BOM--window对象
2021-05-11 19:28
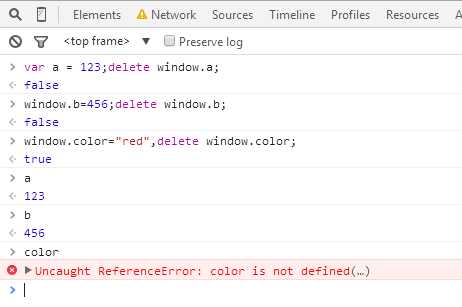
标签:res 特性 包含 dem blog com 记录 尺寸 网页 1.在浏览器中,window对象即是通过JavaScript访问浏览器窗口的一个接口,又是ECMAscript 规定的Global对象,这意味着在网页中的任何一个对象,变量和函数,都是以window作为其global对象。 2.定义全局变量和直接在window上定义属性还是有区别的,全局变量不能通过delete操作符删除,而直接在window对象上的定义的属性可以。 3.如果页面中包含框架,则每个框架都有自己的window对象,并且保存在frame集合中,在frames集合中,可以通过数值索引(从0开始,从左到右,从上到下),或则框架名来访问相应的window对象。每个window对象都有一个name属性,其中包含框架的名称 ,可以通过window.frame[0]或则window.frames["topFrame"]来引用上方的框架 5.窗口位置screenLeft和screenTop属性,分别代表窗口相对于屏幕左边和上边的位置 6.window.moveTo(100,100) 将窗口移动到水平位置100,垂直位置100的位置,window.moveBy(100,200),将窗口向左 移动100px,向下移动200px;两种方法的窗口必须是window.open新建的 7.窗口大小: outerWidth和outerHeight返回浏览器窗口本身的尺寸,innerWidth和innerHeight则表示该容器中页面视图区的大小(减去边框的宽度),使用document.body.clientWidth,document.body.clientHeight同样的效果 8.resizeTo(100,100),接收浏览器窗口的新宽度和高度,resizeBy(300,300)接收新窗口与原窗口的宽度和高度之差 9.打开窗口window.open(),可以打开一个窗口,可以接受四个参数,要加载的URL,窗口目标,一个特性字符串,以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值 ,第三个参数还有很多设置参数,具体参看js高程! 10.关闭新建的窗口 a.close(); BOM--window对象 标签:res 特性 包含 dem blog com 记录 尺寸 网页 原文地址:http://www.cnblogs.com/cyany/p/7586635.html
4.top对象始终指向最高的框架,也就是浏览器窗口,parent对象始终指向当前框架的直接上层框架,self始终指向windowvar a = window.open("http://demo.com","topFrame","height=100,width=100,top=100,left=100,resizeable=yes");