WPF的TextBox水印效果详解
2021-05-14 02:27
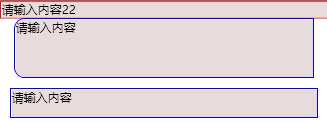
标签:val temp sed 通过 red control 强制 snap target 本来只是想简单的做个水印效果,在文本框内容为空的时候提示用户输入,这种需求挺常见。网上一搜 都是丢给你你一大段xaml代码。用c#代码实现我是不倾向了 既然用wpf就得Xaml啊。首先我想到的是template嘛 wpf到处离不开template 。我想到的是一个border 套一个textblock嘛 然后让文本内容通过templateBinding到Text嘛 搞得不亦乐乎 ,并且也确实很快就达到了我要的效果: 最后仔细一看杯具的发现文本内容输入的时候没有光标,然后我想到的就是把模板里的textblock改为textbox就完了嘛。好 一改更杯具了 水印效果抽风了 最后发现 用c#代码 强制让文本框Focus() 貌似就可以 ,也许本身元素就是TextBox 模板里面 再放TextBox 就会导致焦点无法获取造成各种混乱吧。最后弄不好 。 导出系统默认textBox的模板visualTree ,经过尝试成功达到效果,值得一提的是 我纳闷儿网上那些人为甚有的一贴出的xaml代码里面就是scrollviewer呢 并且还能够正确运行 让我很难理解 ,一看原来系统默认的就是scrollviewer 原来如此 还有Name=PART_ContentHost 只要写成他自然而然就能被当初内容宿主处理。看来PART_ContentHost 是个很特殊的系统名称,还有就是多行文本框通过 设置AcceptsReturn="True" VerticalScrollBarVisibility="Auto" 属性来达到: 还有一种方式就是直接控制外围的style trigger也可达到效果,只不过圆角border你必须要在text控件外再套border才能实现: 最终效果: WPF的TextBox水印效果详解 标签:val temp sed 通过 red control 强制 snap target 原文地址:http://www.cnblogs.com/assassinx/p/7531297.html一种自以为是的方式:
1 TextBox>
2 TextBox.Template>
3 ControlTemplate TargetType="TextBox">
4 Border BorderThickness="1" Name="border" BorderBrush="Red">
5 TextBlock Text="{TemplateBinding Text}">TextBlock>
6 Border>
7 ControlTemplate.Triggers>
8 MultiTrigger>
9 MultiTrigger.Conditions>
10 Condition Property="Text" Value="">Condition>
11 MultiTrigger.Conditions>
12 Setter Property="Background" TargetName="border">
13 Setter.Value>
14 VisualBrush AlignmentX="Left" AlignmentY="Top" Stretch="None">
15 VisualBrush.Visual>
16 TextBlock Width="500" Height="100" Background="#FFE8DBDB">请输入内容22TextBlock>
17 VisualBrush.Visual>
18 VisualBrush>
19 Setter.Value>
20 Setter>
21 MultiTrigger>
22 ControlTemplate.Triggers>
23 ControlTemplate>
24 TextBox.Template>
25 TextBox>
通过尝试更改TextBox自带的模板来达到效果
1
2 TextBox Text="" Height="60" Name="nihao" Width="300" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" >
3 TextBox.Template>
4 ControlTemplate TargetType="TextBox">
5
9 Border Name="borderContent" CornerRadius="10 0 0 10" BorderThickness="1" BorderBrush="Blue" Background="#FFE8DBDB" SnapsToDevicePixels="True">
10 ScrollViewer HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" Name="PART_ContentHost" Focusable="False"/>
11 Border>
12 ControlTemplate.Triggers>
13 MultiTrigger >
14 MultiTrigger.Conditions>
15 Condition Property="IsFocused" Value="False"/>
16 Condition Property="Text" Value=""/>
17 MultiTrigger.Conditions>
18 Setter Property="Background" TargetName="borderContent" >
19 Setter.Value>
20 VisualBrush AlignmentX="Left" AlignmentY="Top" Stretch="None">
21 VisualBrush.Visual>
22
25 TextBlock Width="500" Height="100" Background="#FFE8DBDB">请输入内容TextBlock>
26 VisualBrush.Visual>
27 VisualBrush>
28 Setter.Value>
29 Setter>
30 MultiTrigger>
31 Trigger Property="IsFocused" Value="True">
32 Setter Property="Background" TargetName="borderContent" Value="#FFE8DBDB">Setter>
33 Trigger>
34 ControlTemplate.Triggers>
35 ControlTemplate>
36 TextBox.Template>
37 TextBox>
38
另一种方式:
1
2 TextBox Text="" Height="30" BorderThickness="1" BorderBrush="Blue" Margin="10">
3 TextBox.Style>
4 Style TargetType="TextBox">
5
6 Setter Property="Background" Value="#FFE8DBDB">Setter>
7 Style.Triggers>
8 MultiTrigger>
9 MultiTrigger.Conditions>
10 Condition Property="Text" Value="" >Condition>
11 MultiTrigger.Conditions>
12 Setter Property="Background" >
13 Setter.Value>
14 VisualBrush AlignmentX="Left" AlignmentY="Top" Stretch="None" >
15 VisualBrush.Visual >
16 Border Background="#FFE8DBDB" Width="500" Height="100">
17 TextBlock >请输入内容TextBlock>
18 Border>
19 VisualBrush.Visual>
20 VisualBrush>
21 Setter.Value>
22 Setter>
23 MultiTrigger>
24 Style.Triggers>
25 Style>
26 TextBox.Style>
27 TextBox>