js 实现前端导出execl
2021-05-13 04:27
阅读:669
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:img base cli alt link element name template head
function btn_exportexecl() { $.ajax({ type: "get",// get或者post url: "/Export/ExportExceldc",// 请求的url地址 data: { holeid: ID},//请求的参数 dataType: "json", success: function (jsonData) { //循环遍历,每行加入tr标签,每个单元格加td标签 let str = ‘
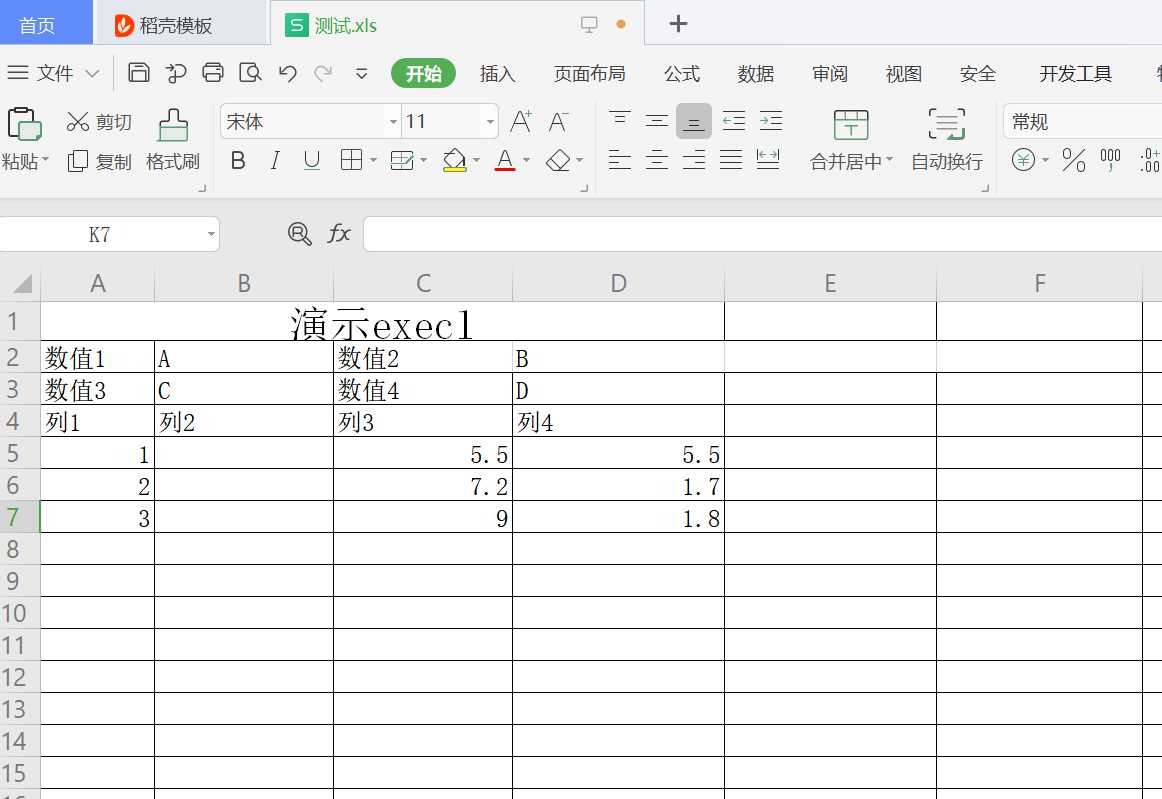
| 演示execl | ||||
| 数值1 | ‘ + jsonData[1][‘数值1‘] + ‘ | ‘ + ‘数值2 | ‘ + jsonData[1][‘数值2‘] + ‘ | ‘ + ‘|
| 数值3 | ‘ + jsonData[1][‘数值5‘] + ‘ | ‘ + ‘数值4 | ‘ + jsonData[1][‘数值6‘] + ‘ | ‘ + ‘|
| 列1 | 列2 | ‘ + ‘列3 | 列4 | ‘ + ‘|
| ${jsonData[i][‘列1‘] + ‘\t‘} | `; str += `${jsonData[i][‘列2‘] + ‘\t‘} | `; str += `${jsonData[i][‘列3‘] + ‘\t‘} | `; str += `${jsonData[i][‘列4‘] + ‘\t‘} | `; str += ‘|
导出execl文件就是这样的..........

js 实现前端导出execl
标签:img base cli alt link element name template head
原文地址:https://www.cnblogs.com/wxxf/p/12002893.html
评论
亲,登录后才可以留言!