webuploader+php如何实现分片+断点续传
2021-05-12 09:28
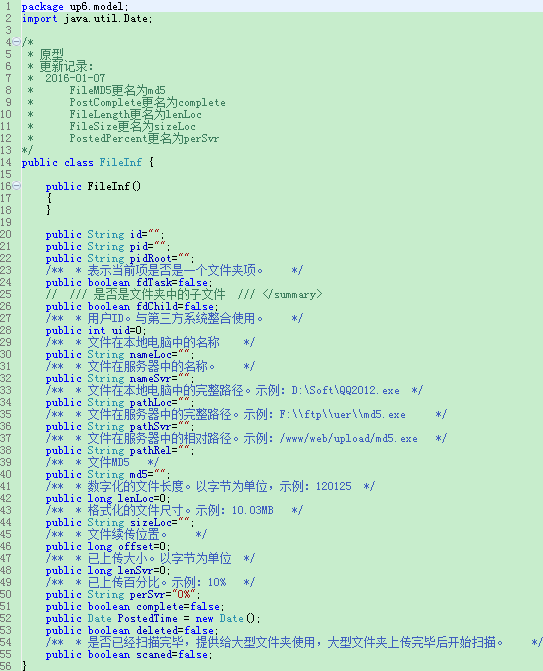
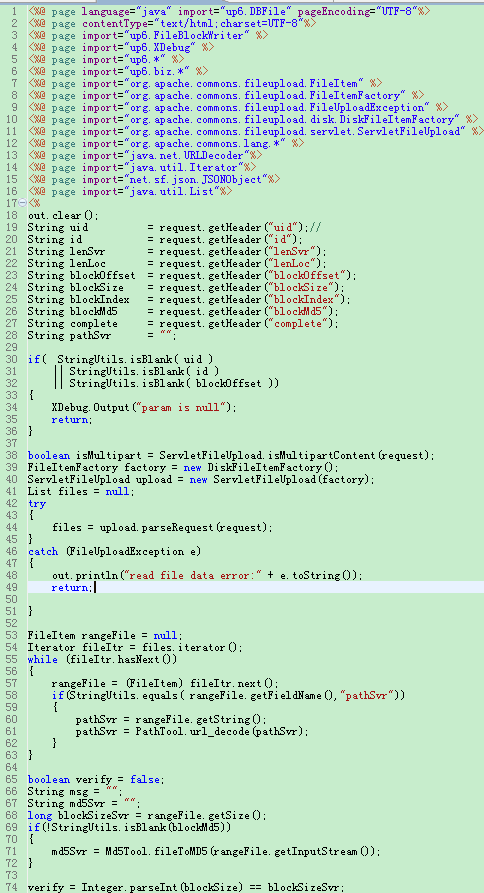
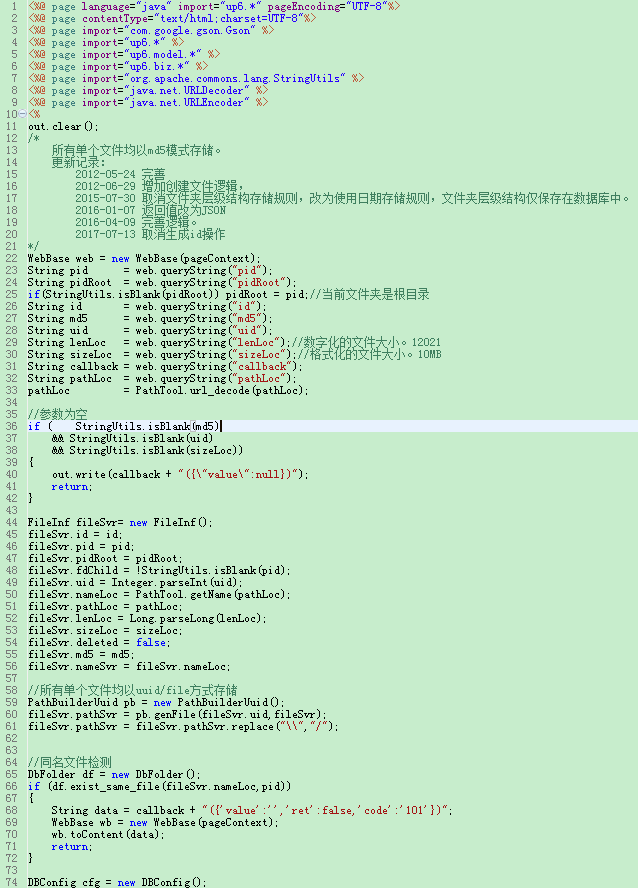
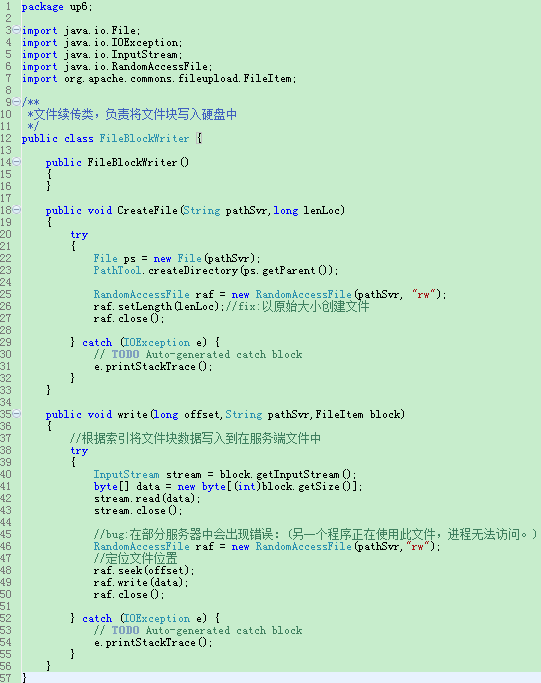
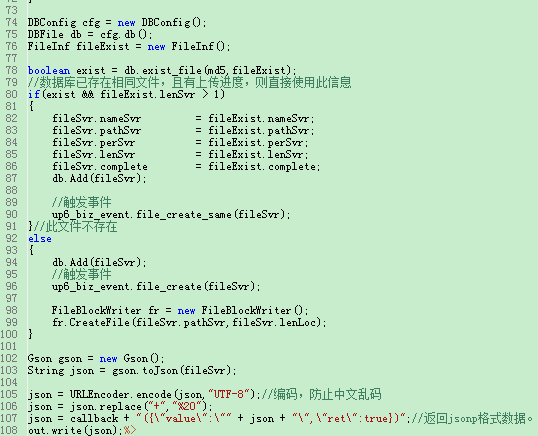
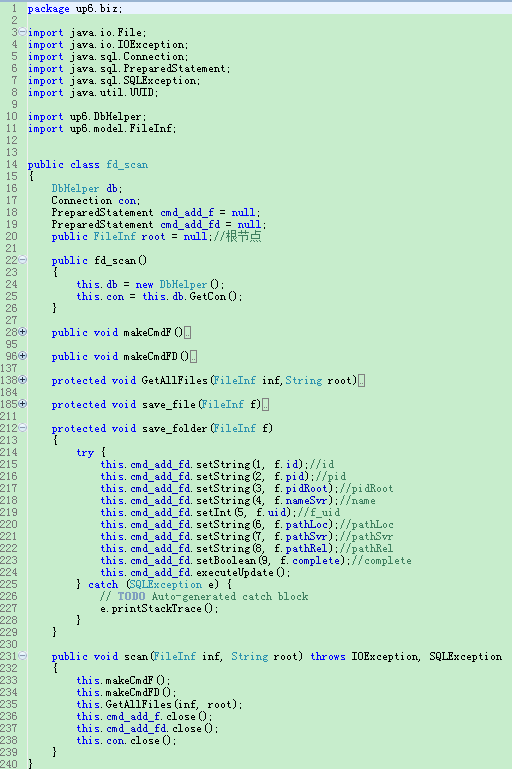
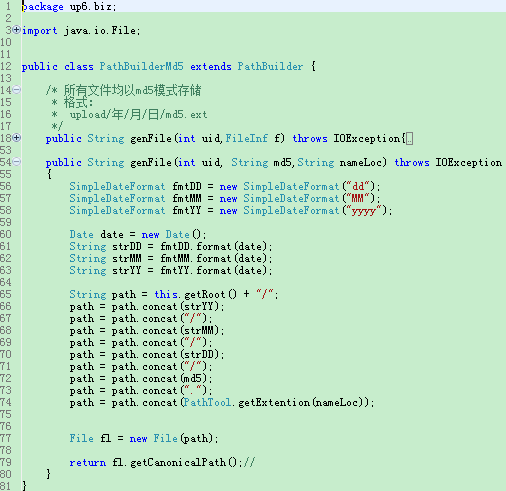
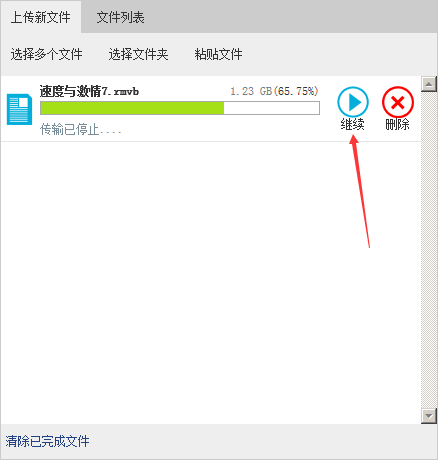
标签:调用 splay 位置 play targe 数据保存 png margin getc 这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得出来,实体类中已经有很多我们需要的功能了,还有实用的属性。如MD5秒传的信息。 首先是文件数据接收逻辑,负责接收控件上传的文件块数据,然后写到服务器的文件中。控件已经提供了块的索引,大小,MD5和长度信息,我们可以根据需要来灵活进行处理,也可以将文件块的数据保存到分布式存储系统中。 文件初始化部分 第一步:获取RandomAccessFile,随机访问文件类的对象 第二步:调用RandomAccessFile的getChannel()方法,打开文件通道 FileChannel,这块逻辑可以优化,如果以后有分布式存储需求,可以改为分布式存储,减轻单台服务器的压力。 第三步:获取当前是第几个分块,计算文件的最后偏移量 第四步:获取当前文件分块的字节数组,用于获取文件字节长度 第五步:使用文件通道FileChannel类的 map()方法创建直接字节缓冲器 MappedByteBuffer 第六步:将分块的字节数组放入到当前位置的缓冲区内 mappedByteBuffer.put(byte[] b); 第七步:释放缓冲区 第八步:检查文件是否全部完成上传 文件夹扫描类 存储路径生成类 好了,到此就全部结束了,如果有疑问或批评,欢迎评论和私信,我们一起成长一起学习。 最后放一张实现的效果图 后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/07/java超大文件上传与下载/ webuploader+php如何实现分片+断点续传 标签:调用 splay 位置 play targe 数据保存 png margin getc 原文地址:https://www.cnblogs.com/songsu/p/12009942.html







下一篇:JS DOM中Ajax的使用
文章标题:webuploader+php如何实现分片+断点续传
文章链接:http://soscw.com/index.php/essay/84625.html