浅拷贝和深拷贝以及数组去重示例
2021-05-13 12:30
标签:func console 写入 source 浅拷贝和深拷贝 idt nbsp 共享 array 1.浅拷贝 测试图示: 2.数组去重 测试图示: 浅拷贝和深拷贝以及数组去重示例 标签:func console 写入 source 浅拷贝和深拷贝 idt nbsp 共享 array 原文地址:https://www.cnblogs.com/de1921/p/13130327.html var obj1 = {
name: "lsd",
age: 25,
skill: ["Java", "H5", "PHP"],
wife: {
name: "wyq",
age: 24
}
}
var obj2 = {};
// 浅拷贝只拷贝第一层属性,引用类型数据地址是相同的---因此存在数据共享问题
// 遍历obj1
for (var key in obj1) {
obj2[key] = obj1[key];
}
// console.log(obj1);
// console.log(obj2);
// 深拷贝---解决数据共享问题
function deepCopy(source, target) {//source ---数据源 target---目标
for (var key in source) { //遍历数据源
if (source.hasOwnProperty(key)) { //只获取source身上的私有属性
if (typeof source[key] == "object") {// 如果为true 表示是引用类型数据
// console.log(source[key]);
// 拷贝引用类型数据
target[key] = Array.isArray(source[key]) ? [] : {}; //判断是数组还是对象
deepCopy(source[key], target[key]);//递归---对source[key]一层层拷贝
} else {
// 拷贝值类型数据
target[key] = source[key];
}
}
}
}
// 测试
deepCopy(obj1, obj2);
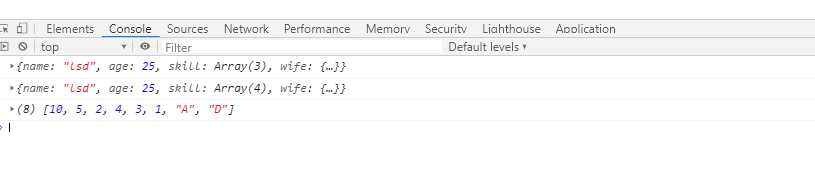
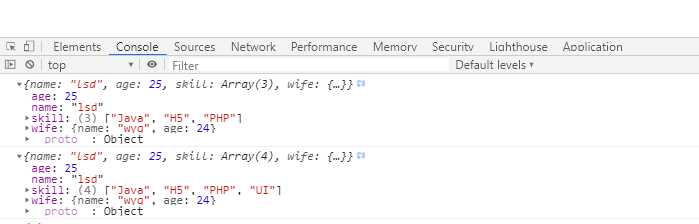
console.log(obj1);
obj2.skill.push("UI");
console.log(obj2);

//数组去重---去除数组中重复的数据
var arr = [10, 5, 2, 4, 10, 3, 2, 1, 4, 1, "A", "D", "A"];
function distinctArray(arr) {
var newArray = [];
for (var i = 0; i ) {
//判断newArray中是否存在当前arr[i]这个数据--不存在则将数据写入newArray
// indexOf()---数组方法 返回-1表示该数组中没有这个数据
if (newArray.indexOf(arr[i]) == -1) {
newArray.push(arr[i]);//将数据追到到newAray中
}
}
return newArray;
}
console.log(distinctArray(arr));