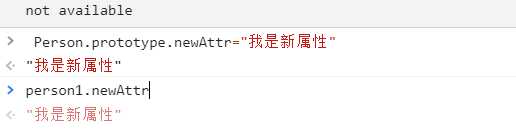
标签:highlight def 无法访问 string 静态成员 attr ons last 技术 以下是我对比后端语言对JS 原型的一点感悟 首先Js是支持面向对象的 用我最熟悉的c#语言举个例子 在c#中定义一个Person类 在外部实例化一个小明 调用 new Person("first", "last", "age", "eye") 即可; 在Js中用function来模拟一个类 在控制台输出一下结果 Person类定义好了 想给Person类扩展一下属性 怎么办呢? Js灵活之处就体现出来了 Person.prototype.newAttr="我是新属性" console.log(person1.newAttr); 如果不加入prototype 直接Person.newStaticAttr=“静态属性” 会有什么效果呢? Person.newStaticAttr="静态属性" console.log(person1.newStaticAttr); 控制台输出undefined 意味着person1没找到newStaticAttr这个属性 这就类似与c#中的静态属性 在person1这个实例成员 是找不到newAttr这个静态属性的 简单总结下 用面向对象理解下 js 中用Prototype声明的function 或者属性 都是挂载在对象实例身上 而直接对象名声明的属性 是静态成员 对象的实例是无法访问的 一个后端开发对Javascript 中Prototype 的一点理解 标签:highlight def 无法访问 string 静态成员 attr ons last 技术 原文地址:https://www.cnblogs.com/lvzhenHome/p/13153800.html 1 public class Person
2 {
3 //定义一组属性
4
5 public string name { get; set; }
6 public int age { get; set; }
7
8 //公开构造
9
10 public Person(string name,int age)
11 {
12 this.name = name;
13 this.age = age;
14
15 }
16 }
Person person1 = new Person("小明",20);
function Person(name, age) {
this.name= name;
this.age = age;
}
var person1=new Person("小明",20);
console.log(person1);//在控制台执行请直接调用 person1




下一篇:.NET 第五天
文章标题:一个后端开发对Javascript 中Prototype 的一点理解
文章链接:http://soscw.com/index.php/essay/84215.html