从零开始的Spring Boot(4、Spring Boot整合JSP和Freemarker)
2021-05-13 06:29
YPE html>
标签:ram void https var 聚合 utf-8 结构 work vat
Spring Boot整合JSP和Freemarker
写在前面
从零开始的Spring Boot(3、Spring Boot静态资源和文件上传)
https://www.cnblogs.com/gaolight/p/13130406.html
一、Spring Boot整合JSP
- 创建工程springbootjsp
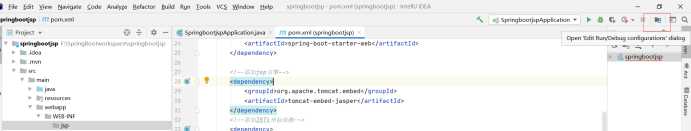
- 修改POM文件,添加JSP引擎和JSTL依赖
tomcat-embed-jasper
jstl
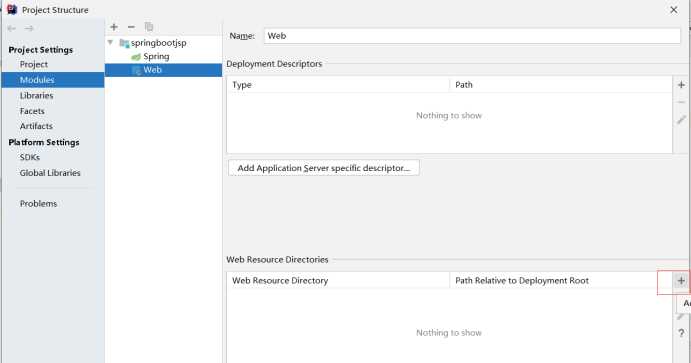
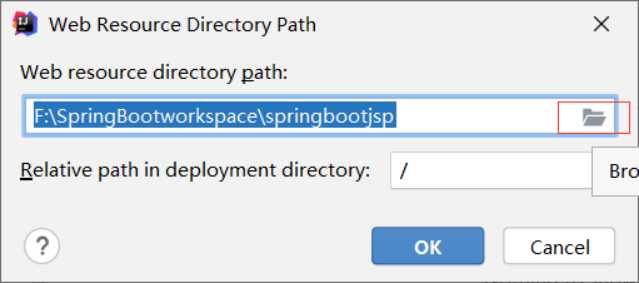
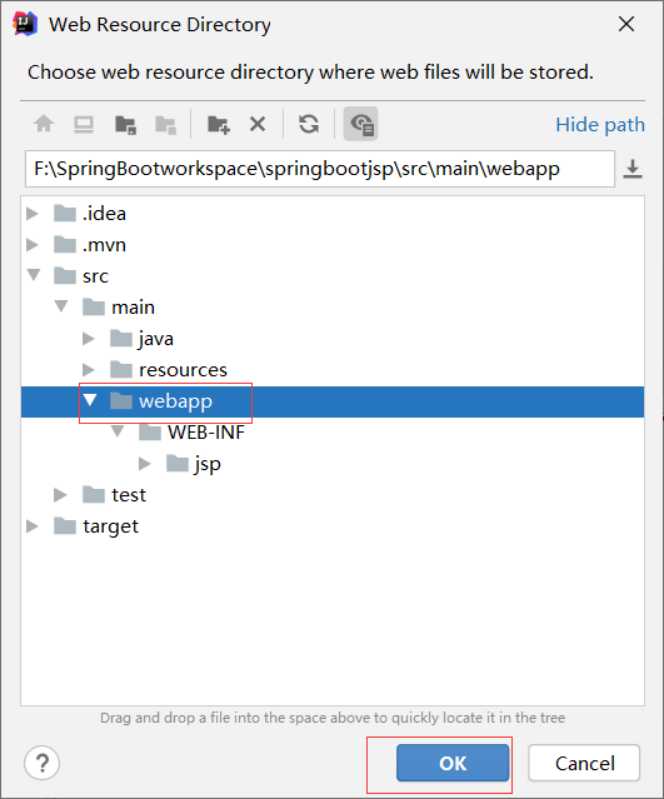
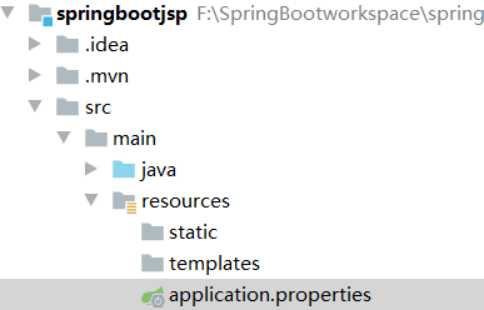
3.在main下创建webapp文件夹,依次点击下图红方框,将webapp标记为web目录




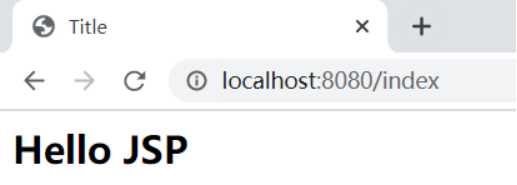
4.在JSP下创建index.jsp,修改代码,

Hello JSP
5.修改配置文件application.properties,配置视图解析器

spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp
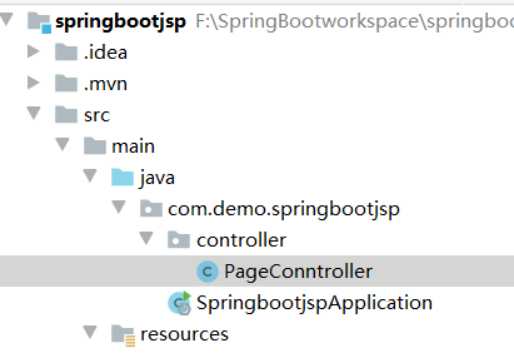
6.如图,创建PageController类,修改代码;

package com.demo.springbootjsp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
@Controller
public class PageConntroller {
@GetMapping("/{page}")
public String showPage(@PathVariable String page){
return page;
}
}
7.运行启动类,得到

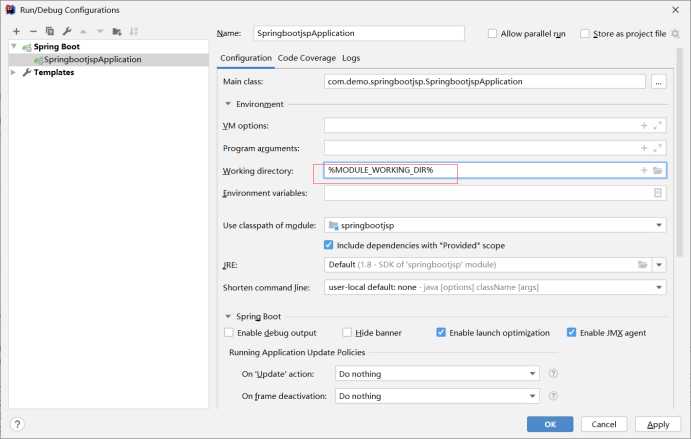
如果项目结构为聚合工程,则在运行jsp时是需要指定路径的,如果是独立工程则不需要


二、Spring Boot整合Freemarker
- 创建springbootfreemarker工程
- 修改POM文件,添加Freemarker启动器
spring-boot-starter-freemarker
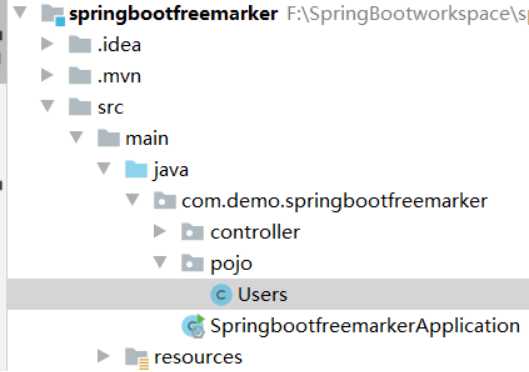
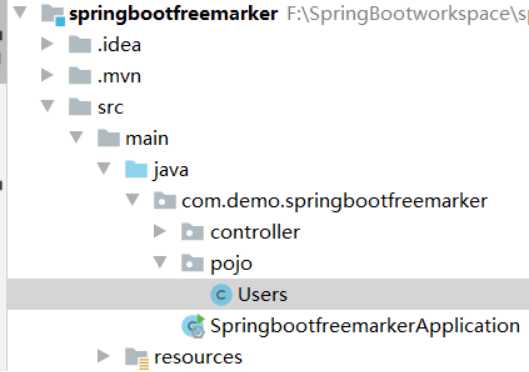
3.创建Users实体
如图,建立Users类,并修改代码;

package com.demo.springbootfreemarker.pojo;
public class Users {
private String username;
private String usersex;
private String userage;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getUsersex() {
return usersex;
}
public void setUsersex(String usersex) {
this.usersex = usersex;
}
public String getUserage() {
return userage;
}
public void setUserage(String userage) {
this.userage = userage;
}
public Users(String username, String usersex, String userage) {
this.username = username;
this.usersex = usersex;
this.userage = userage;
}
public Users() {
}
}
4.创建controller
创建UsersController类,修改代码;

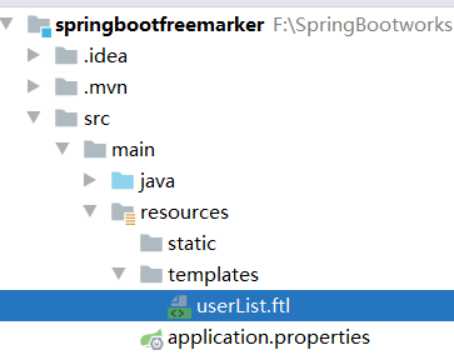
5.创建userList.ftl,修改代码;

| Name | Sex | Age |
|---|---|---|
| ${user.username} | ${user.usersex} | ${user.userage} |
6.在application.properties中配置:spring.freemarker.suffix=.ftl
7.运行启动类,得到

从零开始的Spring Boot(4、Spring Boot整合JSP和Freemarker)
标签:ram void https var 聚合 utf-8 结构 work vat
原文地址:https://www.cnblogs.com/gaolight/p/13132021.html
文章标题:从零开始的Spring Boot(4、Spring Boot整合JSP和Freemarker)
文章链接:http://soscw.com/index.php/essay/85022.html