节点(node)
在html文档中出现的所有东西都是节点
-
元素节点(HTML标签)
-
文本节点(文字内容)
-
注释节点(注释内容)
-
文档节点(document)
-
…
每一种类型的节点都会有一些属性区分自己的特征与特性
-
nodeType: 节点类型
-
nodeName:节点名称
-
nodeValue:节点值
元素节点
nodeType:1
nodeName:”DIV” //大写的标签名
nodeValue:null //节点值
文本节点
nodeType:3
nodeName:‘text’
nodeValue:文本内容
注释节点
nodeType:8
nodeName:‘#comment’
nodeValue:注释内容
文档节点
nodeType:9
nodeName:‘#document’
nodeValue:null
//=> 标准注释
/*
* children:获取当前元素的所有子节点 Gets all child nodes of the current element
* @parameter 参数
* curEle:current element
* @return
* [array] all the element nodes
*
* by team on 2018/04/07 12:36
* update lifei
*/
function children(curEle){
//1.先获取当前元素下所有的子节点
//2.存放新数组result
//3.遍历这些节点
//4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可
var nodeList = curEle.childrenNodes,
result = [];
for(
var i =
0; i
var item = nodeList[i];
if(item.nodeType === -1){
result.push(item);
}
}
return result;
}
源码如下:
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Documenttitle>
head>
body>
ul id="course">
li>闭包,作用域,THIS,OOPli>
li>DOM渲染机制和性能优化li>
li>正则表达式解析处理li>
li>定时器和js异步编程li>
li>js中的事件模型li>
li>JQ实战应用和源码解读li>
li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...li>
li>Hybrid混合式响应式布局开发li>
li>Ajax及跨域请求li>
li>前后端分离和http基础li>
li>NODE基础:能够基于Express/koa等框架编写伪APIli>
li>VUE及全家桶:vue-cli\vue\vue-router\vuex\axios...li>
li>React及全家桶:react\react-dom\react-router\redux\react-redux\dva\ant...li>
li>webpackli>
li>gitli>
li>微信小程序li>
li>Canvas高级开发li>
li>React Nativeli>
ul>
script>
// var course = document.getElementById
function children(curEle) {
//1.先获取当前元素下所有的子节点
//2.存放新数组result
//3.遍历这些节点
//4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可
var nodeList = curEle.childNodes,
result = [];
for (var i = 0; i
var item = nodeList[i];
if (item.nodeType === 1) {
result.push(item);
}
}
return result;
}
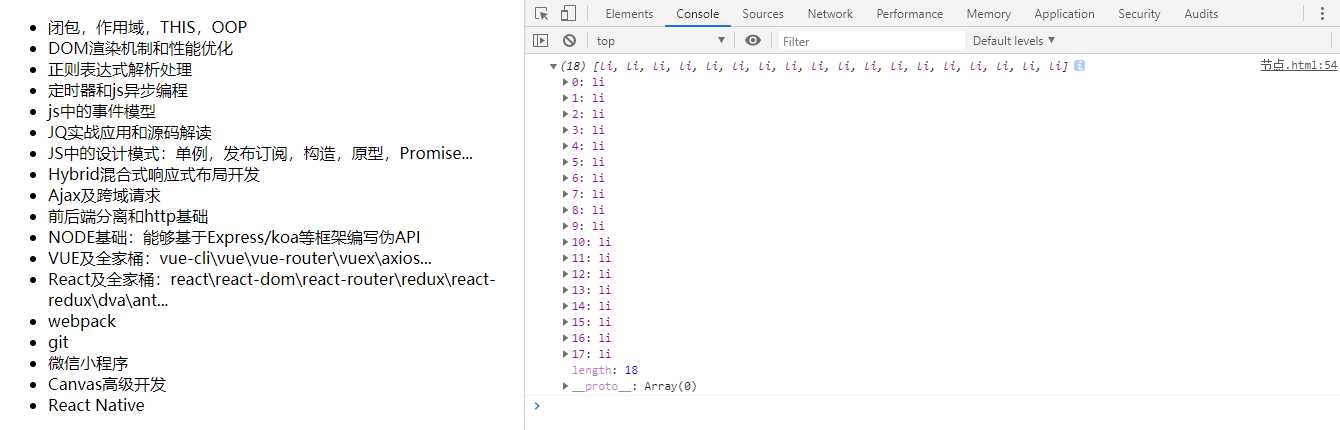
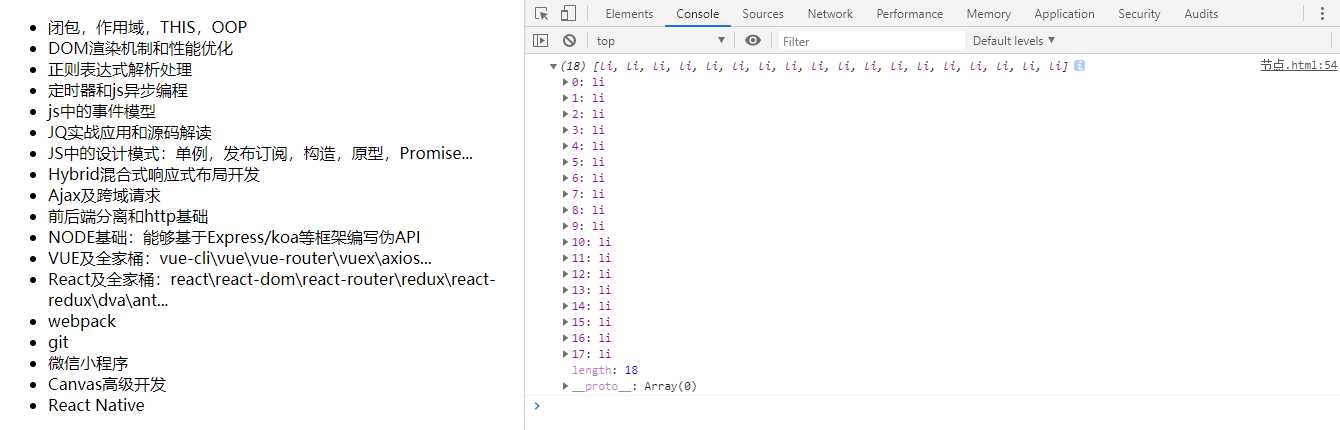
console.log(children(course));
script>
body>
html>
效果如下:

需求2:获取当前元素的上一个哥哥元素节点
previousSibling: 上一个哥哥节点
previousElementSibling : 上一个哥哥元素节点,但不兼容ie6-8
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>Documenttitle>
head>
body>
ul id="course">
li>闭包,作用域,THIS,OOPli>
li>DOM渲染机制和性能优化li>
li>正则表达式解析处理li>
li>定时器和js异步编程li>
li>js中的事件模型li>
li>JQ实战应用和源码解读li>
li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...li>
li>Hybrid混合式响应式布局开发li>
li>Ajax及跨域请求li>
li>前后端分离和http基础li>
li>NODE基础:能够基于Express/koa等框架编写伪APIli>
li>VUE及全家桶:vue-cli\vue\vue-router\vuex\axios...li>
li>React及全家桶:react\react-dom\react-router\redux\react-redux\dva\ant...li>
li>webpackli>
li>gitli>
li id="itemN">微信小程序li>
li>Canvas高级开发li>
li>React Nativeli>
ul>
script>
/* 标准注释:
需求2:获取当前元素的上一个哥哥元素节点
* Gets the last sibling element node of the current element 获取当前元素的上一个哥哥元素节点
* @parament参数
* curEle: [object] current element
* @return
* [object] last elder brother element
* by team on 2018/04/04 12:44
*/
function pre(curEle) {
//=>先找当前元素的哥哥的节点,看是否为元素节点,不是的话,基于哥哥找哥哥的哥哥就是上一个哥哥节点,一直找到元素节点或者已经没有哥哥了,说明我就是老大,则结束查找
// * for循环知道次数,while不知道循环次数,使用while循环
var pre = curEle.previousSibling;
while (pre && pre.nodeType !== 1){
/*
* pre && pre.nodeType !== 1 其中pre是验证还有没有,这样写代表有,没有pre是null
* pre.nodeType是验证是否为元素
*/
pre = pre.previousSibling;
}
return pre;
}
console.log(pre(itemN));
// 需求1:获取当前元素的所有子节点
/*
* children:获取当前元素的所有子节点 Gets all child nodes of the current element
* @parameter 参数
* curEle:current element
* @return
* [array] all the element nodes
*
* by team on 2018/04/07 12:36
* update lifei
*/
// function children(curEle) {
// //1.先获取当前元素下所有的子节点
// //2.存放新数组result
// //3.遍历这些节点
// //4.筛选出元素NODE-type===-1,把筛选出来的结果单独存储起来即可
// var nodeList = curEle.childNodes,
// result = [];
// for (var i = 0; i
// var item = nodeList[i];
// if (item.nodeType === 1) {
// result.push(item);
// }
// }
// return result;
// }
// console.log(children(course));
script>
body>
html>
结构如下:

扩展:next下一个弟弟元素节点,preAll获取所以哥哥元素节点,nextAll获取所以弟弟元素节点,siblings获取所有兄弟元素节点,index获取当前元素的索引…
JS系列:js节点
标签:for循环 one constant blob 定时 mon 解析 请求 mic
原文地址:https://www.cnblogs.com/fron-tend/p/12053830.html