WPF QuickStart系列之样式和模板(Style and Template)
2021-05-14 11:27
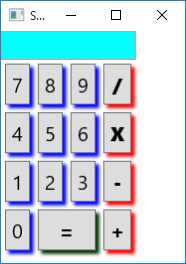
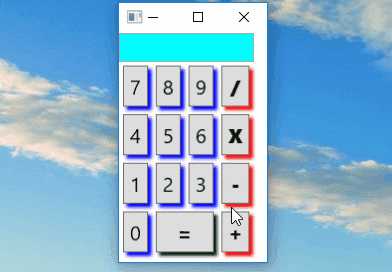
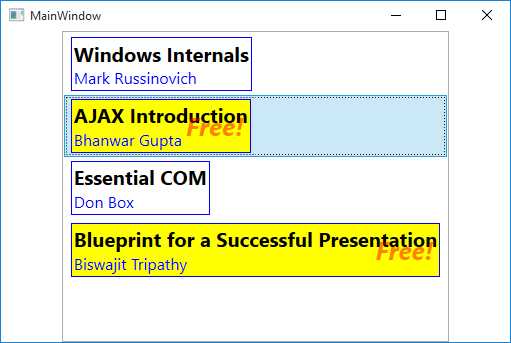
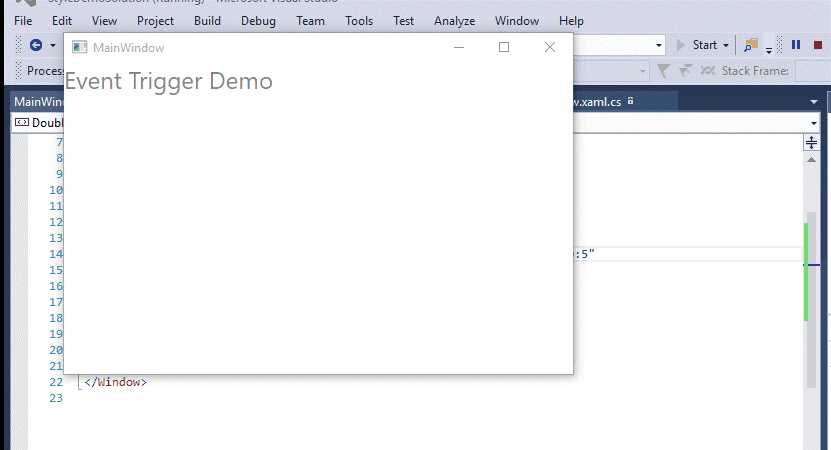
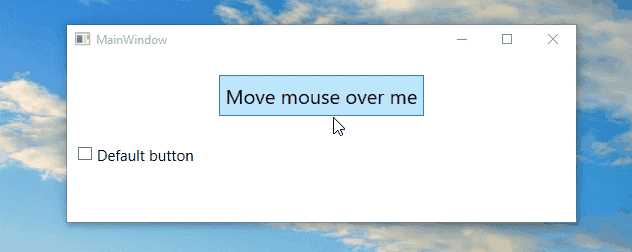
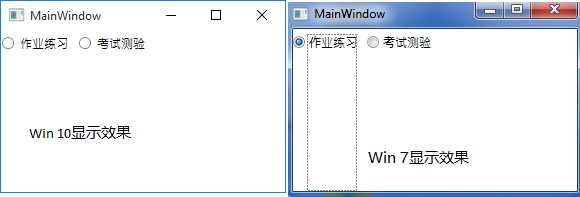
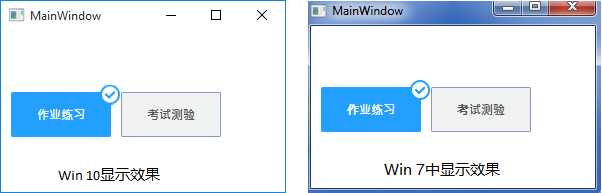
标签:erb nim oar 颜色 数字 效果 开头 effect nta 在WPF桌面程序中,当我们想构建一个统一的UI表现时(在不同操作系统下,显示效果一致),此时我们就需要使用到WPF中的样式和模板技术。简单来说,如果我们需要简单的给一个Button设置宽,高,Margin等,可以使用Style来指定这一系列的属性。可以把Style理解为一个属性的集合。如果需要完全改变控件的样子,就需要使用到Template技术,相当于给控件换一层皮,不过Button还是Button,它原有的行为(Click事件)还存在。而且我们仅需要在XAML中遍可以完成对样式和模板的定义和重写。非常简洁方便。 首先通过一个例子了解Style。 运行效果: 通过上面的示例可以看到, 1. Style中包含了很多Setter,每个Setter都会对应着不同属性的设置。正如博客开头讲到的一样。Style是一组属性的集合; 2. 在Style中可以设置TargetType,指示这个Style是给哪一个控件使用的; 3. Style可以继承,例如操作按钮的Style继承了数字按钮的Style,使用BaseOn,然后引用到Style的资源即可; 4. Style的优先级,=按钮,在Style中设置了Button的DropShadowEffect为红色,然后在Button内部我们设置DropShadowEffect为蓝色,最后显示的效果可以看出来,=按钮最终颜色为蓝色。可以理解为后来者居上。 Style中不仅可以包含一系列的Setter,还可以包含Trigger。WPF中有三种Trigger,Property Trigger,Event Trigger,Data Trigger。下面我们介绍Property Trigger,沿用上面的示例,在鼠标点击按钮时,设置Transform效果。 运行效果如下: Trigger表示当满足某个/某些条件时触发。上面的例子中,当IsPressed为True时,触发了Transform的改变,当IsPressed为False时,自动恢复到初始状态,不需要额外的代码来恢复初始状态。 不仅可以在Style中使用Trigger,还可以在DataTemplate,ControlTemplate中使用。 Property Trigger针对的是依赖属性,那普通属性改变时,如何触发UI的改变呢?所以下面介绍另一种Trigger,Data Trigger。请看示例: XAML: C#: 运行效果: DataTrigger根据Binding查找特定属性,当满足条件时触发。 下面简单介绍下Event Trigger,请看示例代码: 运行效果,Grid的透明度从0到1。 注意:Event Trigger只可以用于路由事件。 上面我们介绍了三种Trigger,但是它们都是使用与满足某一个条件然后触发。如果要满足一些条件才触发,我们可以使用MultiTrigger,请看示例: 运行效果: 注意:只有两种MultiTrigger,除了上面这种,还有MultiDataTrigger。用于当多个数据属性满足某一条件时触发。 下面通过一个示例来介绍ControlTemplate的使用, 例如有两个"原生态"的的RadioButton, 在Win 10 和Win 7中的显示效果如下: 同样的控件在Win10与Win7下显示效果不一致,下面我们对RadioButton进行"整容", 经过ControlTemplate样式重写后的RadioButton: 现在RadioButton在不同操作系统下外貌一致了。 为了在不同OS下获得相同的显示效果,我们需要对WPF的控件进行样式的重写。对控件样式的重写,可以理解为对它的表现进行重组。我们可以通过Blend来查看控件的内部构造,然后根据项目需求对控件进行重写。 感谢您的阅读。代码点击这里下载。 WPF QuickStart系列之样式和模板(Style and Template) 标签:erb nim oar 颜色 数字 效果 开头 effect nta 原文地址:http://www.cnblogs.com/wangchaoyuana/p/7523403.html








public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = new List












文章标题:WPF QuickStart系列之样式和模板(Style and Template)
文章链接:http://soscw.com/index.php/essay/85586.html