viewerjs 在html打开图片或打开pdf文件使用案例
2021-05-12 03:29
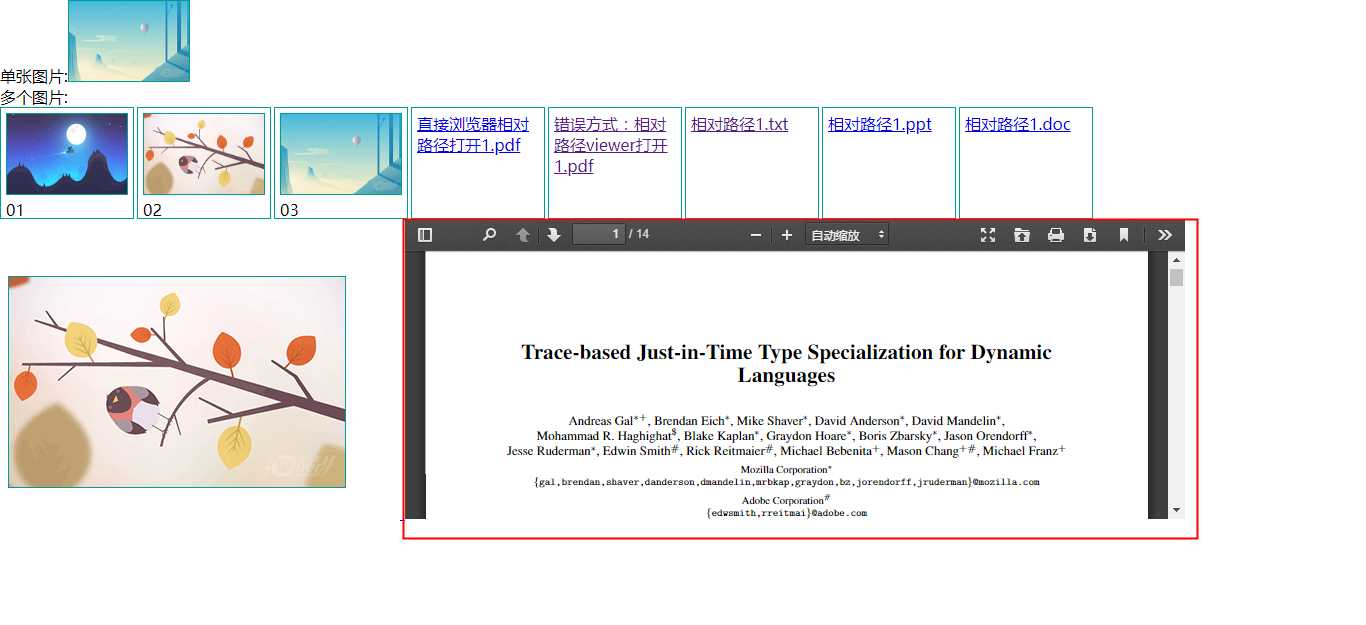
标签:class 查看 span 打开 对象 var 下载 new 直接 开发者常用到在线访问pdf,txt,浏览图片的插件,这里推荐viewer.js这个插件,简单好用。它的核心亮点就是查看图片和pdf功能。老早以前就用过的,昨天一个小伙伴问我Android开发在线浏览pdf怎么弄?我一下想到这个插件,帮人搞出来了,感觉这个还是得总结一下才好,不然觉得简单又容易忘记。 1.使用viewerjs浏览图片 使用前需要先引入:css.js 其次简单使用代码如下:单个图片就用图片元素new 一个viewer就可以了;批量多个的图片的管理可以直接给父元素new 一个Viewer对象; 如图: 2.使用viewerjs浏览pdf a.需要下载viewer.js文件,放在服务器根目录下,官网下载如下:https://viewerjs.org/ 注意标红的文字哈,如你项目名称是“mobei”,则这个PDF文件路径: mobei/PDF。 继续下文 访问语法如下:https://169.254.109.160:8001/项目名/PDF/web/viewer.html?file=https://169.254.109.160:8001/项目名/PDFfile/1.pdf#page=1" 参数解析如下: PDF/web/viewer.html //你项目路径下的PDF中的viewer.html file=https://169.254.109.160:8001/项目名/PDFfile/1.pdf //文件路径,注意一定是服务器路径不能是相对文件路径 #page=1 //可以接默认跳转第几页,可以不接这个参数 支持Iframe引入浏览打开,如图: b.目前 谷歌,360浏览器等浏览器,以及高级ie(我这是ie11),都是能直接访问的,可能达不到客户想要的效果;具体如下图所示: 另外Android 开发的若用直接访问的方式会调用浏览器,可能被客户喷哦,所以Android采取Viewerjs用iframe调用方式比较完美解决了用户在线浏览的问题。 好了,举例的访问方式源码发给大家,愿大家少走弯路。 3.源码附件下载,启动服务器方式打开PDFfile/ciem_test.html即可 https://files.cnblogs.com/files/mobeisanghai/PDF%E4%B8%BE%E4%BE%8B.rar viewerjs 在html打开图片或打开pdf文件使用案例 标签:class 查看 span 打开 对象 var 下载 new 直接 原文地址:https://www.cnblogs.com/mobeisanghai/p/12012525.html div>
单张图片:img src="./a3.png" class="difimg" id="dimg">
div>
div>
多个图片:
ul id="images">
li>img src="./a4.png" class="difimg" >p> 01li>
li>img src="./a2.png" class="difimg" >p> 02li>
li>img src="./a3.png" class="difimg" >p> 03li>
ul>
div>
var viewer = new Viewer(document.getElementById(‘dimg‘));
var viewer1 = new Viewer(document.getElementById(‘images‘));

https://169.254.109.160:8001/项目名 // 服务器根路径


文章标题:viewerjs 在html打开图片或打开pdf文件使用案例
文章链接:http://soscw.com/index.php/essay/84516.html