利用jquery 实现菜单控制对应视图的显示与隐藏
2021-05-13 22:30
阅读:775
YPE html>
标签:class 视图 idt rem aci 一个 lin nbsp meta
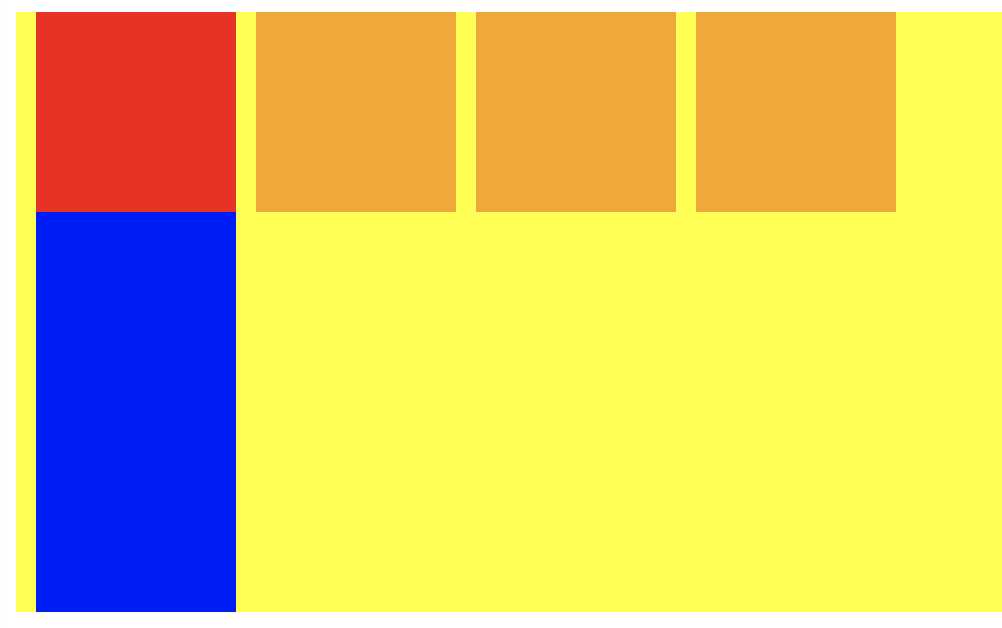
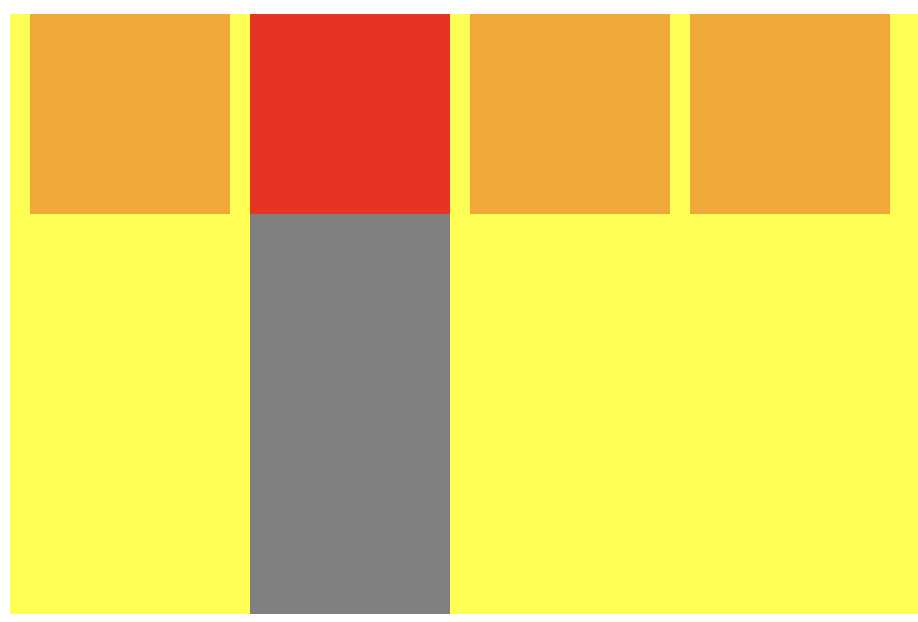
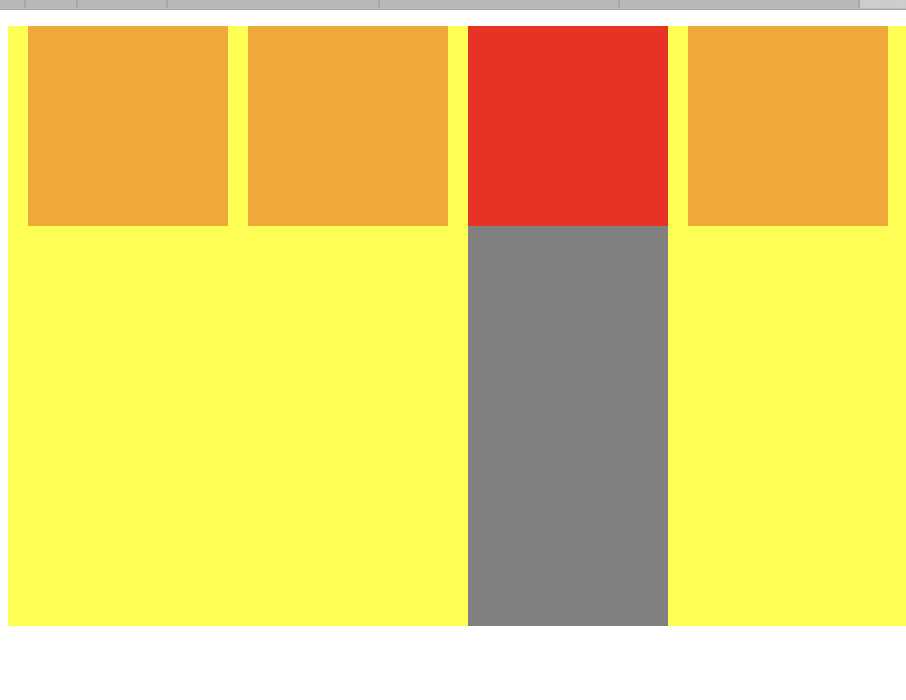
效果:





$(this).index() 表示同级中当前选取的元素的下标
$(".top1").addClass("topSelect"); 表示给某个标签添加一个类
$(this).siblings().removeClass("topSelect"); 使用siblings获取被操作元素之外的同级元素,然后使用remove()删除
$(function(){ // code fill }); 等价 jQuery(function(){ // code fill }); 等价 $(document).ready(function () { // code fill });
利用jquery 实现菜单控制对应视图的显示与隐藏
标签:class 视图 idt rem aci 一个 lin nbsp meta
原文地址:https://www.cnblogs.com/liuw-flexi/p/11994475.html
下一篇:保存web.xml特别慢的问题
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:利用jquery 实现菜单控制对应视图的显示与隐藏
文章链接:http://soscw.com/index.php/essay/85343.html
文章标题:利用jquery 实现菜单控制对应视图的显示与隐藏
文章链接:http://soscw.com/index.php/essay/85343.html
评论
亲,登录后才可以留言!