js中prototype与__proto__的关系详解
2021-05-12 03:28
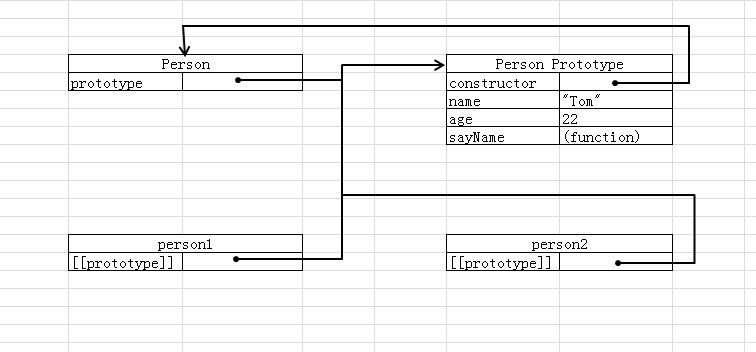
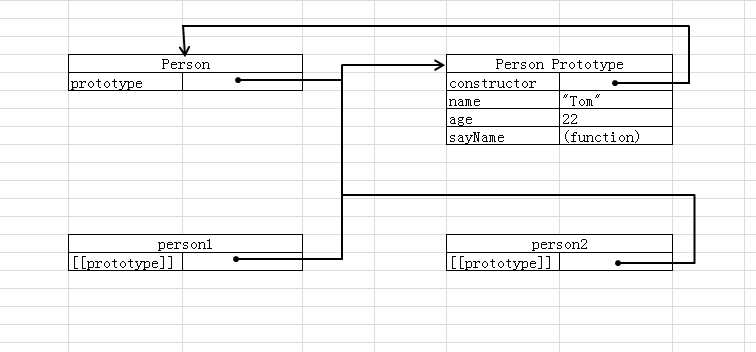
标签:art 创建 this obj == 执行环境 定义 技术 tor 一、构造函数: 构造函数:通过new关键字可以用来创建特定类型的对象的函数。比如像Object和Array,两者属于内置的原生的构造函数,在运行时会自动的出现在执行环境中,可以直接使用。如下: 我们可以自定义的创建构造函数,并为其自定义属性和方法,如: 注意以下几点: 二、原型对象: 每个函数都有一个prototype属性,它是一个指向原型对象的指针,原型对象在定义函数时同时被创建,原型对象的用途是包含所有实例共享的属性和方法 只要创建了一个新函数,每个函数在创建之后都会获得一个prototype的属性,这个属性指向函数的原型对象(原型对象在定义函数时同时被创建),此原型对象又有一个名为“constructor”的属性,反过来指向函数本身,达到一种循环指向, 如在上边的例子中: 三、__proto__(注意这里proto左右两边都有两个"_") 当调用构造函数创建一个新实例后,该实例的内部将包含一个指针[[Prototype]],该指针指向创建它的构造函数的原型,在脚本上没有标准的方法来访问[[Prototype]],但大多数浏览器都支持通过__proto__来访问。 以上述的示例代码为例,各个对象之间的关系如下图所示: 总结: ①只要创建了一个函数,该函数的原型对象也随之同时被创建出来,原型对象中的属性和方法被经由其相对应的构造函数所创建的实例所共享 ②每个函数在创建之后都会获得一个prototype的属性,这个属性指向该函数的原型对象 ③每个对象的__proto__属性都指向其构造函数的原型 js中prototype与__proto__的关系详解 标签:art 创建 this obj == 执行环境 定义 技术 tor 原文地址:https://www.cnblogs.com/plBlog/p/12011779.htmlvar arr = new Array();//使用Array构造函数创建了一个array实例arr
arr[0]="a";
arr[1]="b";
alert(arr);//a,b
var obj=new Object();//使用Object构造函数创建了一个Object实例obj
obj.name="c";
obj.age=12;
alert(obj.name);//c
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//Jerry
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
alert(Person.prototype.constructor===Person);//会返回truefunction Person(){}
alert(Person.prototype.constructor===Person);//true
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
alert(person1.__proto__===Person.prototype);//true


文章标题:js中prototype与__proto__的关系详解
文章链接:http://soscw.com/index.php/essay/84510.html