ajax
2021-05-12 03:26
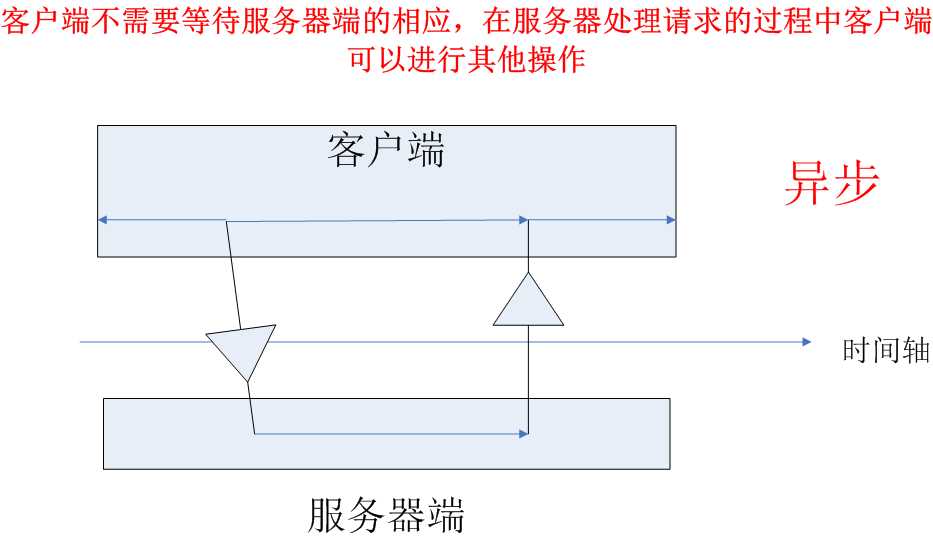
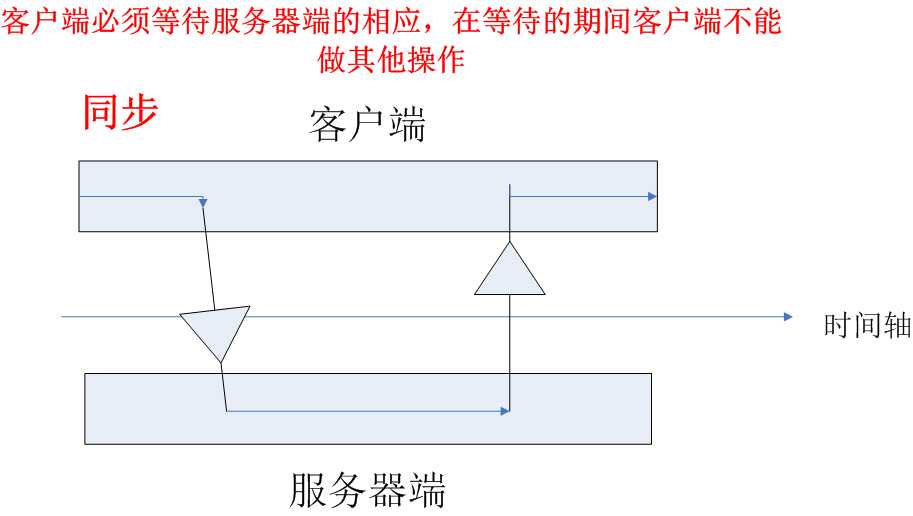
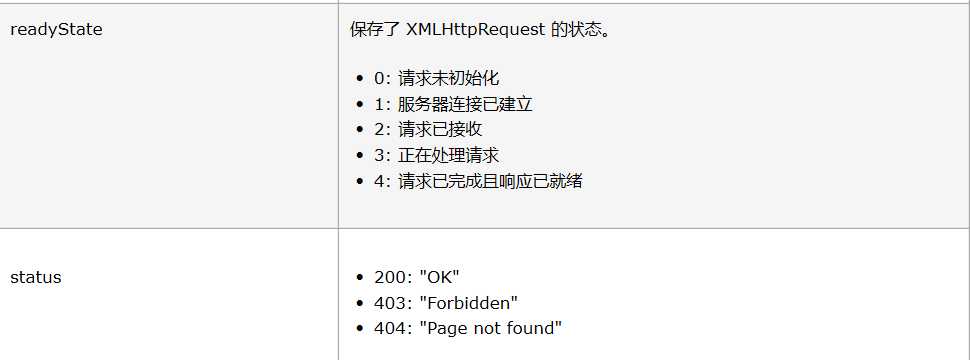
标签:拼接 mamicode 高版本 http color func 技术 new 提升 1、概念:Asynchronous JavaScript And XML 异步的javascript和xml 1.异步和同步:客户端和服务端相互通信的基础上 异步:客户端不需要等待服务器端的相应,在服务器处理请求的过程中客户端可以进行其他操作 同步:客户端不需要等待服务器端的相应,在服务器处理请求的过程中客户端可以进行其他操作 实际上:ajax是一种无须重新加载整个网页的情况下,能够更新部分网页的技术,提升用户的体验。但在之前需要刷新,用了ajax就不需要。 2、实现方式: 1):原生的js实现方式: 状态码和继续状态的值如下: 2):jQuery实现方式: (1):$.ajax() 语法:$ajax(url,[settings]);或$({键值对}); 例子: $({ url:请求路径, type:请求方式, data:请求参数 多个参数用&连接,如 data:"username"=jack&age=23 //第二种方式: data:{"username":"jack","age":23} success:function(){}//响应成功后的回调函数 error:function(){}//表示如果请求相应出现错误执行的回调函数 dataType:设置接收道德相应数据的格式 有text,json,xml,html,script等 每个键值对之间需要写,最后一个不用写 }); (2):$.get():发送GET请求 $.get(url,[data],[callback],[type])中括号内容可选即可写也可不写 url:请求路径 data:请求参数 callback:回调函数 type:相应结果类型 例如: function fun(){ $.get("ajaxServelt",{username:"rose"},function(){},"text"); } (3):$.post():发送post请求 $.post(url,[data],[callback],[type])中括号内容可选即可写也可不写 url:请求路径 data:请求参数 callback:回调函数 type:相应结果类型 例如: function fun(){ $.post("ajaxServelt",{username:"rose"},function(){},"text"); } ajax 标签:拼接 mamicode 高版本 http color func 技术 new 提升 原文地址:https://www.cnblogs.com/tkg1314/p/12013191.html

//创建核心对象
var xhttp;
if (window.XMLHttpRequest) {//高版本浏览器
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5等低版本浏览器
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//建立连接
/*
*参数
*1.请求方式:GET POST get方式请求参数在URL后面拼接,send方法为空参。post方式 请求参数在send方法中定义
*2.请求的URL
*3.异步或者同步请求 true(异步)或false(同步)
/
xhttp.open("GET", "demo_get.asp", true);
//发送请求
xhttp.send();
//接受并处理来自服务器的相应结果
//获取方式: xhttp.responseText
//何时获取?当服务器相应成功后再获取
//当xhttp对象的就绪状态改变时,触发事件onreadystagechange
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//获得服务器相应结果
document.getElementById("demo").innerHTML = this.responseText;
}
}

上一篇:PHP实现堆排序
下一篇:jquery每两秒执行函数