网页添加音乐视频方式
2021-05-12 15:29
标签:网站 移动设备 embed and 自动播放 strong enc img androi 注意:不同的浏览器会展示不同样式的控制面板。 1.video标签 支持firefox自动播放 谷歌、ie不支持自动播放 谷歌可以通过添加 muted 通过静音来实现自动播放 原理就是大多数浏览器在都支持静音的视频播放 2.audio标签 注意:只能音乐不能加载视频 3.embed 可以支持多种播放器 自动播放支持安卓,不支持ios,支持谷歌 ie ie edge 不支持firefox 补充说明: 网页添加音乐视频方式 标签:网站 移动设备 embed and 自动播放 strong enc img androi 原文地址:https://www.cnblogs.com/zjx304/p/10278144.html
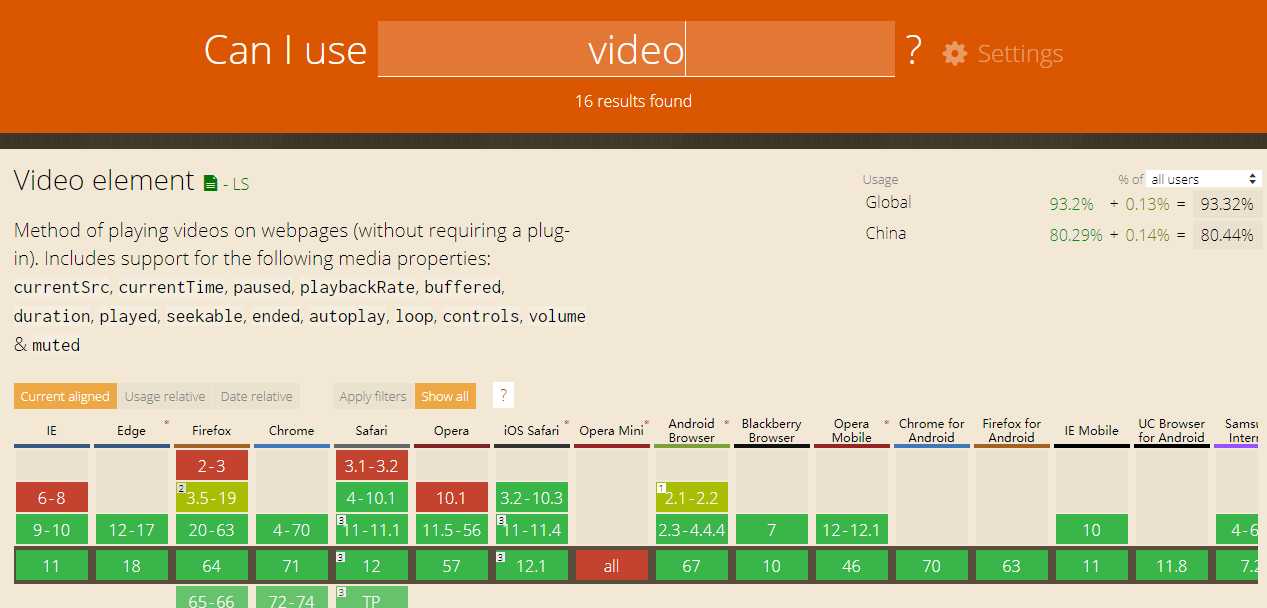
video controls="controls" autoplay="autoplay" name="media">source src="./img/music.mp3" type="audio/mpeg">video>
video controls="controls" autoplay="autoplay" name="media" muted>source src="./img/music.mp3" type="audio/mpeg">video>
video controls="controls" autoplay="autoplay" name="media" muted>source src="http://vjs.zencdn.net/v/oceans.mp4" type="audio/mpeg">video>
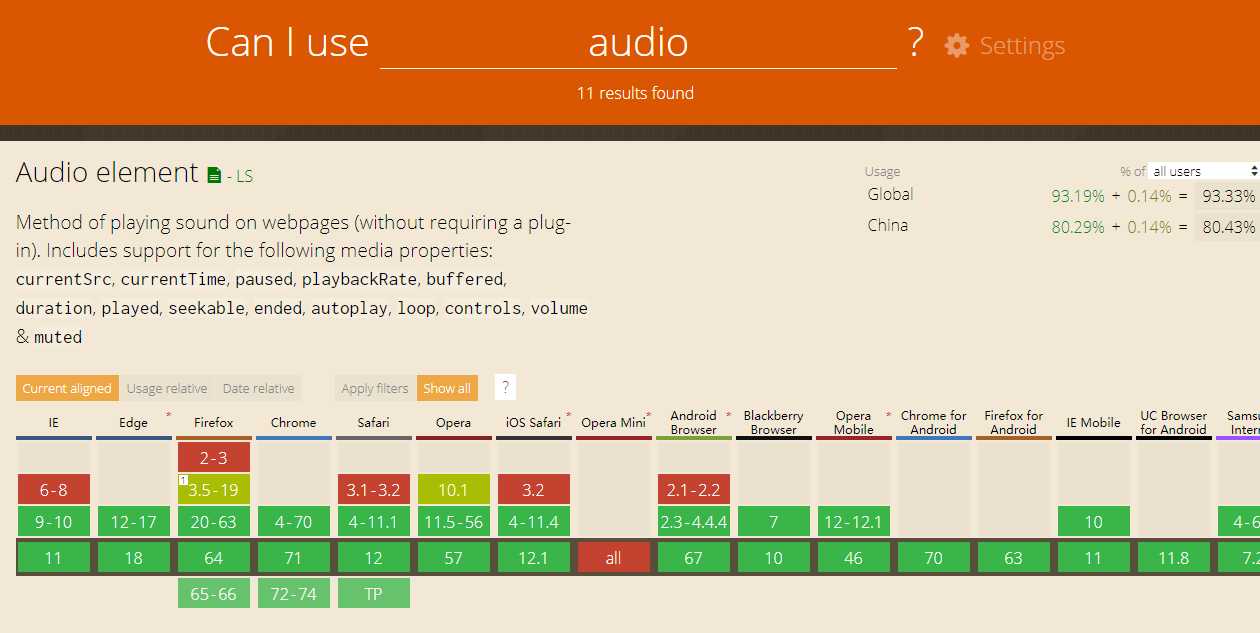
注意:标签定义声音,比如音乐或其他音频流。

audio controls="controls" >source src="./img/music.mp3">audio>
embed src="./img/music.mp3" hidden="true" autostart="true" loop="true">
embed src="http://vjs.zencdn.net/v/oceans.mp4" autostart="true" loop="true">