electron node.js 在 vscode 设置 调试 Debug
2021-05-13 07:30
标签:star pre debugging 选择 file vsc exec https std 在当前工程下,添加一个 .vscode/launch.json 文件 或者使用快捷键F5,然后选择Node.js,会自动生成该文件 electron node.js 在 vscode 设置 调试 Debug 标签:star pre debugging 选择 file vsc exec https std 原文地址:https://www.cnblogs.com/abc789/p/12001513.html{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"cwd": "${workspaceRoot}",
"skipFiles": [
"
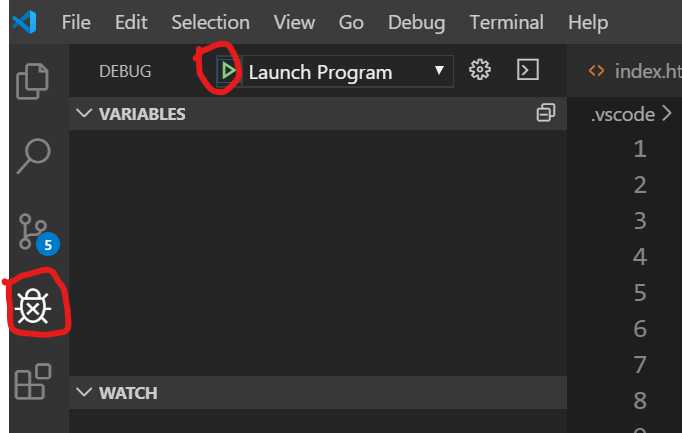
接下来,就可以点击菜单Debug -> Start Debugging,也可以直接按快捷键F5,启动程序
上一篇:树莓派的定时拍照并上传到百度云
下一篇:excel表格粘贴到网页的功能
文章标题:electron node.js 在 vscode 设置 调试 Debug
文章链接:http://soscw.com/index.php/essay/85045.html