webpack4.0样式处理(1)
2021-05-12 15:27
阅读:776
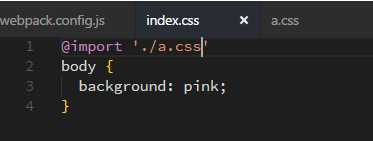
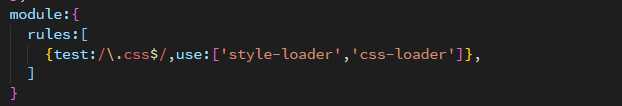
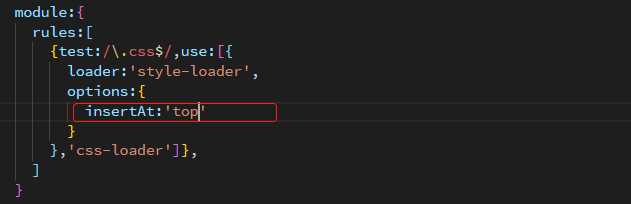
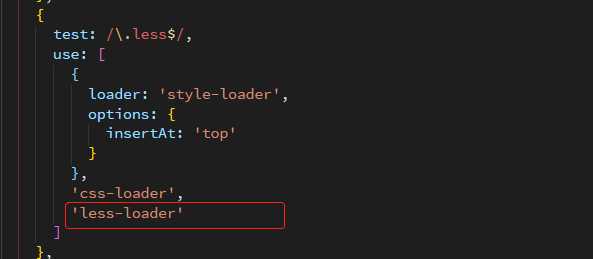
标签:info head height dex 模板 style webp 图片 alt 在index.js中引入index.css 安装:npm i css-loader style-loader -D css-loader:处理@import这种语法 style-loader:把css插入到head标签中 配置module: loader的顺序默认从右往左执行 如果想让模板内的样式生效: 处理less: npm i less less-loader -D 在rule新加一个对象: 执行打包命令 webpack4.0样式处理(1) 标签:info head height dex 模板 style webp 图片 alt 原文地址:https://www.cnblogs.com/zxmonster/p/12008260.html



评论
亲,登录后才可以留言!