使用Dreamweaver制作简单网站(二)
2021-05-13 16:33
阅读:831
标签:frame 点击 式表 alt 制作 网站 文件夹 图片 iframe 继续上周没完成的 1.点击文件-选择新建-css 使用Dreamweaver制作简单网站(二) 标签:frame 点击 式表 alt 制作 网站 文件夹 图片 iframe 原文地址:https://www.cnblogs.com/gongcheng-/p/11997488.html
一、新建iframe.css
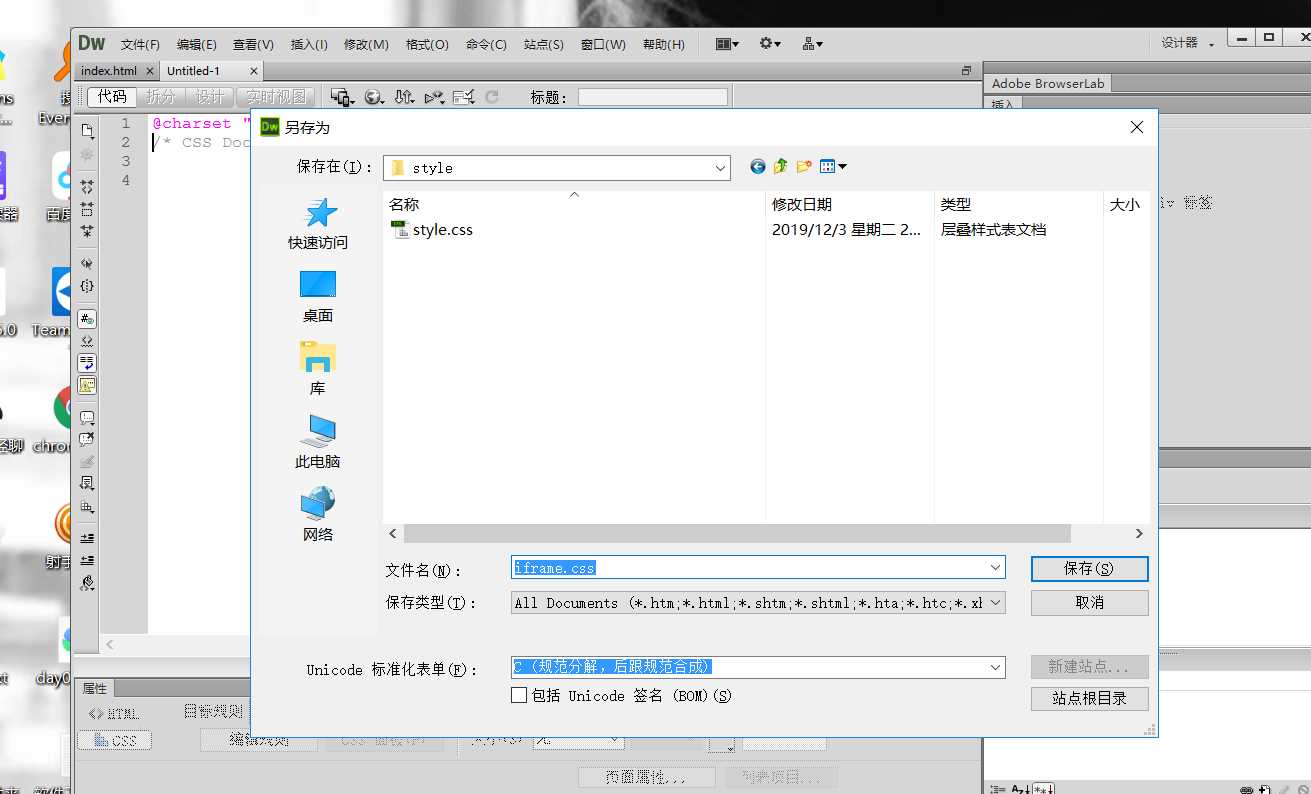
2.ctrl+s保存为iframe.css 在style文件夹下。
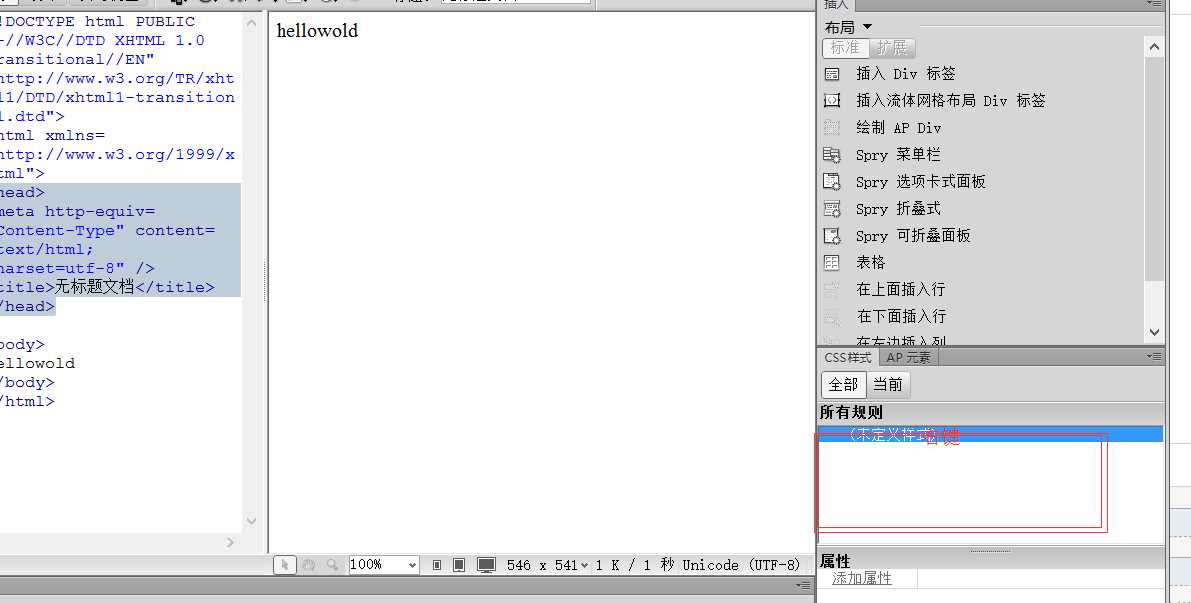
3.回到main.html 右键选择-附加样式表,选择iframe.css
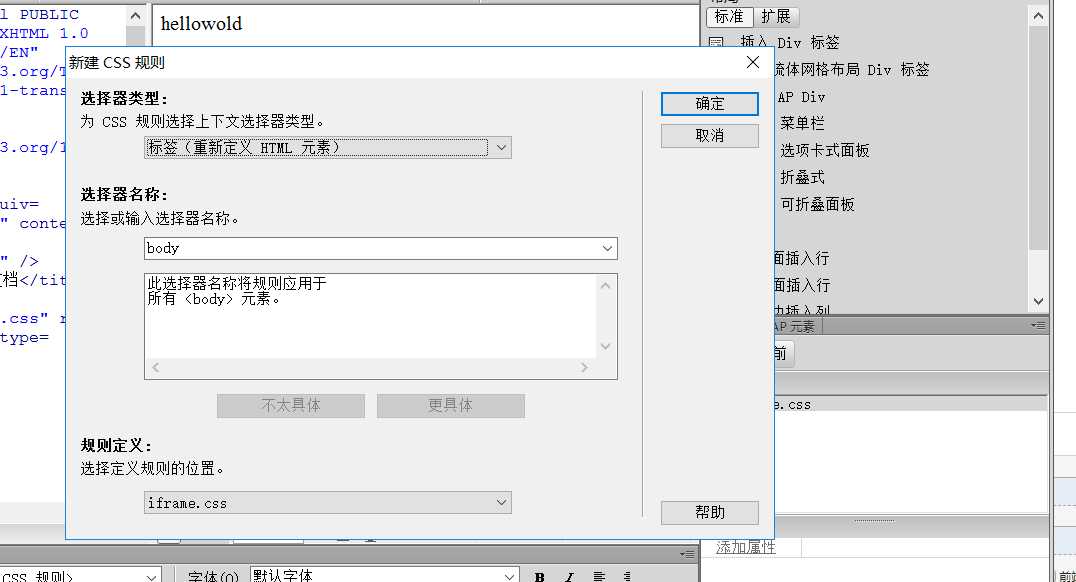
4.新建css规则。
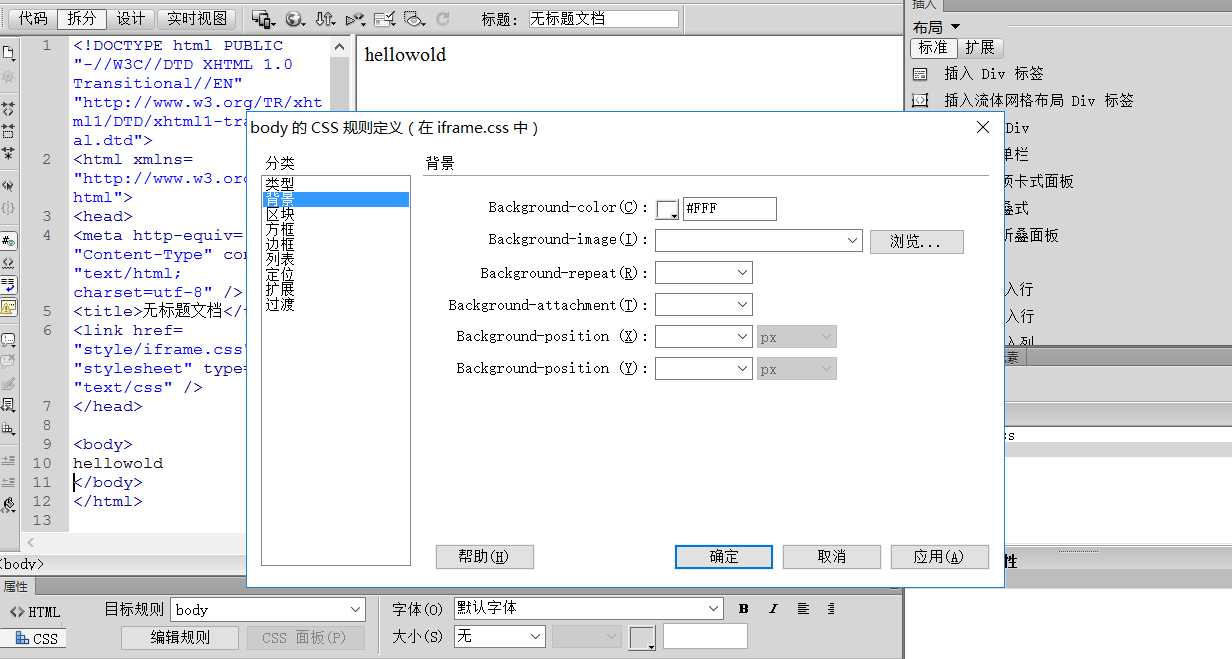
5.背景设置为白色
{{uploading-image-977402.png(uploading...)}}
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用Dreamweaver制作简单网站(二)
文章链接:http://soscw.com/index.php/essay/85221.html
文章标题:使用Dreamweaver制作简单网站(二)
文章链接:http://soscw.com/index.php/essay/85221.html
评论
亲,登录后才可以留言!