揭开 JSON 的神秘面纱 ------【XML和JSON的异同】
2021-05-11 09:27
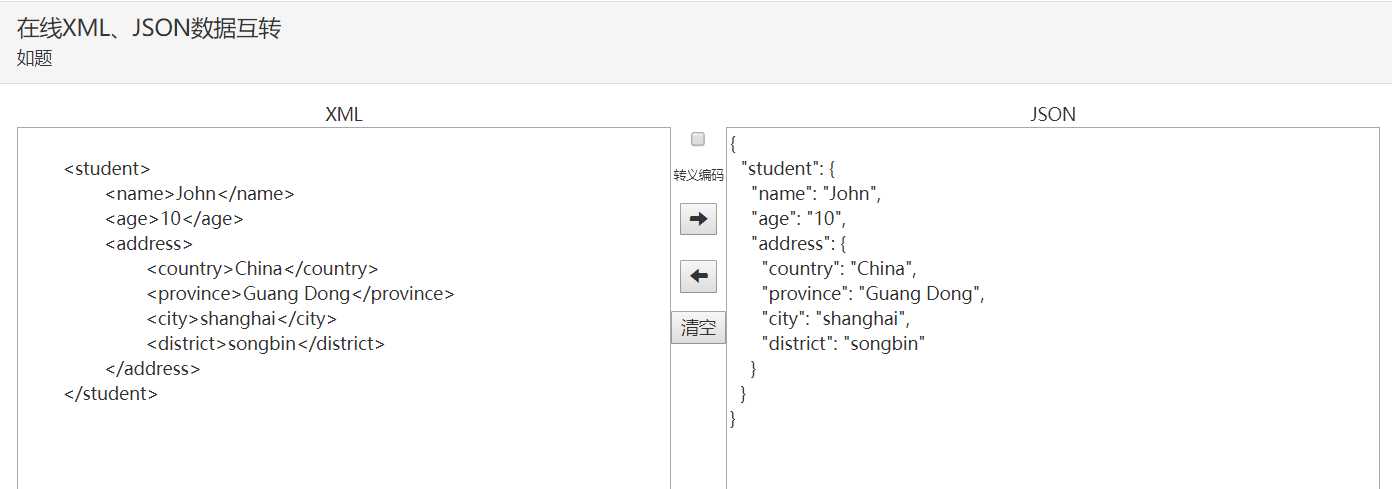
标签:lang width 数据 兼容性问题 ESS inf res bsp ml2 JSON JavaScript (JavaScript Object Notation) 对象表示法。 JSON 是存储和交换文本信息的语法。类似 XML, 但它比 XML 更小、更快,更易解析。 XML和JSON转换地址: http://www.bejson.com/xml2json/ 【注意】: 当我们要把数据展示到UI界面上时,必须先将 JS 对象转化为 JSON 对象(字符串),这个过程又被称为“序列化” 揭开 JSON 的神秘面纱 ------【XML和JSON的异同】 标签:lang width 数据 兼容性问题 ESS inf res bsp ml2 原文地址:https://www.cnblogs.com/edwardwzw/p/12054392.html{
"student": {
"name": "John",
"age": "10",
"address": {
"country": "China",
"province": "Guang Dong",
"city": "shanghai",
"district": "songbin"
}
}
}
1. XML是element、attribute和element content。
JSON是object、array、string、number、boolean(true/false)和null。
2. XML需要选择怎么处理element content的换行,
JSON string则不须作 这个选择。
3. XML只有文字,没有预设的数字格式,
JSON则有明确的number格式,这样在locale上也安全。
4. XML在编写时,第一行需要定义XML的版本,
JSON不存在版本问题,格式永远不变!
5. XML映射数组没大问题,就是数组元素tag比较重复冗余。
JSON 比较易读。JSON的true/false/null也能容易统一至一般编程语言的对应语义。


var jsonobj = `{
"student": {
"name": "John",
"age": "10",
"address": {
"country": "China",
"province": "Guang Dong",
"city": "shanghai",
"district": "songbin"
}
}
}`
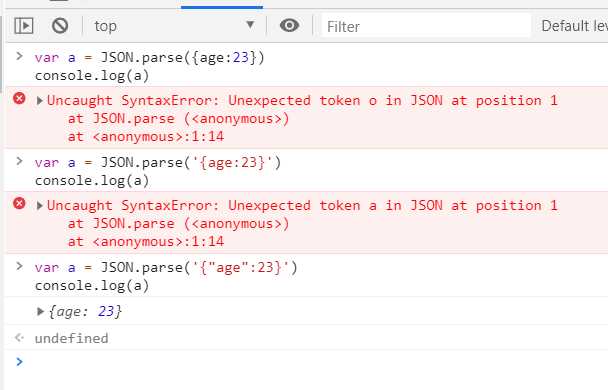
var result = JSON.parse(jsonobj)
document.write(result) // 此时网页中会输出: [object Object]
序列化是指把对象转换为字节序列的过程,而反序列化是指把字节序列恢复为对象的过程
文章标题:揭开 JSON 的神秘面纱 ------【XML和JSON的异同】
文章链接:http://soscw.com/index.php/essay/84246.html